Difference between revisions of "Zoom Slider"
m (→Dragging Areas) |
m (updated broken links) |
||
| (18 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{User Experience}} | ||
| + | |||
= Introduction = | = Introduction = | ||
| − | This page is about the Zoom Slider in Writer (OOo 3.0). The | + | This page is about the Zoom Slider in Writer (OOo 3.0). The full [[Zoom feature]] is not discussed here, but only the implementation of the GUI element and how it could be improved for a better user experience. |
| − | The zoom value indicator is understood as a part of the Zoom Slider, | + | The zoom value indicator is understood as a part of the Zoom Slider in the following text. |
| + | |||
| + | ''Special values'' refers to ''Adapt to width and height'', ''Adapt to width'', ''Optimal'' and ''100%''. | ||
Actual design (Mac OS X): [[Image:Zoom_Slider_3.0.png]] | Actual design (Mac OS X): [[Image:Zoom_Slider_3.0.png]] | ||
= Issues with the Zoom Slider = | = Issues with the Zoom Slider = | ||
| + | |||
| + | == Programming Issues == | ||
| + | |||
| + | * The user may be performing an unrelated page scroll (such as a horizontal scroll using the Horizontal Scroll Bar), finish that operation by releasing the mouse button, and if their mouse cursor happens to lie over the Zoom Slider, an equivalent page zoom will be triggered as if the user had intentionally clicked on the Zoom Slider (see [http://qa.openoffice.org/issues/show_bug.cgi?id=113828 issue 113828]). | ||
| + | * The Zoom Slider occasionally becomes unstable, where the user cannot return it to its default position (one of the predefined positions as defined below), requiring the user to perform View - Zoom - 100% to reset the Zoom Slider back to normal operation (see [http://www.openoffice.org/issues/show_bug.cgi?id=115624 issue 115624]). | ||
== Usability issues == | == Usability issues == | ||
| − | * | + | * The Zoom Slider is hard to use for people with disabilities (as most sliders.) |
| − | * Clicking on the slider's slit to set a zoom value is hazardous: since there is no feedback and the (unlabeled) scale is non-linear, the user | + | * Clicking on the slider's slit to set a zoom value is hazardous: since there is no feedback and the (unlabeled) scale is non-linear, the user cannot predict the value set by clicking. |
| − | * | + | * The thumb is snapped by the special values, but the snapping areas are very small, so it may be difficult to reach for some users. Moreover, according to Fitt's Law, it takes (too much?) time. |
| − | * It is impossible to escape the snapping, so a value close to a | + | * It is impossible to escape the snapping, so a value close to a special one cannot be selected with the slider. |
== Design and User Experience issues == | == Design and User Experience issues == | ||
| − | * | + | * The Zoom Slider is in the [[Status Bar]], a place believed to be underlooked by users, if not totally ignored. |
| − | * Some options of the “View > Zoom…” dialog | + | * Some options of the “View > Zoom…” dialog cannot be set with the slider by dragging the thumb: ''Optimal'', ''Adapt to width'' and ''Other'', the last one needing an additional input (see [http://www.openoffice.org/issues/show_bug.cgi?id=68625 issue 68625] and [http://www.openoffice.org/issues/show_bug.cgi?id=50134 issue 50134].) |
| − | * These | + | * These special values cannot be added to the current design because of the proximity of the corresponding ticks. |
| − | * The zoom value indicator can be right-clicked ( | + | * The zoom value indicator can be right-clicked (opening a drop-down menu of predefined values) or double-clicked (opening the “View > Zoom…” dialog,) but there is no clue about this possibility. As a consequence, many users don't use it (see [http://www.openoffice.org/issues/show_bug.cgi?id=5182 issue 5182].) |
| − | == | + | == Lack of conformity with common guidelines == |
| − | * No visual | + | * No visual feedback on mouse over or click to show state and suggest possible actions (affordances.) |
* No tooltip. | * No tooltip. | ||
| − | * | + | * Ticks for special values are unlabeled. |
| − | * “-” and “+” | + | * “-” and “+” buttons are always highlighted (in blue,) but they do not have the focus. |
| − | * The zoom value indicator is visually separated from the controller changing its value (the slider.) | + | * The zoom value indicator is visually separated from the controller changing its value (that is, the slider.) |
| − | * The zoom value indicator is enclosed in an area with an inset-style border | + | * The zoom value indicator is enclosed in an area with an inset-style border. This suggests an editable text field, while it is not. |
* The slider is not sensitive to mouse-wheel input (see [http://www.openoffice.org/issues/show_bug.cgi?id=88565 issue 88565].) | * The slider is not sensitive to mouse-wheel input (see [http://www.openoffice.org/issues/show_bug.cgi?id=88565 issue 88565].) | ||
| − | == | + | == Visual details == |
| − | * | + | * “-” and “+” buttons are vertically misaligned with the slider's slit. One pixel (!) down would be better. |
| − | * The | + | * The thumb cannot be correctly centered because it has an even pixel size. |
| − | * The zoom value indicator is partially covered by the window resizing handle, in Mac OS X (and probably many window managers | + | * The zoom value indicator is partially covered by the window resizing handle, in Mac OS X (as seen on screen shot), and probably with many other window managers. The position of the Zoom Slider creates another issue when resizing the window at a width inferior to 1024 pixels (see [http://www.openoffice.org/issues/show_bug.cgi?id=94061 issue 94061].) |
= Proposals and Mockups = | = Proposals and Mockups = | ||
| Line 45: | Line 54: | ||
=== Alternative positions === | === Alternative positions === | ||
| − | It has been argued that the | + | It has been argued that the [[Status Bar]] was not the ideal place for such an important feature. Alternatives are: |
| − | * | + | * As a [[Writer Toolbar|toolbar]] element. The slider would then benefit from the possibility to personalize and rearrange toolbars. |
| − | * | + | * Integrated with the rulers. |
| − | * | + | * Integrated with the [[Writer Scroll Bar|scroll bar]], as a general navigation tool (but it may not be visible enough.) |
| − | * | + | * In the gray background surrounding the pages (but it may be invisible sometimes, e.g. with ''Optimal'' zoom.) |
| − | * | + | * As an overlay over the page, as in most cartography applications on the web (such as Google Maps). This is possible because the special values all preserve some space around the area of interest, where the slider could be displayed. |
=== Alternative orientations === | === Alternative orientations === | ||
| − | Some of these alternatives could require a vertical slider rather than an horizontal one. Choosing between an ascending one ( | + | Some of these alternatives could require a vertical slider rather than an horizontal one. Choosing between an ascending one (“+” label on top) and a descending one (“-” label on top) is maybe a question of personal preference, but one may argue that reducing the zoom level allows the user to see larger structures in the document, and thus present it at an higher level of abstraction. So, according to the habit of presenting on top what has the highest level of abstraction, it may be better to use a descending slider (“-” on top.) |
(Mockups needed!) | (Mockups needed!) | ||
| Line 62: | Line 71: | ||
=== Rationale === | === Rationale === | ||
| − | The Zoom Slider is an important object in the interface, so it has to be easily discoverable, easily accessed | + | The Zoom Slider is an important object in the interface, so it has to be: |
| + | * easily discoverable, | ||
| + | * easily accessed, | ||
| + | * easy to use with minimal disruption of the workflow. | ||
| + | |||
| + | So the Zoom Slider should have a high rank in the visual hierarchy and be salient, without excess. One mean to achieve this is to: | ||
| + | * give it a very clean and simple look, | ||
| + | * give it a remarkable shape, | ||
| + | * put it in evidence in a strongly visible place. | ||
| + | |||
| + | === Grouping the elements together === | ||
| + | |||
| + | As stated in the ''issues'' section, the Zoom Value Indicator is currently separated from the Zoom Slider in the same way that the Zoom Slider is separated from the other elements of the Status Bar. Removing this separation would: | ||
| + | * Simplify the design | ||
| + | * Reinforce the relation between the two elements | ||
| + | * Make clear that the value displayed is the Zoom Value | ||
| + | * Solve the issue with inappropriate affordances created by the Zoom Value Indicator inset-style borders | ||
| + | * Shorten the area of the Status Bar dedicated to Zoom by a few pixels | ||
| + | |||
| + | On the other hand, this proposition would aggravate the issues concerning the lack of affordances for right and double-click features of the Zoom Value Indicators. As a consequence, the proposition should be combined with some improvement of the Zoom Slider removing the need for these right and double-click features. | ||
| + | |||
| + | (To do: mockup) | ||
| + | |||
| + | === A proposition of simplified design === | ||
| − | === | + | ==== Mockup ==== |
[[User:Clément_Pillias|Clément Pillias]] proposes the following alternative design (positioned in the status bar for better comparison with the current design): | [[User:Clément_Pillias|Clément Pillias]] proposes the following alternative design (positioned in the status bar for better comparison with the current design): | ||
| Line 76: | Line 108: | ||
What has been changed: | What has been changed: | ||
| − | * removed the blue highlighting of the | + | * removed the blue highlighting of the thumb, |
* changed the style of the slit from a 3-pixel wide inset line to a simple one-pixel wide solid line, | * changed the style of the slit from a 3-pixel wide inset line to a simple one-pixel wide solid line, | ||
| − | * shortened the length of the | + | * shortened the length of the ticks from 4 pixels to one pixel (the position of the ticks is wrong in the mockup,) |
| − | * removed the buttons -/+ to keep only the corresponding labels (and realigned them vertically) | + | * removed the buttons -/+ to keep only the corresponding labels (and realigned them vertically.) |
| − | === Bringing back usability === | + | ==== Bringing back usability ==== |
This design is less usable, so it must be coupled with some mechanism bringing back the removed ink when an interaction is possible. We can imagine two such mechanisms: the simpler is just a mouse over, the more complex implies to change smoothly the style of the elements (e.g., using transparency) according to their distance to the mouse pointer, as in [http://www.kub.fr/design/iDraw.html iDraw] (activate JavaScript and look at the video.) | This design is less usable, so it must be coupled with some mechanism bringing back the removed ink when an interaction is possible. We can imagine two such mechanisms: the simpler is just a mouse over, the more complex implies to change smoothly the style of the elements (e.g., using transparency) according to their distance to the mouse pointer, as in [http://www.kub.fr/design/iDraw.html iDraw] (activate JavaScript and look at the video.) | ||
| − | === Proposition of design for interaction === | + | ==== Proposition of design for interaction ==== |
Some other mockups: | Some other mockups: | ||
| Line 94: | Line 126: | ||
| With the slit hovered: | | With the slit hovered: | ||
[[Image:Zoom_Slider_slit_hovered.png]] | [[Image:Zoom_Slider_slit_hovered.png]] | ||
| − | | With the | + | | With the thumb hovered: |
[[Image:Zoom_Slider_handle_hovered.png]] | [[Image:Zoom_Slider_handle_hovered.png]] | ||
|} | |} | ||
| + | |||
| + | Comments: | ||
* When the slit is hovered, the zoom value indicator displays the value that will be set if the user clicks. | * When the slit is hovered, the zoom value indicator displays the value that will be set if the user clicks. | ||
| − | * The buttons are back (but not highlighted) | + | * The buttons are back (but not highlighted,) the slit has a 3-pixel wide inset style, and the ticks are two-pixel long. |
| − | * While dragging the | + | * While dragging the thumb, special values ticks should be even longer (this will be discussed in the next section.) |
== Other interaction methods == | == Other interaction methods == | ||
| + | |||
| + | === Increment on click === | ||
| + | |||
| + | Clicking on the slider's slit has currently the effect to set a zoom value. As stated before, the value set is not predictable, so the feature loose some of its interest. | ||
| + | |||
| + | We could rather choose another common behavior for sliders: clicking on the slit would have the same effect than pushing the “+” or “-” buttons, according to the click position relatively to the thumb. | ||
| + | |||
| + | === Editable Zoom Value Indicator === | ||
| + | |||
| + | Clicking on the Zoom value Indicator currently does nothing. We could make it an editable text field so that the user can set a specific numeric zoom value such as 115%. The user has currently to open the Zoom Dialog to accomplish that task. | ||
=== Gear Stick Metaphor === | === Gear Stick Metaphor === | ||
| Line 108: | Line 152: | ||
==== Introduction ==== | ==== Introduction ==== | ||
| − | [[User:Clément_Pillias|Clément Pillias]] has made a proposition to | + | [[User:Clément_Pillias|Clément Pillias]] has made a proposition to improve the Zoom Slider, called the [http://openoffice.org/projects/ux/lists/ui/archive/2009-01/message/43 “Gear Stick Metaphor”]. It provides the same functionality as a menu, while preserving the “instantaneous preview” behavior of the slider. It also allows to change the selected value by only moving the mouse. Moreover, the position of the mouse selecting a special value is easy to learn (similar to a pie menu,) and the whole thing has an expert mode (no need to even look at the slider.) |
| + | |||
| + | The metaphor comes from the fact that the linearity of the slider is broken by placing special values on each side of the slit (currently, when special values are selected, the thumb is on the slit.) This proposition was inspired by this kind of gear stick shift pattern: | ||
| + | |||
| + | http://upload.wikimedia.org/wikipedia/commons/thumb/9/9c/Manual_Layout.svg/200px-Manual_Layout.svg.png | ||
| − | + | Reserving the slit's sides for special values should help to select them (by providing more space and adding a dimension to the movement of the hand,) and to remember them. | |
| − | + | ||
| + | The proposition uses an alternative slit layout, but the difference in interaction methods only concerns the dragging of the thumb. Behavior of the buttons and Zoom Level Indicator are out of the scope of this proposition. | ||
==== Mockups ==== | ==== Mockups ==== | ||
| Line 123: | Line 172: | ||
Comments: | Comments: | ||
| − | * The slider container expends and pops up (casting a shadow according to Mac OS X guidelines.) But this does not | + | * The slider container expends and pops up (casting a shadow according to Mac OS X guidelines.) But this does not necessarily happen at the very moment the user starts dragging the thumb. A short delay would allow experts to select quickly a special value without having anything popping up. |
| − | * The “pop up” flows outside the window, and potentially outside the screen because of the position of the slider in the status bar. | + | * The “pop up” flows outside the window, and potentially outside the screen because of the position of the slider in the status bar. It would thus be better for this proposition to place the slider in another location. A vertical slider would also give a better readability of labels. |
* If somebody has a good idea to replace the text “real” by an icon suggesting a 100% value, it could be better and help localization. | * If somebody has a good idea to replace the text “real” by an icon suggesting a 100% value, it could be better and help localization. | ||
Visual details: | Visual details: | ||
| − | * The “-” and “+” labels do not have a button ''Look and Feel'' anymore, because they | + | * The “-” and “+” labels do not have a button ''Look and Feel'' anymore, because they cannot be clicked while the thumb is dragged. There are no shadings nor shadows anymore, but there is still a circle around the labels. The visual effect should stay subtle and not attract the eye, while still simplifying the design. |
* Label icons are not definitive, if somebody has a better design, please show it! | * Label icons are not definitive, if somebody has a better design, please show it! | ||
* The slit has rounded endings, this is not a special design of this proposal: previous mockups should have it too :) | * The slit has rounded endings, this is not a special design of this proposal: previous mockups should have it too :) | ||
| Line 135: | Line 184: | ||
==== Snapping Areas ==== | ==== Snapping Areas ==== | ||
| − | And here are the snapping areas: when the | + | And here are the snapping areas: when the thumb is dragged into the area of a given hue, its position is forced to the (nearest) point of the same (but lighter) hue. Note that it is possible to select any value on the slit, even near a predefined value: |
[[Image:Zoom_Slider_GearStick_dragging_areas.png]] | [[Image:Zoom_Slider_GearStick_dragging_areas.png]] | ||
| − | ( | + | ==== Benefits ==== |
| + | |||
| + | * Selecting a predefined value is easier, because the snapping areas are far bigger. According to Fitt's Law, it necessitate less time and efforts. | ||
| + | * Special values ticks are labeled. | ||
| + | * The two special values at the bottom (''adapt to page width'' and ''optimal'') will always remain in the same order, so it is easy to select one of these values by dragging the handle down-left or down-right, and to memorize this movement. | ||
| + | * The two special values at the top (''adapt to page width and height'' and ''100%'') may exchange order if the window size is very big, but this is likely that it won't change often. Because the view is updated “live” and the movements of the hand are mapped to the zoom direction, I still believe that it will be quite easy to use (but it should be tested.) | ||
| + | * No need for the right-click behavior of the Zoom Level Indicator anymore. The double-click behavior is still useful to select an user-specified zoom value such as 115%. | ||
| + | |||
| + | = See Also = | ||
| + | |||
| + | * Icons | ||
| + | ** [http://ui.openoffice.org/VisualDesign/OOo_icons_zoomslider.html Icons for the Zoom slider] made by Stella (OpenOffice.org 3.0). | ||
| + | ** [http://picasaweb.google.com/lh/photo/7j1oz1mNWErztZKj45Bycw?feat=directlink A mockup by Christoph Noack] showing (on the left of the slider) another set of icons. | ||
| + | * [[Writer/ToDo/Layout/Multi_Page_Layout|Multi Page Layout Specification]] discussing the initial behavior of the zoom slider (OpenOffice.org 3.0). | ||
| + | |||
[[Category:User Experience]] | [[Category:User Experience]] | ||
| + | [[Category:UX Idea]] | ||
Latest revision as of 22:48, 29 March 2011
|
|
|---|
|
Quick Navigation Team Communication Activities |
Introduction
This page is about the Zoom Slider in Writer (OOo 3.0). The full Zoom feature is not discussed here, but only the implementation of the GUI element and how it could be improved for a better user experience.
The zoom value indicator is understood as a part of the Zoom Slider in the following text.
Special values refers to Adapt to width and height, Adapt to width, Optimal and 100%.
Issues with the Zoom Slider
Programming Issues
- The user may be performing an unrelated page scroll (such as a horizontal scroll using the Horizontal Scroll Bar), finish that operation by releasing the mouse button, and if their mouse cursor happens to lie over the Zoom Slider, an equivalent page zoom will be triggered as if the user had intentionally clicked on the Zoom Slider (see issue 113828).
- The Zoom Slider occasionally becomes unstable, where the user cannot return it to its default position (one of the predefined positions as defined below), requiring the user to perform View - Zoom - 100% to reset the Zoom Slider back to normal operation (see issue 115624).
Usability issues
- The Zoom Slider is hard to use for people with disabilities (as most sliders.)
- Clicking on the slider's slit to set a zoom value is hazardous: since there is no feedback and the (unlabeled) scale is non-linear, the user cannot predict the value set by clicking.
- The thumb is snapped by the special values, but the snapping areas are very small, so it may be difficult to reach for some users. Moreover, according to Fitt's Law, it takes (too much?) time.
- It is impossible to escape the snapping, so a value close to a special one cannot be selected with the slider.
Design and User Experience issues
- The Zoom Slider is in the Status Bar, a place believed to be underlooked by users, if not totally ignored.
- Some options of the “View > Zoom…” dialog cannot be set with the slider by dragging the thumb: Optimal, Adapt to width and Other, the last one needing an additional input (see issue 68625 and issue 50134.)
- These special values cannot be added to the current design because of the proximity of the corresponding ticks.
- The zoom value indicator can be right-clicked (opening a drop-down menu of predefined values) or double-clicked (opening the “View > Zoom…” dialog,) but there is no clue about this possibility. As a consequence, many users don't use it (see issue 5182.)
Lack of conformity with common guidelines
- No visual feedback on mouse over or click to show state and suggest possible actions (affordances.)
- No tooltip.
- Ticks for special values are unlabeled.
- “-” and “+” buttons are always highlighted (in blue,) but they do not have the focus.
- The zoom value indicator is visually separated from the controller changing its value (that is, the slider.)
- The zoom value indicator is enclosed in an area with an inset-style border. This suggests an editable text field, while it is not.
- The slider is not sensitive to mouse-wheel input (see issue 88565.)
Visual details
- “-” and “+” buttons are vertically misaligned with the slider's slit. One pixel (!) down would be better.
- The thumb cannot be correctly centered because it has an even pixel size.
- The zoom value indicator is partially covered by the window resizing handle, in Mac OS X (as seen on screen shot), and probably with many other window managers. The position of the Zoom Slider creates another issue when resizing the window at a width inferior to 1024 pixels (see issue 94061.)
Proposals and Mockups
Position and Orientation
Alternative positions
It has been argued that the Status Bar was not the ideal place for such an important feature. Alternatives are:
- As a toolbar element. The slider would then benefit from the possibility to personalize and rearrange toolbars.
- Integrated with the rulers.
- Integrated with the scroll bar, as a general navigation tool (but it may not be visible enough.)
- In the gray background surrounding the pages (but it may be invisible sometimes, e.g. with Optimal zoom.)
- As an overlay over the page, as in most cartography applications on the web (such as Google Maps). This is possible because the special values all preserve some space around the area of interest, where the slider could be displayed.
Alternative orientations
Some of these alternatives could require a vertical slider rather than an horizontal one. Choosing between an ascending one (“+” label on top) and a descending one (“-” label on top) is maybe a question of personal preference, but one may argue that reducing the zoom level allows the user to see larger structures in the document, and thus present it at an higher level of abstraction. So, according to the habit of presenting on top what has the highest level of abstraction, it may be better to use a descending slider (“-” on top.)
(Mockups needed!)
Visual importance
Rationale
The Zoom Slider is an important object in the interface, so it has to be:
- easily discoverable,
- easily accessed,
- easy to use with minimal disruption of the workflow.
So the Zoom Slider should have a high rank in the visual hierarchy and be salient, without excess. One mean to achieve this is to:
- give it a very clean and simple look,
- give it a remarkable shape,
- put it in evidence in a strongly visible place.
Grouping the elements together
As stated in the issues section, the Zoom Value Indicator is currently separated from the Zoom Slider in the same way that the Zoom Slider is separated from the other elements of the Status Bar. Removing this separation would:
- Simplify the design
- Reinforce the relation between the two elements
- Make clear that the value displayed is the Zoom Value
- Solve the issue with inappropriate affordances created by the Zoom Value Indicator inset-style borders
- Shorten the area of the Status Bar dedicated to Zoom by a few pixels
On the other hand, this proposition would aggravate the issues concerning the lack of affordances for right and double-click features of the Zoom Value Indicators. As a consequence, the proposition should be combined with some improvement of the Zoom Slider removing the need for these right and double-click features.
(To do: mockup)
A proposition of simplified design
Mockup
Clément Pillias proposes the following alternative design (positioned in the status bar for better comparison with the current design):
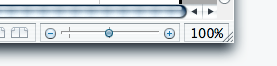
| Current design (Mac OS X): | Proposed design (Mac OS X): |
What has been changed:
- removed the blue highlighting of the thumb,
- changed the style of the slit from a 3-pixel wide inset line to a simple one-pixel wide solid line,
- shortened the length of the ticks from 4 pixels to one pixel (the position of the ticks is wrong in the mockup,)
- removed the buttons -/+ to keep only the corresponding labels (and realigned them vertically.)
Bringing back usability
This design is less usable, so it must be coupled with some mechanism bringing back the removed ink when an interaction is possible. We can imagine two such mechanisms: the simpler is just a mouse over, the more complex implies to change smoothly the style of the elements (e.g., using transparency) according to their distance to the mouse pointer, as in iDraw (activate JavaScript and look at the video.)
Proposition of design for interaction
Some other mockups:
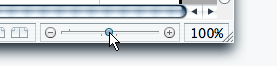
| With “-” button hovered: | With the slit hovered: | With the thumb hovered: |
Comments:
- When the slit is hovered, the zoom value indicator displays the value that will be set if the user clicks.
- The buttons are back (but not highlighted,) the slit has a 3-pixel wide inset style, and the ticks are two-pixel long.
- While dragging the thumb, special values ticks should be even longer (this will be discussed in the next section.)
Other interaction methods
Increment on click
Clicking on the slider's slit has currently the effect to set a zoom value. As stated before, the value set is not predictable, so the feature loose some of its interest.
We could rather choose another common behavior for sliders: clicking on the slit would have the same effect than pushing the “+” or “-” buttons, according to the click position relatively to the thumb.
Editable Zoom Value Indicator
Clicking on the Zoom value Indicator currently does nothing. We could make it an editable text field so that the user can set a specific numeric zoom value such as 115%. The user has currently to open the Zoom Dialog to accomplish that task.
Gear Stick Metaphor
Introduction
Clément Pillias has made a proposition to improve the Zoom Slider, called the “Gear Stick Metaphor”. It provides the same functionality as a menu, while preserving the “instantaneous preview” behavior of the slider. It also allows to change the selected value by only moving the mouse. Moreover, the position of the mouse selecting a special value is easy to learn (similar to a pie menu,) and the whole thing has an expert mode (no need to even look at the slider.)
The metaphor comes from the fact that the linearity of the slider is broken by placing special values on each side of the slit (currently, when special values are selected, the thumb is on the slit.) This proposition was inspired by this kind of gear stick shift pattern:

Reserving the slit's sides for special values should help to select them (by providing more space and adding a dimension to the movement of the hand,) and to remember them.
The proposition uses an alternative slit layout, but the difference in interaction methods only concerns the dragging of the thumb. Behavior of the buttons and Zoom Level Indicator are out of the scope of this proposition.
Mockups
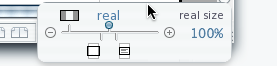
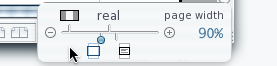
| Dragging the handle to select “100%:” | Dragging the handle to select “page width:” |
Comments:
- The slider container expends and pops up (casting a shadow according to Mac OS X guidelines.) But this does not necessarily happen at the very moment the user starts dragging the thumb. A short delay would allow experts to select quickly a special value without having anything popping up.
- The “pop up” flows outside the window, and potentially outside the screen because of the position of the slider in the status bar. It would thus be better for this proposition to place the slider in another location. A vertical slider would also give a better readability of labels.
- If somebody has a good idea to replace the text “real” by an icon suggesting a 100% value, it could be better and help localization.
Visual details:
- The “-” and “+” labels do not have a button Look and Feel anymore, because they cannot be clicked while the thumb is dragged. There are no shadings nor shadows anymore, but there is still a circle around the labels. The visual effect should stay subtle and not attract the eye, while still simplifying the design.
- Label icons are not definitive, if somebody has a better design, please show it!
- The slit has rounded endings, this is not a special design of this proposal: previous mockups should have it too :)
- Rounded corners are not mandatory, and poorly done :)
Snapping Areas
And here are the snapping areas: when the thumb is dragged into the area of a given hue, its position is forced to the (nearest) point of the same (but lighter) hue. Note that it is possible to select any value on the slit, even near a predefined value:
Benefits
- Selecting a predefined value is easier, because the snapping areas are far bigger. According to Fitt's Law, it necessitate less time and efforts.
- Special values ticks are labeled.
- The two special values at the bottom (adapt to page width and optimal) will always remain in the same order, so it is easy to select one of these values by dragging the handle down-left or down-right, and to memorize this movement.
- The two special values at the top (adapt to page width and height and 100%) may exchange order if the window size is very big, but this is likely that it won't change often. Because the view is updated “live” and the movements of the hand are mapped to the zoom direction, I still believe that it will be quite easy to use (but it should be tested.)
- No need for the right-click behavior of the Zoom Level Indicator anymore. The double-click behavior is still useful to select an user-specified zoom value such as 115%.
See Also
- Icons
- Icons for the Zoom slider made by Stella (OpenOffice.org 3.0).
- A mockup by Christoph Noack showing (on the left of the slider) another set of icons.
- Multi Page Layout Specification discussing the initial behavior of the zoom slider (OpenOffice.org 3.0).