Difference between revisions of "FR/Documentation/Writer Guide/Exemple adaptation"
m (New page: {{DISPLAYTITLE:Exemple d'adaptation du texte}} {{FR/Documentation/MasterTOC |ShowPrevNext=block |ShowPrevPage=block |ShowNextPage=block |booktitle=[[FR/Documentation/Writer_Guide|Guide de ...) |
m (→Example 3: Wrap Through and In Background) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 29: | Line 29: | ||
=== Exemple 1 : adaptation à la page === | === Exemple 1 : adaptation à la page === | ||
| − | + | La figure ci dessous montre un exemple d'adaptation de page en action. Le procédé pour l'obtenir est le suivant : | |
| − | # | + | # Insérez l'image dans le document, puis ancrez-la au premier paragraphe. Pour déplacer l'ancre, sélectionnez l'image et déplace-la jusqu'à ce que le symbole d'ancre soit au début du paragraphe. Ne vous inquiétez pas de la position, elle va être fixée à l'étape suivante. |
| − | # | + | # Alignez l'image de façon à ce que la marge de gauche de l'image soit alignée avec le retrait du paragraphe. Cela peut être fait avec la souris ou en utilisant les paramètres avancés. Dans cet exemple, l'image est placée à 1 cm à partir de la gauche de la zone de paragraphe. |
| − | # | + | # Modifiez l'adaptation à la page. Cela commence bien ; cependant il y a toujours trop peu d'espace entre l'image et le texte. Pour le corriger, accédez à l'onglet Adaptation du texte dans la boîte de dialogue Image et remplissez l'espace entre l'image et le texte de 0,2 cm dans les champs ''Droite'' et ''En bas''. |
| − | # | + | # Pour apporter la dernière touche, il faut modifier la position de façon à ce que l'image soit en dessous de la première ligne de paragraphe. De nouveau, vous pouvez utiliser la souris pour glisser l'image ou utiliser des paramètres avancés, ce qui nécessite un peu d'essai et d'erreur. Il apparaît que la hauteur de ligne particulière utilisée dans ce guide - 0,75 cm de la marge haute au paragraphe - est une bonne valeur. |
| − | [[Image:WG3Ch8F16.png|thumb|none|500px|'' | + | [[Image:WG3Ch8F16.png|thumb|none|500px|''Exemple de formatage d'adaptation de l'image.'']] |
| − | === | + | === Exemple 2: adaptation simple du contour en action === |
| − | + | ||
| − | + | Dans cet exemple, nous devons de nouveau appliquer une adaptation comme dans l'exemple 1, en activant l'option de contour. Nous allons travailler sur une image et une objet de dessin comme l'option contour est légèrement différente dans les deux cas. | |
| − | + | L'exemple ci dessous a été construit en suivant les étapes suivantes, que vous pouvez utiliser en pratique : | |
| − | # | + | # Créez du texte (une façon très rapide de faire cela est d'utiliser l'AutoTexte d'exemple. C'est à dire, saisissez TEX et appuyez sur la touche F3). |
| − | # | + | # Insérez une image de votre choix et ancrez-la au premier paragraphe. Ajustez l'alignement comme désiré et modifiez le type d'adaptation sur un renvoi relatif à la page. |
| − | # | + | # Faites un clic avec le bouton droit sur l'image pour sélectionner l'option '''Adaptation du texte > Contour''', puis faites un clic avec le bouton droit et sélectionnez '''Adaptation du texte > Éditer le contour''' à partir du menu contextuel. |
| − | # | + | # Utilisez la technique discutée dans [[FR/Documentation/Writer Guide/Adaptation texte#Éditer le contour|Éditer le contour]] pour créer un contour personnalisé et cliquez sur '''Appliquer'''. Si nécessaire, ajustez l'espace entre les coins de l'image et le texte. |
| − | # | + | # Insérez une forme de base de votre choix (un triangle pivoté dans notre exemple) et procédez comme dans les deux étapes ci-dessus. |
| + | # Activez l'adaptation du contour en sélectionnant '''Format > Adaptation du texte > Contour''' à partir du menu principal. Comme discuté précédemment, {{OOo}} génère automatiquement un contour. Vous aurez peut-être besoin d'ajuster la distance entre l'objet de dessin et le texte. | ||
| − | [[Image:WG3Ch8F17.png|thumb|none|500px|''Image | + | [[Image:WG3Ch8F17.png|thumb|none|500px|''Image et objet de dessin avec une adaptation du contour.'']] |
| − | === | + | === Exemple 3 : adaptation continue et en arrière-plan === |
| − | + | Cet exemple montre comment utiliser une image en filigrane en l'adaptant au travers le texte et en ajustant sa transparence. Ce n'est pas la meilleure façon de créer un filigrane et cette méthode est présentée ici uniquement pour les propos de l'exemple. Si vous avez besoin de créer des filigranes, la meilleure façon est d'utiliser une objet Fontwork adapté à l'arrière-plan. | |
| − | [[Image:WG3Ch8F18.png|thumb|none|500px|'' | + | [[Image:WG3Ch8F18.png|thumb|none|500px|''Image transparente ajoutée sur le texte.'']] |
| − | + | L'option Continue insère une image chevauchant le texte ce qui le masque. Pour faire apparaître le texte, modifiez la transparence de l'image ; alors que les mots sous l'image deviennent visibles, ils peuvent être difficiles à lire et vont apparaître plus clair que le reste du texte. | |
| − | + | Pour reproduire l'exemple ci-dessus, créez un texte factice, puis insérez l'image de votre choix. Ancrez l'image (à la page par exemple) et sélectionnez l'option Continu à partir du menu '''Format > Adaptation du texte''' ou faites un clic avec le bouton droit sur l'image et sélectionnez '''Adaptation du texte > Continu''' à partir du menu contextuel. Déplacez l'image à la position souhaitée. La barre d'outils Image doit être affichée lorsque l'image est sélectionnée. Modifiez la transparence à la valeur qui convient (dans l'exemple, elle est à 40 %) de façon à ce que le texte puisse être lu. Dans l'exemple, un effet d'ombre est appliqué au texte ('''Format > Caractère''' puis sélectionnez ''Ombre'' dans l'onglet ''Effets de caractère''). | |
| − | + | ||
| − | + | ||
| + | Vous pouvez obtenir une meilleur résultat si vous définissez une adaptation de l'image ''À l'arrière-plan''. Dans ce cas, tout le texte sera clairement lisible, avec des caractères qui ont la même intensité si l'arrière-plan n'est pas trop sombre. Dans ce cas, vous souhaiterez peut-être également ajuster la transparence de l'image. | ||
{{CCBY}} | {{CCBY}} | ||
Latest revision as of 17:21, 2 May 2009
- Ajout d'images à un document
- Modification d'une image
- Rognage, redimensionnement, rotation et autres paramétrages
- Utilisation des outils de dessin Writer
- Positionnement des images dans le texte
- Disposition, ancrage et alignement
- Adaptation du texte autour des images
- Exemple d'adaptation du texte
- Ajout de légendes aux images
- Ajout d'une image à la Gallery
- Types de fichier d'image supportés
Exemple 1 : adaptation à la page
La figure ci dessous montre un exemple d'adaptation de page en action. Le procédé pour l'obtenir est le suivant :
- Insérez l'image dans le document, puis ancrez-la au premier paragraphe. Pour déplacer l'ancre, sélectionnez l'image et déplace-la jusqu'à ce que le symbole d'ancre soit au début du paragraphe. Ne vous inquiétez pas de la position, elle va être fixée à l'étape suivante.
- Alignez l'image de façon à ce que la marge de gauche de l'image soit alignée avec le retrait du paragraphe. Cela peut être fait avec la souris ou en utilisant les paramètres avancés. Dans cet exemple, l'image est placée à 1 cm à partir de la gauche de la zone de paragraphe.
- Modifiez l'adaptation à la page. Cela commence bien ; cependant il y a toujours trop peu d'espace entre l'image et le texte. Pour le corriger, accédez à l'onglet Adaptation du texte dans la boîte de dialogue Image et remplissez l'espace entre l'image et le texte de 0,2 cm dans les champs Droite et En bas.
- Pour apporter la dernière touche, il faut modifier la position de façon à ce que l'image soit en dessous de la première ligne de paragraphe. De nouveau, vous pouvez utiliser la souris pour glisser l'image ou utiliser des paramètres avancés, ce qui nécessite un peu d'essai et d'erreur. Il apparaît que la hauteur de ligne particulière utilisée dans ce guide - 0,75 cm de la marge haute au paragraphe - est une bonne valeur.
Exemple 2: adaptation simple du contour en action
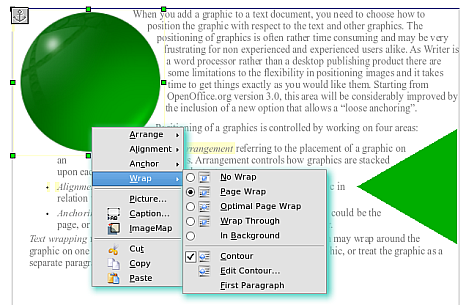
Dans cet exemple, nous devons de nouveau appliquer une adaptation comme dans l'exemple 1, en activant l'option de contour. Nous allons travailler sur une image et une objet de dessin comme l'option contour est légèrement différente dans les deux cas.
L'exemple ci dessous a été construit en suivant les étapes suivantes, que vous pouvez utiliser en pratique :
- Créez du texte (une façon très rapide de faire cela est d'utiliser l'AutoTexte d'exemple. C'est à dire, saisissez TEX et appuyez sur la touche F3).
- Insérez une image de votre choix et ancrez-la au premier paragraphe. Ajustez l'alignement comme désiré et modifiez le type d'adaptation sur un renvoi relatif à la page.
- Faites un clic avec le bouton droit sur l'image pour sélectionner l'option Adaptation du texte > Contour, puis faites un clic avec le bouton droit et sélectionnez Adaptation du texte > Éditer le contour à partir du menu contextuel.
- Utilisez la technique discutée dans Éditer le contour pour créer un contour personnalisé et cliquez sur Appliquer. Si nécessaire, ajustez l'espace entre les coins de l'image et le texte.
- Insérez une forme de base de votre choix (un triangle pivoté dans notre exemple) et procédez comme dans les deux étapes ci-dessus.
- Activez l'adaptation du contour en sélectionnant Format > Adaptation du texte > Contour à partir du menu principal. Comme discuté précédemment, Apache OpenOffice génère automatiquement un contour. Vous aurez peut-être besoin d'ajuster la distance entre l'objet de dessin et le texte.
Exemple 3 : adaptation continue et en arrière-plan
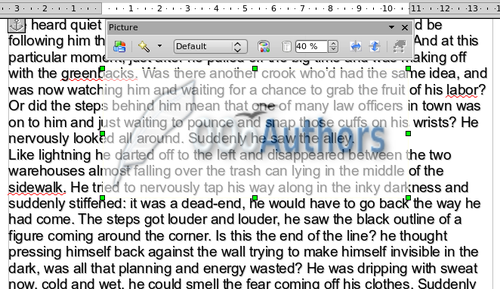
Cet exemple montre comment utiliser une image en filigrane en l'adaptant au travers le texte et en ajustant sa transparence. Ce n'est pas la meilleure façon de créer un filigrane et cette méthode est présentée ici uniquement pour les propos de l'exemple. Si vous avez besoin de créer des filigranes, la meilleure façon est d'utiliser une objet Fontwork adapté à l'arrière-plan.
L'option Continue insère une image chevauchant le texte ce qui le masque. Pour faire apparaître le texte, modifiez la transparence de l'image ; alors que les mots sous l'image deviennent visibles, ils peuvent être difficiles à lire et vont apparaître plus clair que le reste du texte.
Pour reproduire l'exemple ci-dessus, créez un texte factice, puis insérez l'image de votre choix. Ancrez l'image (à la page par exemple) et sélectionnez l'option Continu à partir du menu Format > Adaptation du texte ou faites un clic avec le bouton droit sur l'image et sélectionnez Adaptation du texte > Continu à partir du menu contextuel. Déplacez l'image à la position souhaitée. La barre d'outils Image doit être affichée lorsque l'image est sélectionnée. Modifiez la transparence à la valeur qui convient (dans l'exemple, elle est à 40 %) de façon à ce que le texte puisse être lu. Dans l'exemple, un effet d'ombre est appliqué au texte (Format > Caractère puis sélectionnez Ombre dans l'onglet Effets de caractère).
Vous pouvez obtenir une meilleur résultat si vous définissez une adaptation de l'image À l'arrière-plan. Dans ce cas, tout le texte sera clairement lisible, avec des caractères qui ont la même intensité si l'arrière-plan n'est pas trop sombre. Dans ce cas, vous souhaiterez peut-être également ajuster la transparence de l'image.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |