Combining Multiple Objects
- Chapter 5: Combining Multiple Objects
This is Chapter 5 of OpenOffice.org 2.x Draw Guide (second edition), produced by the OOoAuthors group. A PDF of this chapter is available from the OOoAuthors Guides page at OpenOffice.org.
Contents
Grouping objects
Group by common selection
When several objects are selected, any operations you carry out are applied to all of the objects. For example, you can rotate a group of objects in its entirety. Groups obtained through common selection of several objects are undone as soon as you click outside the group. However, you can group objects and keep those selected objects grouped together.
Maintaining groups and undoing groups
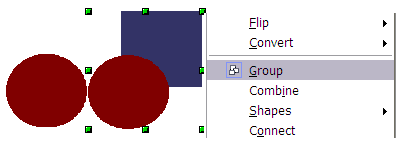
To group selected objects, right-click and choose Group from the pop-up menu. You can also use the keyboard shortcut Control+Shift+G or choose Modify > Group from the menu bar.
When objects are grouped, any editing operations carried out on that group are applied to all members of the group. If you click on one member of the group, the whole group is selected.
The objects of a group retain their own individual properties. To undo a group, right-click and choose Ungroup from the pop-up menu, use the keyboard shortcut Control+Alt+Shift+G or choose Modify > Ungroup from the menu bar.
Editing individual objects in a group
You can edit a member of a group individually without breaking the group. To do this, right-click and choose Enter group or double-click on the group.
Once inside the group, click on any object to edit it.
To leave this mode, right-click and choose Exit group or double-click outside the group.
Nesting groups
You can create “nested” groups, or groups of groups. In this case, OpenOffice.org keeps the initial group hierarchy. If you ungroup a group made of other groups, you are left with individual groups that you can then ungroup further, and so on until only single objects remain.
Combining objects
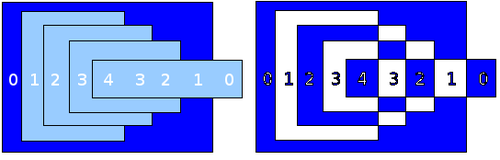
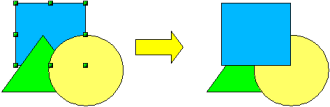
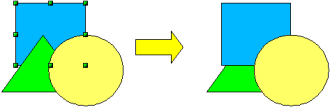
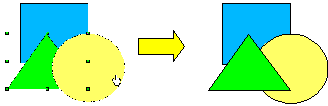
In contrast to grouping functions, combinations create a new object; subsequent “un-combining” in the same manner as ungrouping is not possible. Select a collection of objects, then right-click and choose Combine from the pop-up menu. The result of this operation is shown in Figure 4.
At first glance, this can seem rather surprising. Once you have understood the rules governing combination in OpenOffice.org however, it will become clearer:
- The attributes (for example, area fill) of the resulting object are those of the object furthest back. In this example, it is the circle.
- Where the objects overlap, the overlapping zone is either filled or empty depending on the number of overlaps. When the number of overlaps is even, you get an empty space; when the number is odd, you get a filled area.
An object which is a combination can be broken up into its constituent parts by selecting Modify > Break. This is not the equivalent of ungrouping as the objects were converted to Bézier curves when they were combined. The resulting object will be a set of base level objects (for example, a rectangle will be broken into 4 separate lines). The original formatting – line thickness, colors and area properties - will not be retained.
Merge, subtract or intersect shapes
The functions Merge, Subtract, and Intersect can be reached, after you have selected more than one object, in the Modify > Shapes menu or though the (group’s) right-clickmenu under the heading Shapes.
Merge
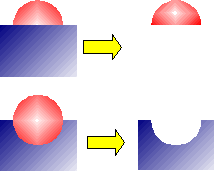
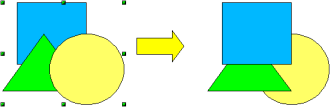
When you merge objects, the new object covers the entire surface of the original objects (it is the union of the objects). In the same way as combining, the fill of the merged object is determined by the fill of the object furthest in the background. Other properties are not taken over into the new object.
Subtract
When you subtract, the upper object is subtracted from the lower object.
Intersect
When you intersect two objects, you get the area covered by both objects.
Practical example
The following example shows how you can use the shape merge functions to create a complex shape, namely a knife with a wooden handle.
