Animating images
- The Drawing toolbar
- Creating lines and shapes
- Working with 3D shapes
- Grouping shapes together
- Arranging shapes
- Flipping shapes
- Aligning shapes
- Alignment using the grid and snap guides
- Converting an object to a different type
- Setting up interaction with a shape or image
- Animating images
- Using Fontwork
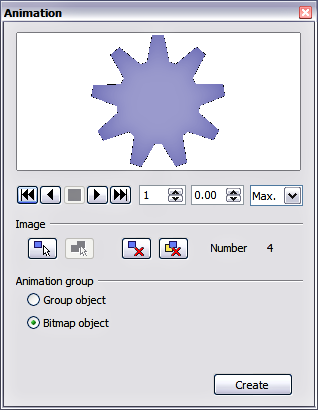
Impress offers some animation functionalities that are typical of specialized programs. An animated image consists of a sequence of images (frames) that are displayed in succession. Each frame may contain one or multiple drawing objects. To start creating a custom animated image open the Animator dialog from Insert > Animated Image.
Creating an animation
Several mechanisms can be used to create an animated image. This chapter describes only two of them as that should be sufficient to understand the functions offered.
Frame by frame animation
- Create the image you intend to animate using the drawing tools.
- Select the image and click the Apply Object
 button. This copies the object (or objects) into the upper part of the Animation dialog.
button. This copies the object (or objects) into the upper part of the Animation dialog. - Apply some transformation to the object; for example, rotate it, change the color, if you are animating a text add or subtract a letter and so on.
- When you are ready, create the second frame of the animation and click the Apply Object button again.
- Repeat steps 3 and 4 until you have created all the desired frames of the animation.
- Select Bitmap object in the Animation group section of the Animator dialog. This allows you to customize the timing of each of the frames and the number of repetitions for the animation (set the value to Max to obtain an infinite loop).
- Click Create to place the animated image on the slide.
Animated image in one step
For some simple animations it is possible to create all the animation frames in advance, and place them on the slide. This method works well for a rotating line, a shape gradually changing color, shapes increasing or decreasing size. In most of these occasions it is convenient to use the Edit > Duplicate command.
When all the frames are already prepared, use the Apply objects individually ![]() to create one frame for each of the objects.
to create one frame for each of the objects.
It is easy to obtain for example a rotating segment:
- Draw a segment, say, horizontal and make it fairly thick (use Format > Line or the Line and Filling toolbar to do that).
- Open the Duplicate dialog by selecting Edit > Duplicate and set the number of copies to 5, the X and Y axis to 0.1, the angle to 30, the enlargement width and height to 0, and click OK.
- Select the 6 segments created by Impress and open the Animator (Insert > Animated image from the main menu bar).
- On the Animator dialog, click Apply objects individually.
- Select Bitmap object in the lower part of the dialog, then click the Create button.
Other functions of the Animator
You can review the animation at any time by clicking the Play button ![]() as well as navigate the various frames using the other controls available.
as well as navigate the various frames using the other controls available.
If you are not satisfied with a particular frame, you can remove it. To do so:
- Navigate to the frame using the edit control with the spin buttons.
- Click the Delete current image button
 .
.
You can also delete the whole animation by clicking the Delete all images button ![]() .
.
| If you want to work on the animation frames a bit more, you can copy them into the Impress work area by selecting Group object and then clicking Create. |
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |