Difference between revisions of "JA/Documentation/BASIC Guide/Properties"
(New page: {{JA/Documentation/BASICGuideTOC/v2 |ShowPrevNext=block |ShowPrevPage=block |PrevPage=Documentation/BASIC Guide/Working With Dialogs |NextPage=Documentation/BASIC Guide/Events |dial=block ...) |
|||
| Line 8: | Line 8: | ||
{{DISPLAYTITLE:プロパティー}} | {{DISPLAYTITLE:プロパティー}} | ||
| − | == | + | ==名前とタイトル== |
| − | + | 各コントロール要素には名前が付けられており、これらの名前に対しては、次のモデルプロパティーを用いて参照することができます。 | |
;<tt>Model.Name (String)</tt>:コントロール要素名 | ;<tt>Model.Name (String)</tt>:コントロール要素名 | ||
| − | + | ダイアログのタイトルバーに表示されるタイトルに対しては、次のモデルプロパティーを用いて参照することができます。 | |
;<tt>Model.Title (String)</tt>:ダイアログタイトル (ダイアログに対してのみ適用) | ;<tt>Model.Title (String)</tt>:ダイアログタイトル (ダイアログに対してのみ適用) | ||
| − | == | + | ==位置とサイズ== |
| − | + | コントロール要素の表示位置とサイズに対しては、次のモデルプロパティーを用いて参照することができます。 | |
;<tt>Model.Height (long)</tt>:コントロール要素の高さ (ma 単位) | ;<tt>Model.Height (long)</tt>:コントロール要素の高さ (ma 単位) | ||
| Line 27: | Line 27: | ||
;<tt>Model.PositionY (long)</tt>:ダイアログ内側の上端から測った、コントロール要素の Y 座標 (ma 単位) | ;<tt>Model.PositionY (long)</tt>:ダイアログ内側の上端から測った、コントロール要素の Y 座標 (ma 単位) | ||
| − | {{OOo}} では、プラットフォームへの非依存性を確保する観点から、ダイアログ内での位置とサイズを示す際に、'''Map AppFont (ma)''' | + | {{OOo}} では、プラットフォームへの非依存性を確保する観点から、ダイアログ内での位置とサイズを示す際に、'''Map AppFont (ma)''' という内部単位を使用しています。ma 単位では、オペレーティングシステムに設定されたシステムフォントの平均サイズを基準に、その高さの 8 分の 1 および幅の 4 分の 1 を、各方向の 1 単位と定めています。{{OOo}} はこのような ma 単位を利用することで、システム設定の異なる環境下においても、ダイアログの表示が同じになるようにしています。 |
実行時に表示されるコントロール要素の位置とサイズを変更する場合は、ダイアログのサイズを確認してから、コントロール要素の表示指定を調整します。 | 実行時に表示されるコントロール要素の位置とサイズを変更する場合は、ダイアログのサイズを確認してから、コントロール要素の表示指定を調整します。 | ||
| Line 35: | Line 35: | ||
== フォーカスおよびタブ順 == | == フォーカスおよびタブ順 == | ||
| − | ダイアログ上に配置されたコントロール要素に対しては、Tab | + | ダイアログ上に配置されたコントロール要素に対しては、Tab キーによるフォーカス移動が行えます。こうした操作に関係するコントロール要素モデルでは、次の属性が利用できます。 |
;<tt>Model.Enabled (Boolean)</tt>:コントロール要素をアクティブにする指定 | ;<tt>Model.Enabled (Boolean)</tt>:コントロール要素をアクティブにする指定 | ||
| Line 47: | Line 47: | ||
== マルチページダイアログ == | == マルチページダイアログ == | ||
| − | {{OOo}} | + | {{OOo}} のダイアログには、複数のページを配置できます。ダイアログにある <tt>Step</tt> プロパティーはダイアログの現在のタブページを指定するものですが、コントロール要素にも同様の <tt>Step</tt> プロパティーが存在し、こちらは該当コントロールを表示するタブページを指定します。 |
| − | <tt>Step</tt> に指定する値のうち、0 | + | <tt>Step</tt> に指定する値のうち、0 は特別な意味を持ちます。ダイアログ側で <tt>Step</tt> プロパティー値に 0 を指定すると、コントロール要素側の指定値とは無関係に、すべてのコントロール要素が表示されるようになります。これとは逆に、Step 属性値を 0 に設定したコントロール要素は、ダイアログのすべてのタブページ上に表示されるようになります。 |
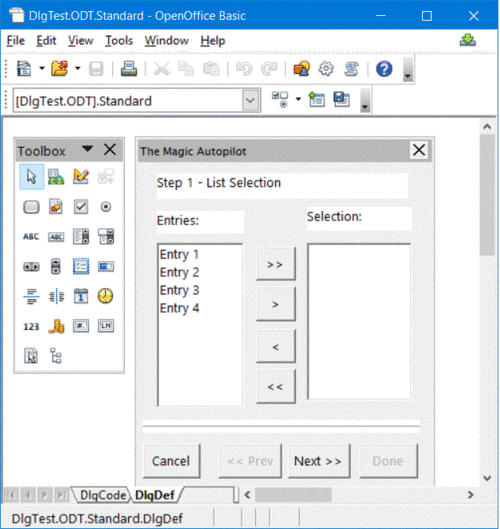
[[Image:documentation_basicguide_dlg_03.gif|none|thumb|500px|ダイアログのページ 1 のデザイン]] | [[Image:documentation_basicguide_dlg_03.gif|none|thumb|500px|ダイアログのページ 1 のデザイン]] | ||
| − | 前の例では、分割線だけでなく「<tt>Cancel</tt> | + | 前の例では、分割線だけでなく「<tt>Cancel</tt>」、「<tt>Prev</tt>」、「<tt>Next</tt>」、「<tt>Done</tt>」の各ボタンについても <tt>Step</tt> の値を 0 に設定し、これらの要素をすべてのページに表示できます。ただし必要であれば、各コントロール要素を特定のタブページだけに表示させることもできます (たとえばページ 1)。 |
| − | + | 次のサンプルコードでは、イベントハンドラに応じて、「<tt>Next</tt>」および「<tt>Prev</tt>」ボタンの <tt>Step</tt> 値を増減させて、ボタンの表示用ステータスを変更しています。 | |
<source lang="oobas"> | <source lang="oobas"> | ||
| Line 85: | Line 85: | ||
</source> | </source> | ||
| − | このサンプルコードを使用する場合は、ダイアログの参照に用いる <tt>Dlg</tt> | + | このサンプルコードを使用する場合は、ダイアログの参照に用いる <tt>Dlg</tt> という変数を、広域変数として用意しておく必要があります。そしてこのサンプルコードの実行により、ダイアログ上のボタンは、次の図のように表示ステータスが切り換えられます。 |
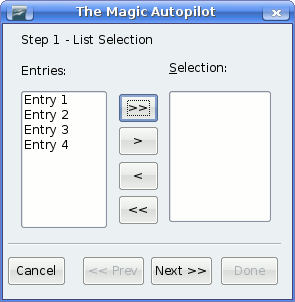
[[Image:documentation_basicguide_dlg_05.gif|none|thumb|400px|ページ 1]] | [[Image:documentation_basicguide_dlg_05.gif|none|thumb|400px|ページ 1]] | ||
Revision as of 22:09, 27 November 2008
名前とタイトル
各コントロール要素には名前が付けられており、これらの名前に対しては、次のモデルプロパティーを用いて参照することができます。
- Model.Name (String)
- コントロール要素名
ダイアログのタイトルバーに表示されるタイトルに対しては、次のモデルプロパティーを用いて参照することができます。
- Model.Title (String)
- ダイアログタイトル (ダイアログに対してのみ適用)
位置とサイズ
コントロール要素の表示位置とサイズに対しては、次のモデルプロパティーを用いて参照することができます。
- Model.Height (long)
- コントロール要素の高さ (ma 単位)
- Model.Width (long)
- コントロール要素の幅 (ma 単位)
- Model.PositionX (long)
- ダイアログ内側の左端から測った、コントロール要素の X 座標 (ma 単位)
- Model.PositionY (long)
- ダイアログ内側の上端から測った、コントロール要素の Y 座標 (ma 単位)
Apache OpenOffice では、プラットフォームへの非依存性を確保する観点から、ダイアログ内での位置とサイズを示す際に、Map AppFont (ma) という内部単位を使用しています。ma 単位では、オペレーティングシステムに設定されたシステムフォントの平均サイズを基準に、その高さの 8 分の 1 および幅の 4 分の 1 を、各方向の 1 単位と定めています。Apache OpenOffice はこのような ma 単位を利用することで、システム設定の異なる環境下においても、ダイアログの表示が同じになるようにしています。
実行時に表示されるコントロール要素の位置とサイズを変更する場合は、ダイアログのサイズを確認してから、コントロール要素の表示指定を調整します。
フォーカスおよびタブ順
ダイアログ上に配置されたコントロール要素に対しては、Tab キーによるフォーカス移動が行えます。こうした操作に関係するコントロール要素モデルでは、次の属性が利用できます。
- Model.Enabled (Boolean)
- コントロール要素をアクティブにする指定
- Model.Tabstop (Boolean)
- コントロール要素を Tab キーによるフォーカス移動の対象にする指定
- Model.TabIndex (Long)
- アクティブ化の順序におけるコントロール要素の位置
最後に紹介する getFocus メソッドは、ダイアログ上のコントロール要素にフォーカス移動を行うよう設定するものです。
- getFocus
- コントロール要素がフォーカスを受け取ります (ダイアログの場合のみ)
マルチページダイアログ
Apache OpenOffice のダイアログには、複数のページを配置できます。ダイアログにある Step プロパティーはダイアログの現在のタブページを指定するものですが、コントロール要素にも同様の Step プロパティーが存在し、こちらは該当コントロールを表示するタブページを指定します。
Step に指定する値のうち、0 は特別な意味を持ちます。ダイアログ側で Step プロパティー値に 0 を指定すると、コントロール要素側の指定値とは無関係に、すべてのコントロール要素が表示されるようになります。これとは逆に、Step 属性値を 0 に設定したコントロール要素は、ダイアログのすべてのタブページ上に表示されるようになります。
前の例では、分割線だけでなく「Cancel」、「Prev」、「Next」、「Done」の各ボタンについても Step の値を 0 に設定し、これらの要素をすべてのページに表示できます。ただし必要であれば、各コントロール要素を特定のタブページだけに表示させることもできます (たとえばページ 1)。
次のサンプルコードでは、イベントハンドラに応じて、「Next」および「Prev」ボタンの Step 値を増減させて、ボタンの表示用ステータスを変更しています。
Sub cmdNext_Initiated Dim cmdNext As Object Dim cmdPrev As Object cmdPrev = Dlg.getControl("cmdPrev") cmdNext = Dlg.getControl("cmdNext") cmdPrev.Model.Enabled = Not cmdPrev.Model.Enabled cmdNext.Model.Enabled = False Dlg.Model.Step = Dlg.Model.Step + 1 End Sub Sub cmdPrev_Initiated Dim cmdNext As Object Dim cmdPrev As Object cmdPrev = Dlg.getControl("cmdPrev") cmdNext = Dlg.getControl("cmdNext") cmdPrev.Model.Enabled = False cmdNext.Model.Enabled = True Dlg.Model.Step = Dlg.Model.Step - 1 End Sub
このサンプルコードを使用する場合は、ダイアログの参照に用いる Dlg という変数を、広域変数として用意しておく必要があります。そしてこのサンプルコードの実行により、ダイアログ上のボタンは、次の図のように表示ステータスが切り換えられます。
| Content on this page is licensed under the Public Documentation License (PDL). |