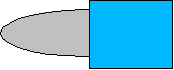
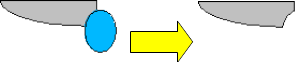
- Draw an ellipse and then a rectangle overlapping half of its width.
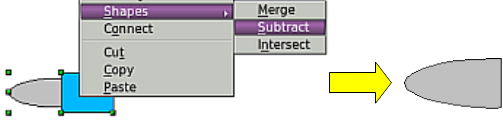
- Select both shapes, right-click, and choose Shapes > Subtract from the pop-up menu. The result should resemble the shape at right:
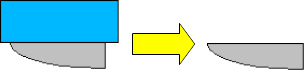
- Draw another rectangle and put it over the top half of the ellipse. Then subtract again.
- Draw a small ellipse covering just the lower right corner and subtract again.
- The knife blade is now complete. To make the handle, draw a rectangle and an ellipse as shown.
- Merge the shapes together.
- Group this image with the previous one.
Aids for positioning objects
Draw has various tools to help you arrange the objects with respect to each other. Here we explore some of the more important ones.
Moving an object to the front or to the back
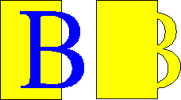
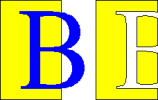
When you combine or merge objects, the end result varies drastically depending on which object is “in front” and which one is “in the back”. In Figure 6 you can see the difference.
If you imagine several objects stacked one on top of the other, the one referred to as “Front” is the one on top of the stack. The one referred to as “Back” is the one on the very bottom of the stack.
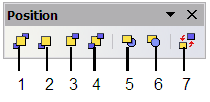
First select an object, then click on ![]() to open the Position toolbar from the main Drawing toolbar.
to open the Position toolbar from the main Drawing toolbar.

1 Bring to Front 2 Bring Forward 3 Send Backward 4 Send to Back 5 In Front of Object 6 Behind Object 7 Reverse
Figure 7: The floating Position toolbar
![]() brings the selected object to the front of the group.
brings the selected object to the front of the group.
![]() brings the selected object one step upwards.
brings the selected object one step upwards.
![]() brings the selected object one step backwards.
brings the selected object one step backwards.
![]() brings the selected object to the back of the group.
brings the selected object to the back of the group.
![]() moves the selected object in front of another chosen object.
moves the selected object in front of another chosen object.
![]() moves the selected object behind another chosen object.
moves the selected object behind another chosen object.
Click first on the object you want to change in position. Click next on the icon and then move the mouse over the other object. The mouse cursor changes into a hand and the outline of the second object becomes a dashed line (see below). Clicking on this object completes the rearrangement of position.
![]() reverses the order of the selected objects.
reverses the order of the selected objects.
Aligning objects
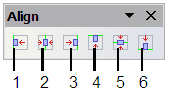
Click on ![]() to open the floating Align toolbar. This toolbar helps you position objects with respect to each other.
to open the floating Align toolbar. This toolbar helps you position objects with respect to each other.

1 Align left 2 Center horizontally 3 Align right 4 Align top 5 Center vertically 6 Align bottom
Figure 8: The floating Align toolbar
Distributing the distance and space between objects
Select at least three objects. Now you are able to select the option Distribution on the Modify menu or from the right-click menu. A dialog containing a number of selections appears (see Figure 9). The use of each option is indicated by the tooltip (under Windows) or by clicking the Help button in the Distribution dialog.
Horizontal distribution
None. Does not distribute the objects horizontally.
Left. The left edges of the objects are evenly spaced from one another.
Center. The horizontal centers of the objects are evenly spaced from one another.
Spacing. The horizontal spacing between the objects is evenly distributed.
Right. The right edges of the objects are evenly spaced from one another.
Vertical distribution
None. Does not distribute the objects vertically.
Top. The top edges of the objects are evenly spaced from one another.
Center. The vertical centers of the objects are evenly spaced from one another.
Spacing. The vertical spacing between the objects is evenly distributed.
Bottom. The bottom edges of the objects are evenly spaced from one another.
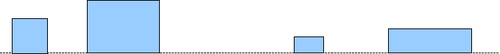
Figure 10 shows four objects before distribution of spacing.
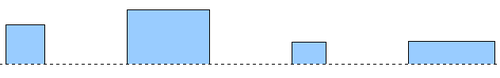
The result of the selections made in Figure 9 (change to equal horizontal spacing, no vertical change) is shown in Figure 11.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |