Proposal by Juan Canham
|
|
|---|
|
Quick Navigation
Team |
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the Comments section below or on the ui@ux.openoffice.org mailing list. |
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
Instead of providing a fixed layout, providing a framework to allow users to setup a wide variety of setups to suit thier needs. Additionally the most popular setups can then be shipped with openoffice to work around the fact that different use cases use different setups (e.g a person who mainly reads documents doesn't want much screen estate wasted on toolbars, but a user who mainly formats will need his tools visable most of the time)
Status: Request for Comments
After you consider the comments and questions in the comments section, revise your proposal for completeness and understandability. When you feel your proposal is ready for evaluation, please change the status above to “Proposal Complete”.
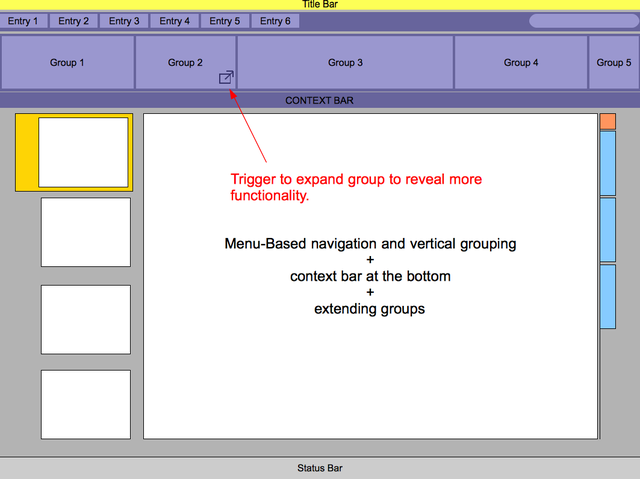
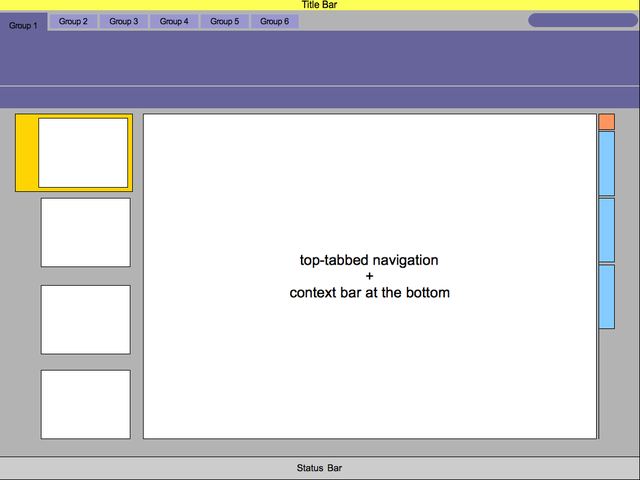
Mockup
Please add your main “wireframe” mockup. For example: A mockup which shows the functionality for adding a slide in Impress.
Detailed Description
Menubar:Replace the main menubar with a menubutton [mozilla.org], use this to show all menu bar buttons that aren't shown by menu buttons that are spread out at the appropriate ends of the main toolbar (help)
Buttons: you are likely only interacting with one thing at a time, if define usage cases narrowly enough to put all the relevant tools on a toolbar but widely enough that there are only a few settings, then you can save space (or give more space to just the relevant tools).
- Some Actions can be done from any of the states Copy/undo stick this outside of a "container"
- Bind keys&buttons (automatically based on selection?) to toggle whats in the "container"
- Imo the container should be editing text/ editing pictures/layout(including columns & tables)/document(changing setting /print/save/open/new) and read (auto-hide the entire toolbar, giving 100% of screen estate to the document)
- Customizations:Make the whole thing customizable (if the relevant buttons are to big to fit in the provided space that section should be the first to lose space and allow users to define thier own usage cases, with repeated buttons (looking at you kde3) and thier own triggers (some people want to go straight to the text editing menu as soon as they select text others dont).
Make the whole look changeable (companies may want to replace the default menu button with a company logo? or make the whole thing bright pink?) Allow the different sections to be separated (so you could give the relevant buttons an entire tool bar underneath) Allow different toolbars to use different sized icons Providing too much customization is not a bad thing as long as most people can use the defaults.
Themes:Provide an easy&safe way to save/share a theme. Provide sane defaults and get it out there, during the next release cycle look at which themes popular (you'll probably find there to be a few popular themes, classic, ribbon, office, geek, flashy) and ship them with the next release. There is no point in doing research designing what you thing is a good compromise for the work load that office/home users put their suite through, when you can just put a version out there and see what people do with it.
- Describe dynamic behavior: The mockup above is something static. To better illustrate what will happen on the screen, describe what actions would be taken by the user and what would appear on screen.
- Explain the rationale and assumptions: If you decided to go for a certain concept, then please explain why you chose this.
- Highlight particular design ideas and alternatives: A concept usually incorporates many individual ideas. If you think certain ideas are really unique, then please highlight them. And if you think that there were other really good ideas which could not be implemented at the same time, tell us about them.
- List issues and open questions: Please list any issues you are aware of and open questions. Do not worry if your proposal or concept isn't perfect. If you have discovered any stumbling blocks or worries, then please provide this information right from the start. Maybe the team can help find answers/solutions.
Additional Material and Mockups
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Andreas Bartel | Andba |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)