Renaissance:Impress:Ideation
|
|
|---|
|
Quick Navigation
Team |
Things to think with
This is the place to collect inspirational material for ongoing and future UX issues in the Renaissance Project. Please feel free to add screenshots of any application or device that fit one of the topics below and are delightful to use. However, this is not the place where decisions should be made but fruitful discussions of envisioning software and product designs should happen.
Please ensure that your images appear at a resolution of 1024x768px.
Object Handles
Object handles are those tiny grippies that you usually use to manipulate all kinds of objects within your documents. The handles are frequently located at the corners and the edges of the bounding box around some document entity such as shapes, images, tables, charts, text boxes etc.
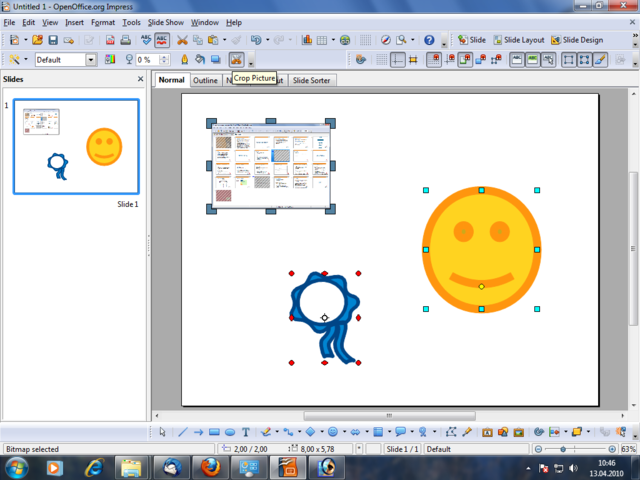
OpenOffice.org Impress
The image illustrates the visual design of 1. Crop Image, 2.Rotate Shape, and 3. Resize or Move Shape in Impress.
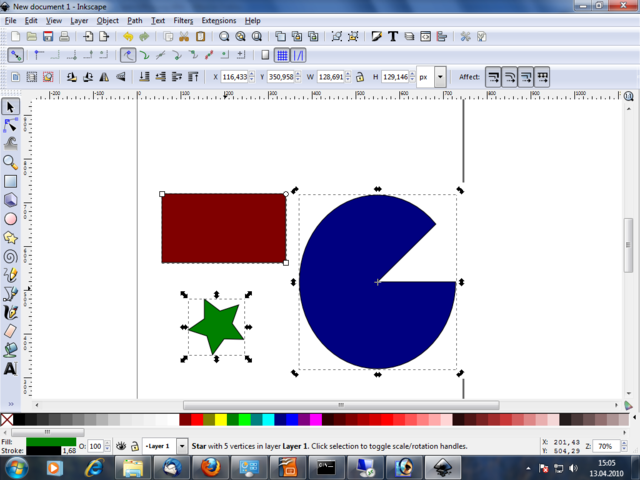
Inkscape
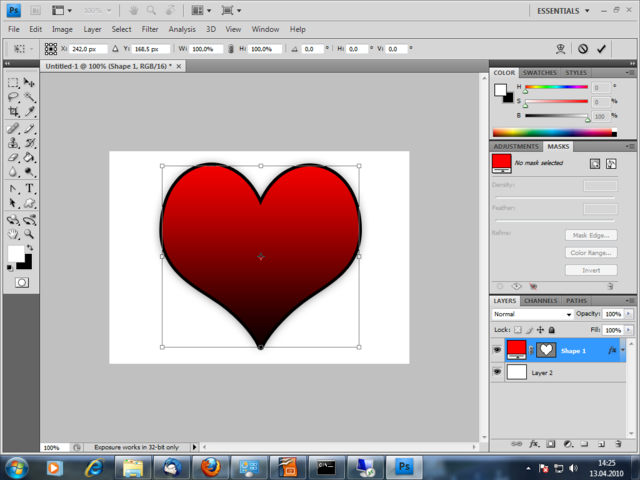
Adobe Photoshop CS4 Demo Version
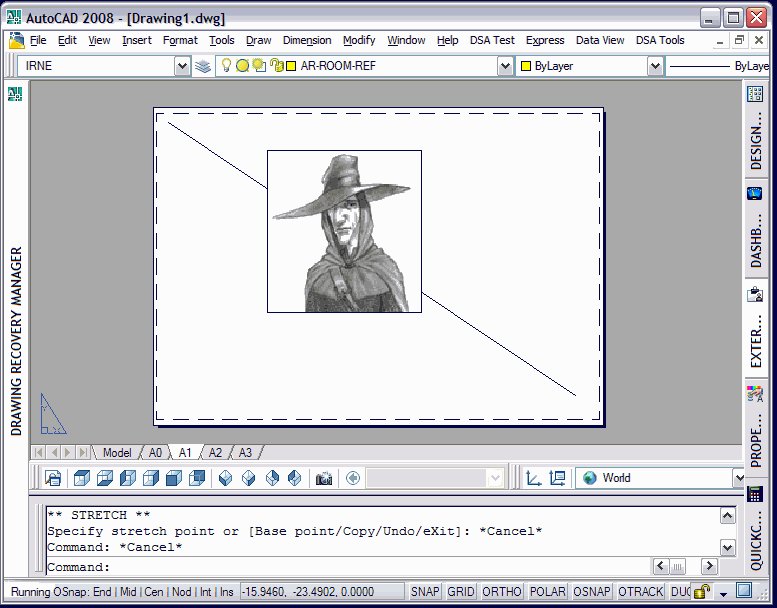
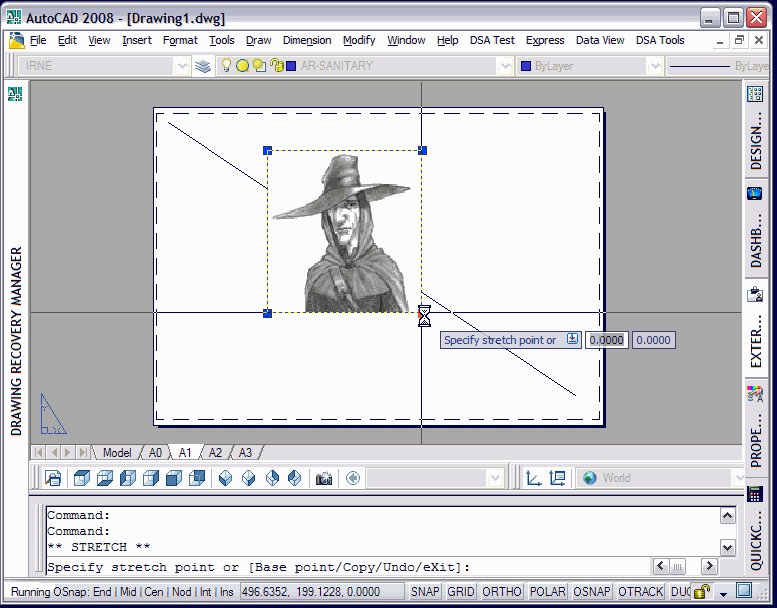
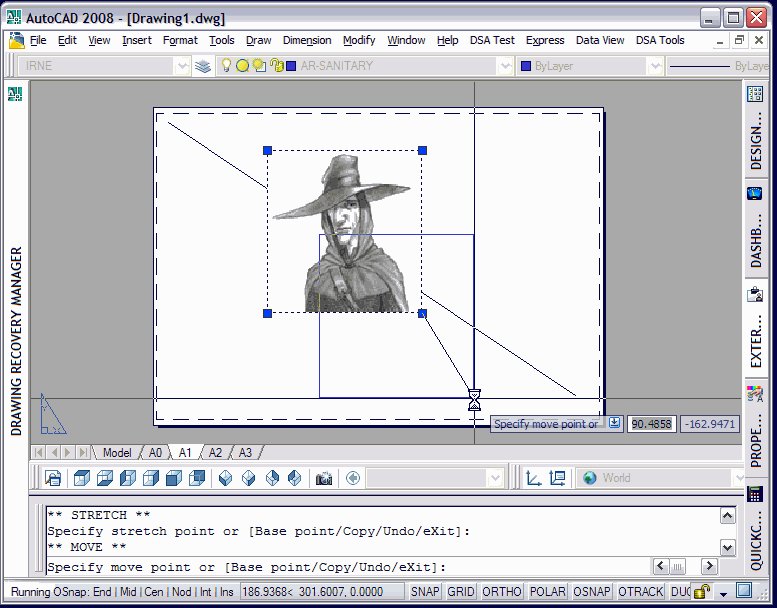
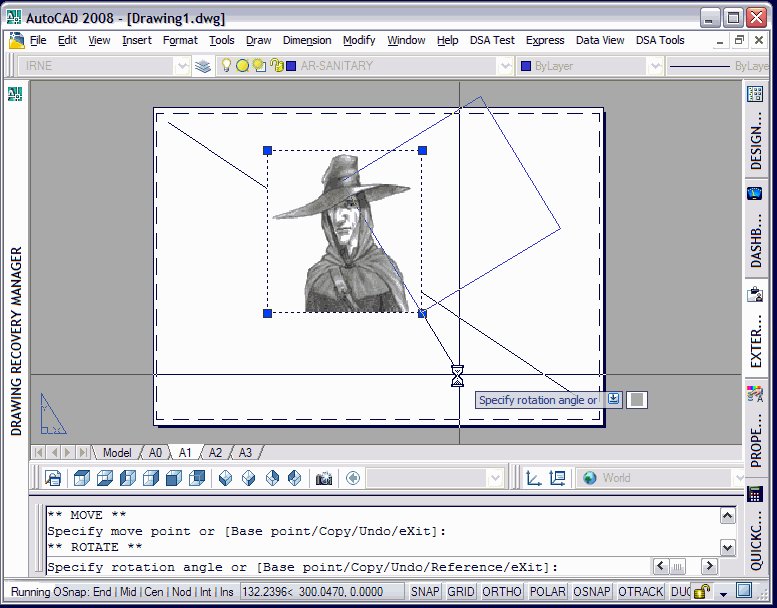
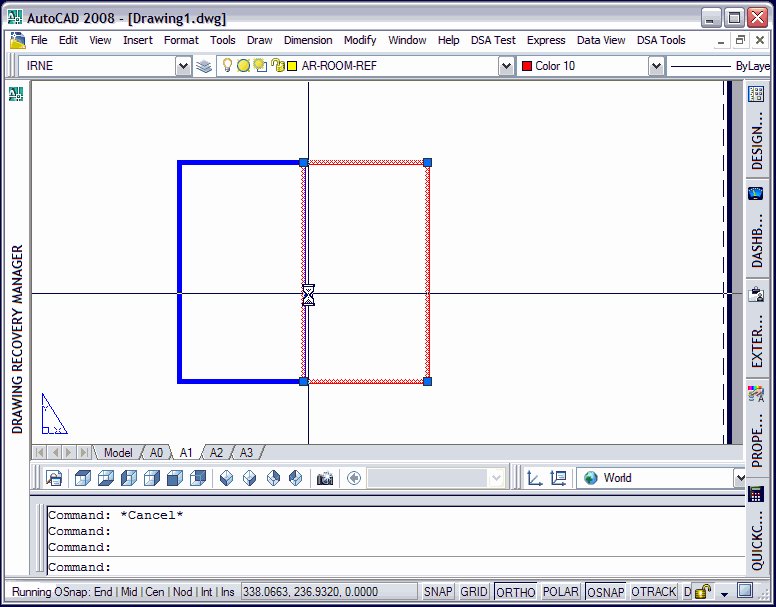
AutoCAD 2008
Default handle (called a grip) is stretching the object. Pressing Enter to cycle through Stretch, Move, Rotate.
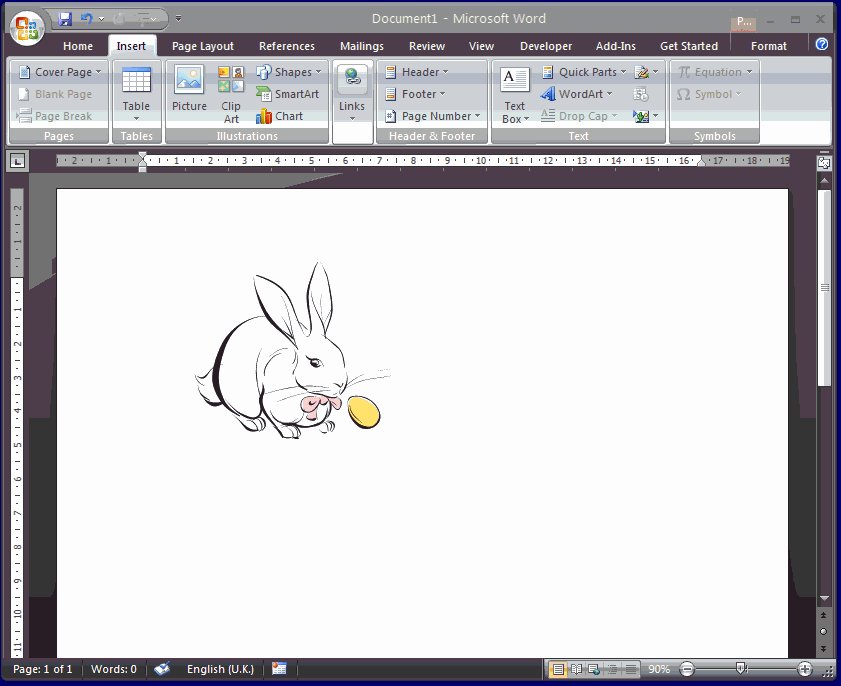
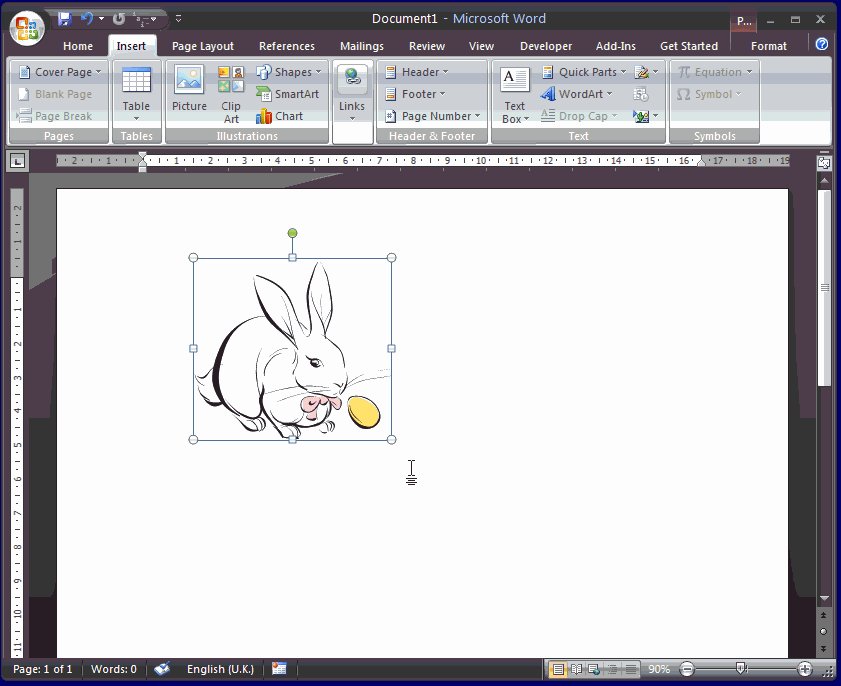
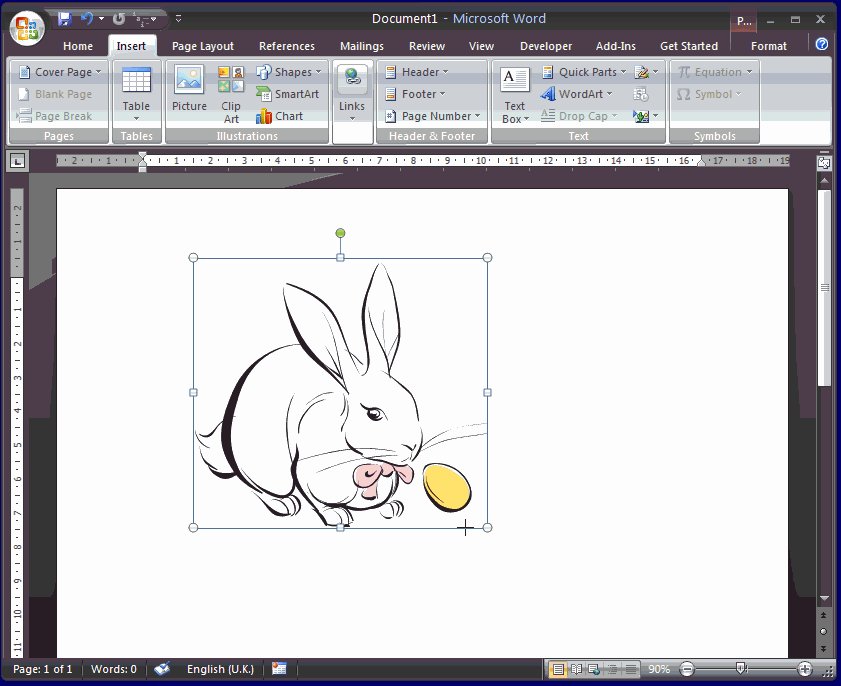
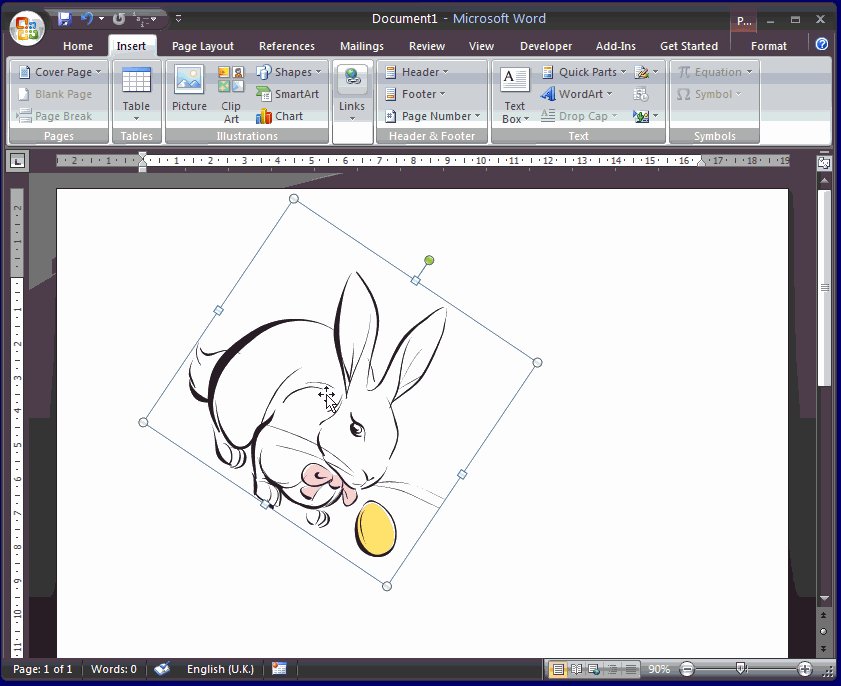
MS Word 2007
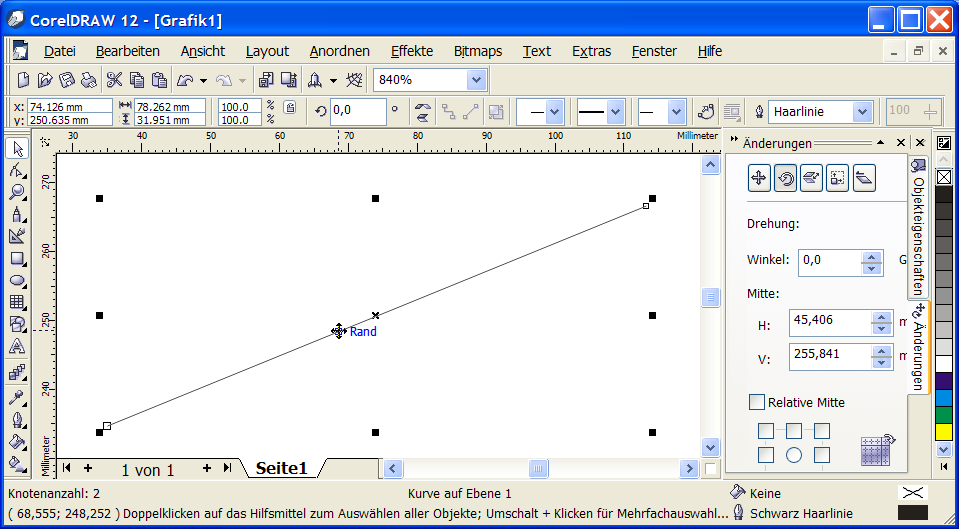
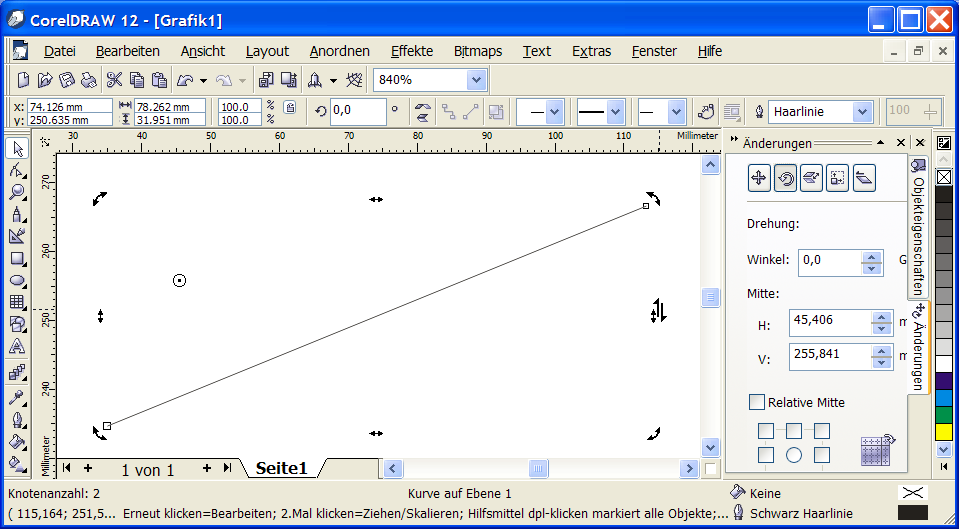
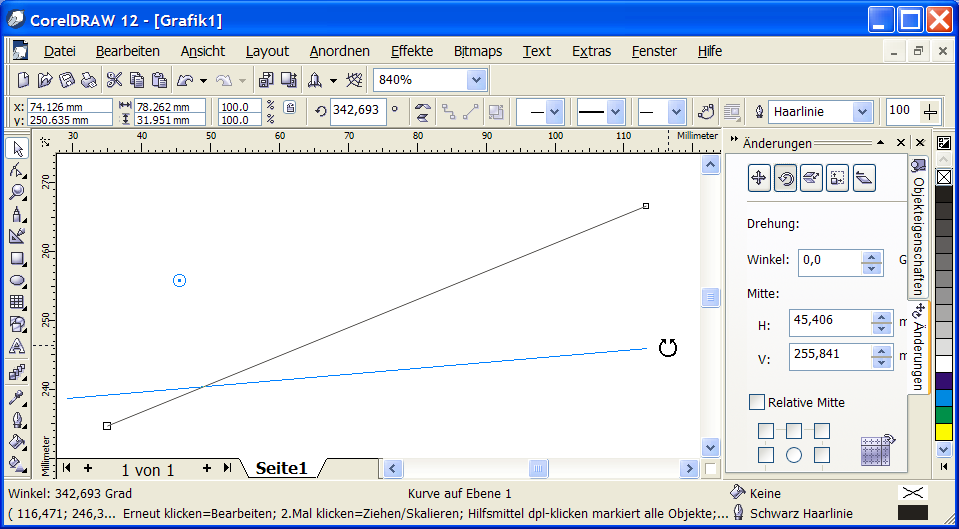
Corel DRAW 12
Notice, that the handles do not hide the object corners. So exact position with mouse is possible. In OOo the handles and the mouse pointer hide the object, especially when drawing an arc and adjusting the angles. In addition the snap area, where the mouse changes its mode, it larger than is OOo.
Add your favorite object handles screenshot here
Some Image Some Image Some Image
Selection Methods
How does a user get informed what is selected to be edited. Also how does a user make such selection. Here are a few examples of existing programs.
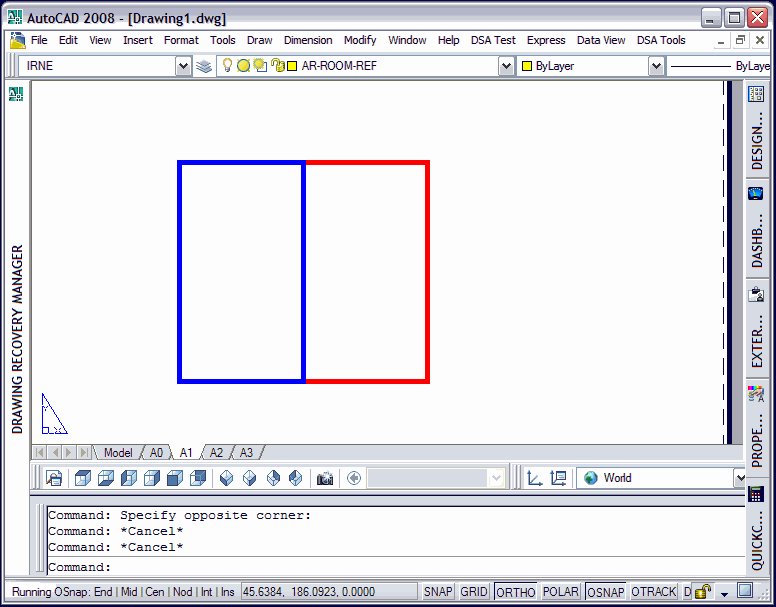
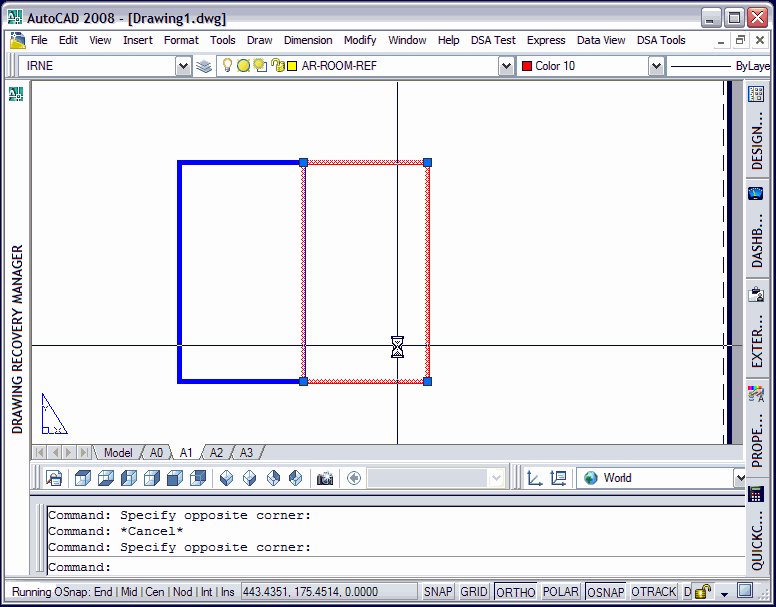
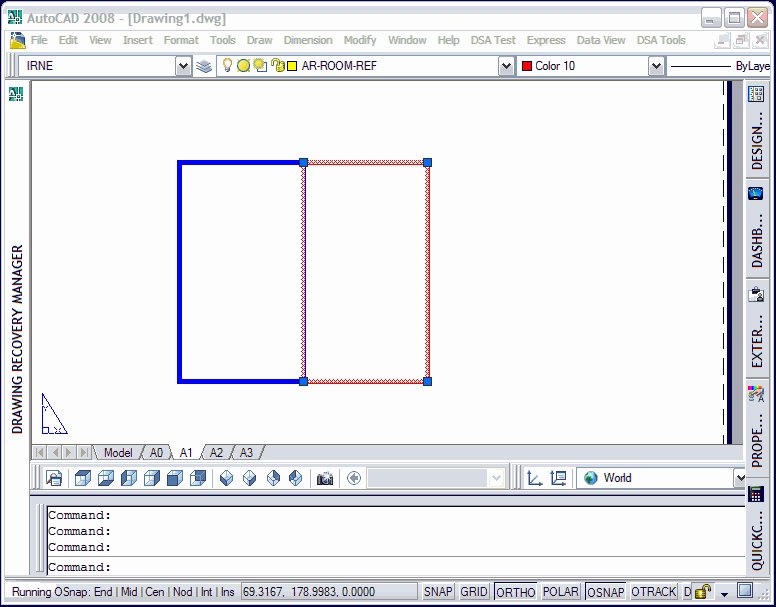
AutoCAD 2008
This works slightly different to most other graphics packages in that it has a persistent selection method. Clicking numerous times would select numerous objects, no need to hold down the Ctrl or Shift keys as per other programs. The user needs to clear the selection by pressing the Esc key, or holding down the Shift to deselect one object at a time. The selection by area is also slightly modified as it works differently depending on which way the selection rectangle is dragged:
- Dragging from left to right would select (as per most other programs) only those objects falling entirely within the selection rectangle.
- Dragging right-to-left would select all objects inside and crossing the edges of the selection rectangle.
There's also something called "Selection Preview" which highlights the object as the cursor hovers over it. This helps when overlapping objects are present, the user cycles through overlapping objects by pressing Shift-Space while hovering.
Add your favorite object handles selection methods here
Some Image Some Image Some Image