Creating an image map
An image map defines areas of an image (called hotspots) with hyperlinks to web addresses, other files on the computer, or parts of the same document. Hotspots are the graphic equivalent of text hyperlinks. Clicking on a hotspot causes Calc to open the linked page in the appropriate program (for example, the default browser for an HTML page; OOo Calc for a .ODS file; a PDF viewer for a PDF file). You can create hotspots of various shapes, and include several hotspots in the same image.
To use the image map editor:
- In your OOo document, select the picture where you want to define the hotspots.
- Choose Edit > ImageMap from the menu bar. The ImageMap Editor opens.
- Use the tools and fields in the dialog (described on the next page) to define the hotspots and links necessary.
- Click the Apply icon
 to apply the settings.
to apply the settings. - When done, click the Save icon
 to save the imagemap to a file, then click the X in the upper right corner to close the dialog.
to save the imagemap to a file, then click the X in the upper right corner to close the dialog.
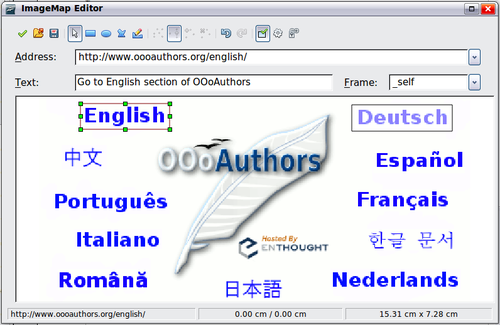
The main part of the dialog shows the image on which the hotspots are defined. A hotspot is identified by a line indicating its shape.
The toolbar at the top of the dialog contains the following tools:
- Apply button: click this button to apply the changes.
- Load, Save, and Select icons.
- Tools for drawing a hotspot shape: these tools work in exactly the same way as the corresponding tools in the Drawing toolbar.
- Edit, Move, Insert, Delete Points: advanced editing tools to manipulate the shape of a polygon hotspot. Select the Edit Points tool to activate the other tools.
- Active icon: toggles the status of a selected hotspot between active and inactive.
- Macro: associates a macro with the hotspot instead of just associating an hyperlink.
- Properties: sets the hyperlink properties and adds the Name attribute to the hyperlink.
Below the toolbar, specify for the selected hotspot:
- Address: the address pointed by the hyperlink. You can also point to an anchor in a document; to do this, write the address in this format: file:///<path>/document_name#anchor_name
- Text: type the text that you want to be displayed when the mouse pointer is moved over the hotspot.
- Frame: where the target of the hyperlink will open: pick among _blank (opens in a new browser window), _self (opens in the active browser window), _top or _parent.
| The value _self for the target frame will work just fine in the vast majority of occasions. It is therefore not recommended to use the other choices unless absolutely necessary. |
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |