The basic drawing shapes
Draw provides a wide range of shapes, located in palettes accessed from the Drawing Toolbar. This chapter describes only a few of the basic shapes; see the Draw Guide for a complete description of the shapes available. These shapes include rectangles and squares; circles, ellipses, and arcs; 3D objects; curves; lines and arrows; text; and connectors.
Drawing a straight line
Let's start by drawing the simplest of shapes: a straight line. Click on the Line button on the Drawing Toolbar ![]() and place the mouse cursor at the point where you wish to start drawing.
and place the mouse cursor at the point where you wish to start drawing.
Drag the mouse while keeping the button pressed down. Let go of the mouse button when you want to stop drawing the line. A blue or green handle point will appear at each end of the line, showing that this is the currently selected object. The colors depend on the default selection mode (they will be green for simple selection and blue when in point edit mode).
Hold down the Shift key while drawing the segment to force the line to be drawn at a multiple of 45° from the horizontal.
Hold down the Control key (Ctrl in PCs) to toggle temporarily your settings for Snap to Grid.
Hold down the Alt key to draw the line symmetrically from the start point (the line extends out to both sides of the start point equally). This lets you draw straight lines by starting from the middle of the line.
The line you draw will have the default attributes (such as color and line type). To change the line attributes, click on the line to select it and then use the tools in the Line and Filling toolbar; or for more control, right-click on the line and choose Line to open the Line dialog.
Drawing a rectangle
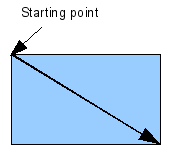
Drawing rectangles is similar to drawing straight line segments, except that you use the Rectangle button ![]() from the Drawing Toolbar. The (imaginary) line drawn with the mouse corresponds to the diagonal of the rectangle.
from the Drawing Toolbar. The (imaginary) line drawn with the mouse corresponds to the diagonal of the rectangle.
Hold down the Shift key to draw a square. Hold down the Alt key to draw a rectangle starting from its center. To combine the effects, hold down both the Shift and Alt keys simultaneously.
Drawing a circle or ellipse
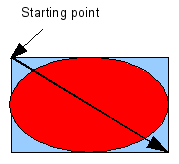
To draw an ellipse or circle, use the Ellipse Button ![]() from the Drawing Toolbar (a circle is simply an ellipse where the two axes are the same length). The ellipse drawn is the largest ellipse that would fit inside the (imaginary) rectangle drawn with the mouse.
from the Drawing Toolbar (a circle is simply an ellipse where the two axes are the same length). The ellipse drawn is the largest ellipse that would fit inside the (imaginary) rectangle drawn with the mouse.
There are three other ways to draw an ellipse or circle:
- Hold down the Shift key while drawing to force the ellipse to be a circle.
- Hold down the Alt key to draw a symmetrical ellipse or circle from the center instead of dragging corner to corner.
- Hold down the Ctrl key while drawing to snap the ellipse or circle to grid lines.
Writing text
Use the Text tool ![]() to write text and select the font, color, size, and other attributes. Click on an empty space in the workspace to write the text at that spot or drag an area to write inside the dragged frame. Press Enter to drop to the next line.
to write text and select the font, color, size, and other attributes. Click on an empty space in the workspace to write the text at that spot or drag an area to write inside the dragged frame. Press Enter to drop to the next line.
When you have finished typing text, click outside the text frame. Double-click on the text at any time to edit it.
When you type text, the upper toolbar includes the usual paragraph attributes: indents, first line, and tab stops.
You can change the style of all or part of the text. The Styles and Formatting window also works here (select Format > Styles and Formatting or press F11 to launch), so you can create Graphics styles that you can reuse for other text frames. Graphics styles affect all of the text within a text frame. To style parts of the text, use direct formating with the toolbar.
Text frames can also have fill colors, shadows, and other attributes, just like any other Draw object. You can rotate the frame and write the text at any angle. These options are available by right-clicking on the object.
Use the Callout tool, located on the Drawing toolbar, to create callouts (also known as captions or figure labels).
If you double-click on an object or press F2 (or the Text icon in the Drawing toolbar) when an object is selected, text is written in the center of the object and remains within the object. Nearly any kind of object contains such an additional text element. These texts have slight differences to those in text frames concerning position and hyphenation.
Using connectors
Connectors are a type of line or arrow whose ends stick to glue points on other objects. When you move the other object, the connector moves with it. Draw has a range of advanced connector functions. You can change connector types using the context menu.
Connectors are particularly useful for making organizational charts. You can reorganize the blocks of your chart and all the connected objects stay connected.
Glue points are different from handles (the small blue or green squares around an object). Use the handles to move or resize an object; use the glue points to attach connectors to an object.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |