User Experience/Proroposal DataPilot byIBM
|
|
|---|
|
Quick Navigation
Team |
DataPilot UX Design Proposal by IBM
Contents
Summary
Symphony team start to develop/enhance DataPilot feature since Symphony 1.1, and still working to improve it in Symphony 2.0. To improve user experience to use DataPilot, we designed&developed new user interface in the releases, including:
- New DataPilot table: Show a predefined new table to users avoid the meaningless table which have nothing.
- DataPilot panel: Users can work with fields there and update the changes automatically.
- Filter panel: The filter panel make users can filter items of fields directly in the DataPilot table. Some useful functions are added here, e.g. search items, show only the current item. Users can also set to show "Top n" items in this panel.
- Dialogs: Improve the information architecture and UI controls of the dialogs, e.g. field options, sort.
- Editing and reading mode: Provide two modes for the different scenarios: edit the DataPilot table and show the table to others.
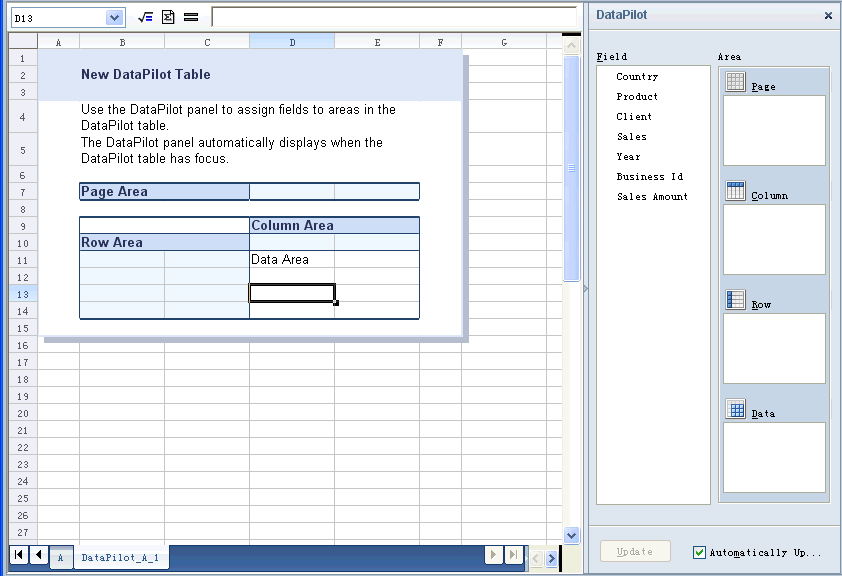
New DataPilot table
When users create a new DataPilot table, before they add any fields to table, a predefined table will be there. The table give users some clues about the areas of the table and how to start the work.

|
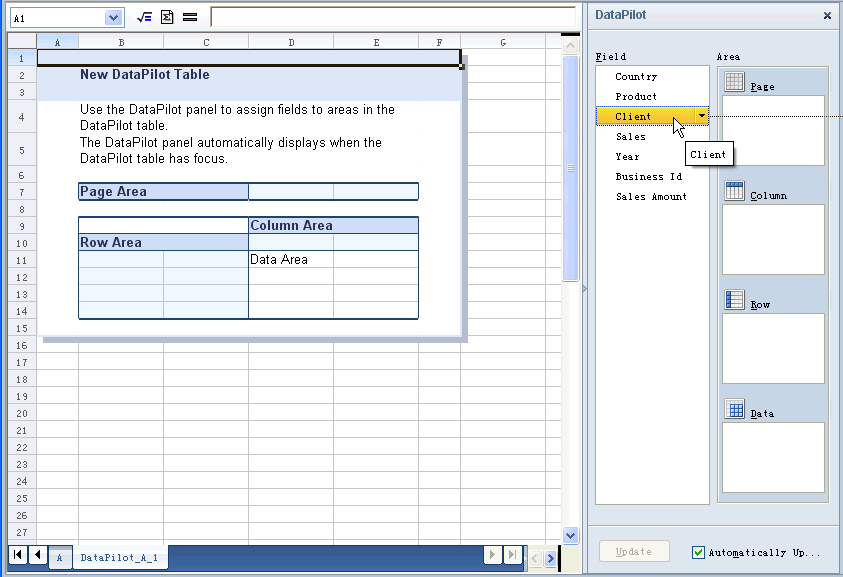
DataPilot panel
The DataPilot panel will list all fields from the source data. The field will turn to be a button when users hover on it. Users can drag&drop the fields to the areas to assign them. Users can also modify the sequences or remove the fields via drag&drop in the panel.

|
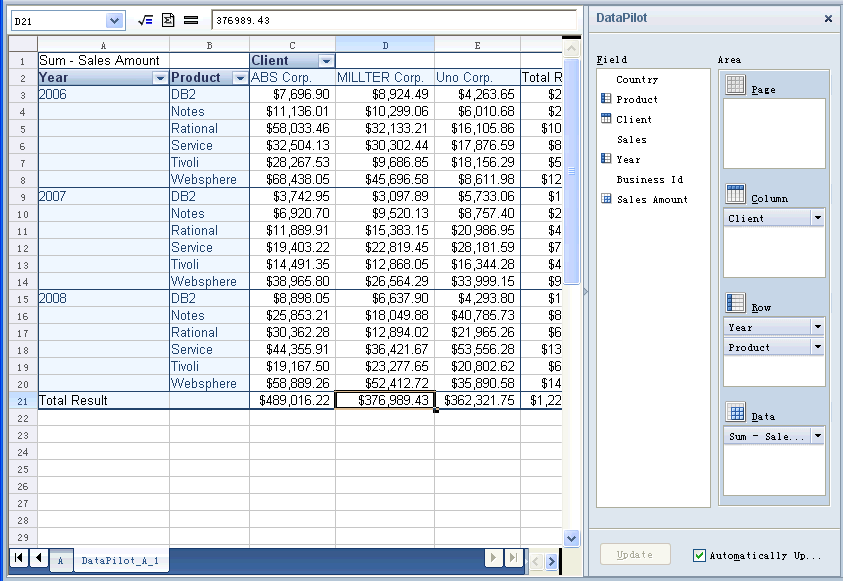
The changes on DataPilot panel will be updated automatically, so that users can get the result immediately. Users can also disable it and manually update by themselves when there are large amount of data.

|
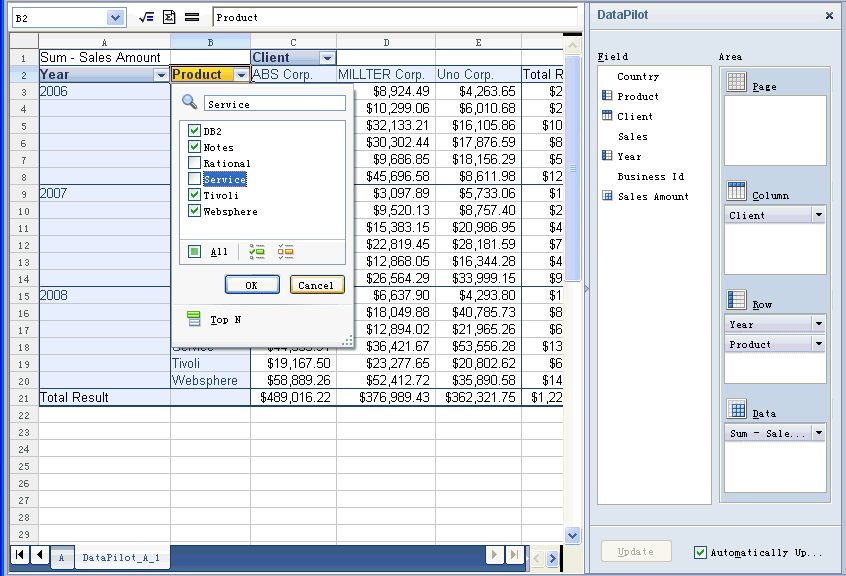
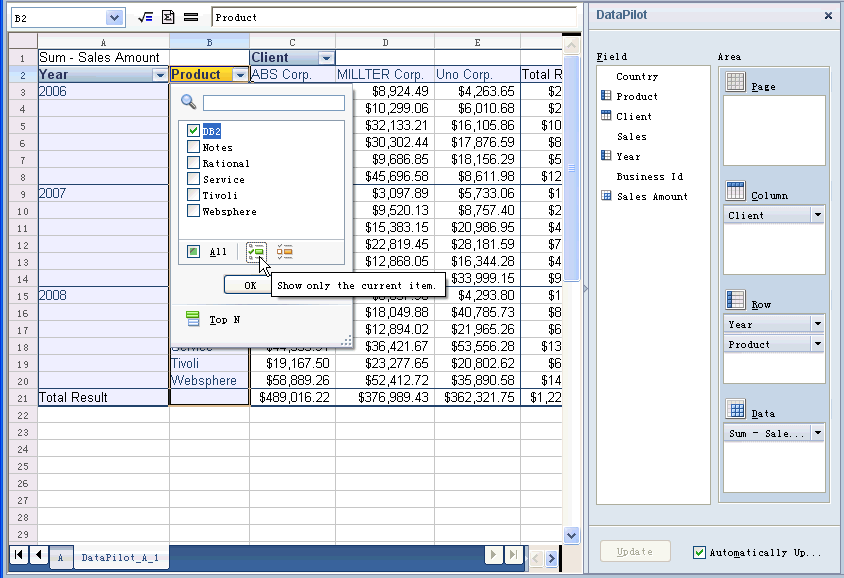
Filter panel
Users can show or hide items via the filer panel which can be accessed directly on the table. "Top n" is integrated on this panel so that users can show the top/bottom n items quickly.
If users hide any items(or set Top n) on a filed, the filter button beside the filed within table will turn to a special style, so that users can know which items have been filtered quickly.

|
Users can locate to certain item quickly via the search function of the panel. It is useful when there are lots of items of a field. They can also show/hide certain item quickly when they just want to make a single selection there.

|
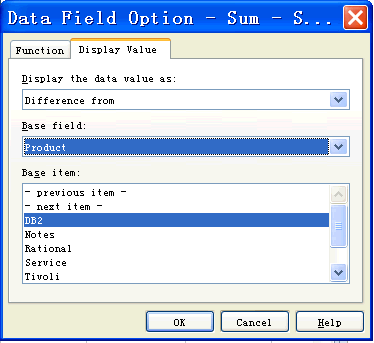
Dialogs
The information architecture and UI controls of the dialogs have been improved, e.g. field options, sort.

|
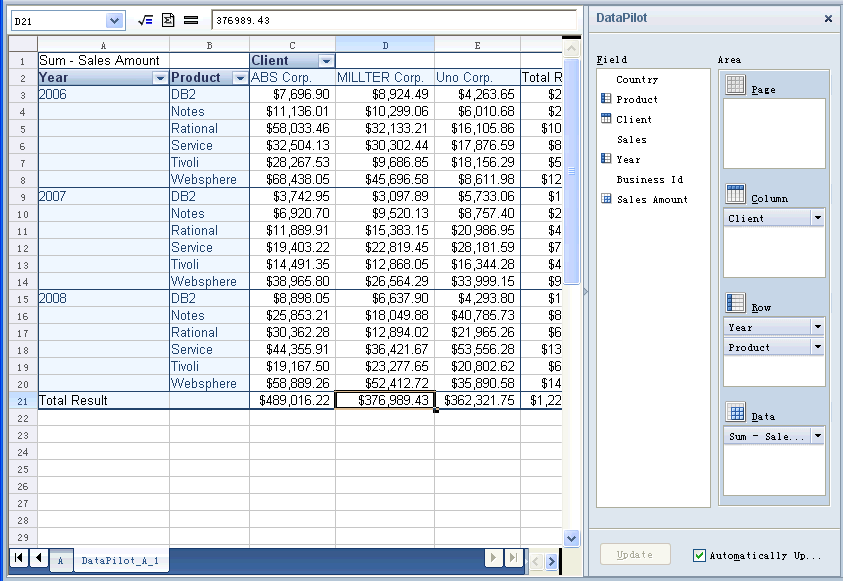
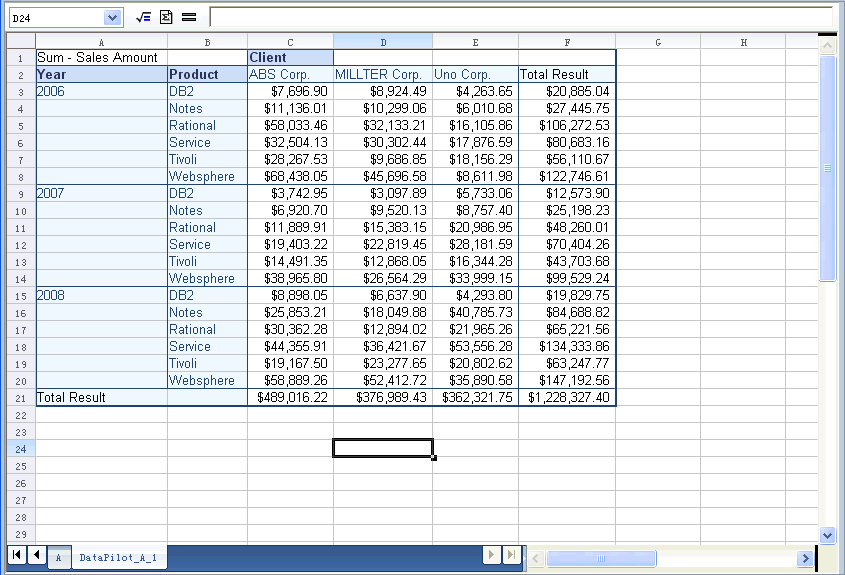
Editing and reading mode
When users focus on the DataPilot table, it will be editing mode and users can get the DataPilot panel and fields buttons within table automatically. Users can modify the table conveniently via these UI. When users focus out of the table, it will be reading mode and the DataPilot panel and fields buttons within table will be hided automatically, so that users can show the DataPilot table to others clearly.
Editing mode: DataPilot panel and field buttons within table will be shown automatically.

|
Reading mode: DataPilot panel and field buttons within table will be hided automatically.

|
