Changing Object Attributes
This is Chapter 4 of OpenOffice.org 2.x Draw Guide (second edition), produced by the OOoAuthors group. A PDF of this chapter is available from the OOoAuthors Guides page at OpenOffice.org.
Contents
To change an object’s attributes (such as color, border width, etc) you can use the Line and Filling toolbar or the context menu.
Line and Filling toolbar
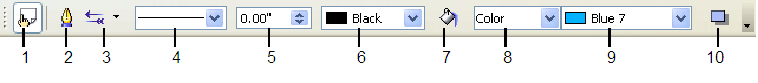
If the Line and Filling toolbar is not visible, you can display it using View > Toolbars > Line and Filling. From here you can edit the most common object attributes. You can also open the Line dialog by clicking on the ![]() icon and the Area dialog by clicking on the
icon and the Area dialog by clicking on the ![]() icon to see more options.
icon to see more options.
| 1 Styles and Formatting | 2 Line | 3 Arrow Style | 4 Line Style | 5 Line Width |
| 6 Line Color | 7 Area | 8-9 Area Style / Filling | 10 Shadow |
When you select text, this toolbar changes to show text formatting options.
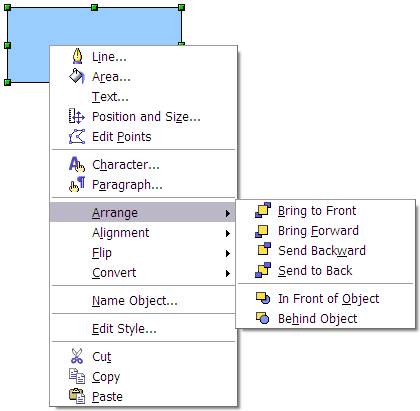
When an object is selected, you can right-click on the object to bring up a context menu. The context menu provides additional access to the options shown above and another way to change an object’s attributes. The entries with a small arrow on the right hand side contain a submenu.
Editing lines and borders
Lines (like arrows) and the borders of an object are managed through the same dialog. An object’s border is just another type of line.
You can change some properties from the Line and Filling toolbar. To see more options, select the object and click on the ![]() icon or right-click on the object and choose Line from the context menu. This opens the Line dialog.
icon or right-click on the object and choose Line from the context menu. This opens the Line dialog.
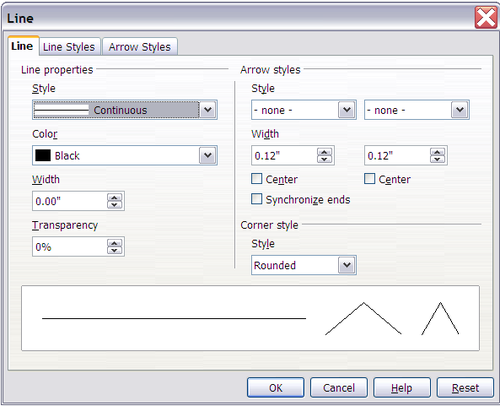
Common line properties
In most cases the property you want to change is the line’s style (solid, dashed, invisible, etc), its color, or its width. These options are all available from the Line and Filling toolbar.
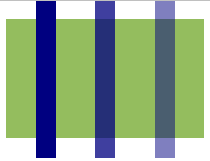
You can also edit these properties from the Line dialog. They are on the first tab, left column (see Figure above). From the Line dialog you can also change the line’s transparency. Figure 5 below illustrates different degrees of transparency.
Drawing arrows
Arrowheads (and other line endings – usually referred to in this Guide collectively as arrows) are a line property. Select a line and click on the ![]() button. This opens the Arrowheads menu. There are several types of arrowheads available. Each end of the line can have a different arrowhead (or no arrowhead).
button. This opens the Arrowheads menu. There are several types of arrowheads available. Each end of the line can have a different arrowhead (or no arrowhead).
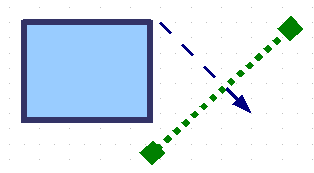
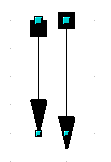
In the Line dialog (see Figure 3), Arrow styles on the right-hand side contains a number of options to fine tune the arrow properties. If Synchronize ends is selected, both line endings will have the same appearance. The option Center brings the middle of the arrow over the end point of the line. If this checkbox is not selected, the line ends on the outermost edge of the arrow. It is much easier to understand if you look at the following sketch.

Figure 7: Default arrowheads (left) vs Centered arrowheads (right).
Customizing line and arrow styles
You are not constrained to using only the line and arrow styles provided by default in Draw. You can modify the styles and create your own.
Customizing line styles
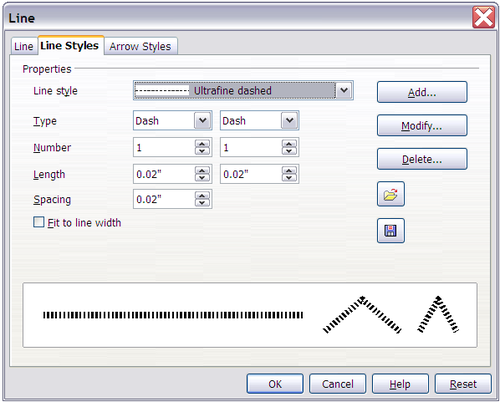
In the Line dialog, click on the Line Styles tab (see Figure 8). From here you can customize the line styles or create your own (click on the Add button to create your own). You can change the length of the dashes, the space between them, and other attributes.
Use the Load Line Style ![]() and Save Line Style
and Save Line Style ![]() buttons to save a new definition or read one from disk (file extension .sod).
buttons to save a new definition or read one from disk (file extension .sod).
Customizing arrow styles
You can also create your own arrowheads to create some interesting effects, such as:
The first step is to draw a curve with the shape you want for the arrowhead.

Figure 9: To create your own arrowhead you must first draw a curve.
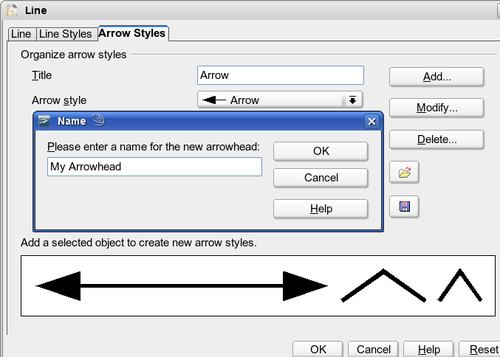
Select the curve, open the Line dialog, and go to the Arrow Styles tab. Click on Add, enter a name for the arrow style and click OK.
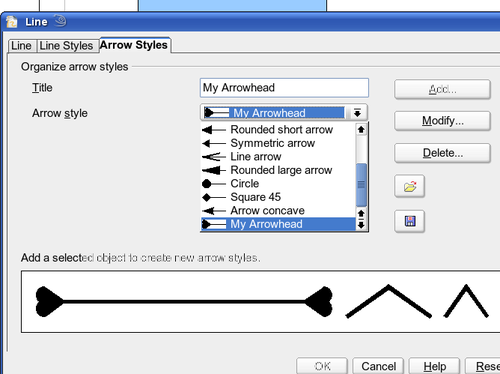
Now you can access the new style from the Arrow style list (Figure 11) or the Arrowheads menu (Figure 6).
Editing the inside (fill) of an object
The OpenOffice.org term for the inside of an object is Area fill. The area fill of an object can be a uniform color, a gradient, a hatching, or a pattern from an image. It can be made partly or wholly transparent and can throw a shadow.
Common fill properties
In most cases you will choose one of the standard fill options, whether it is a color, a gradient or an image. These options are all available from the Line and Filling toolbar.
Fill with a uniform color
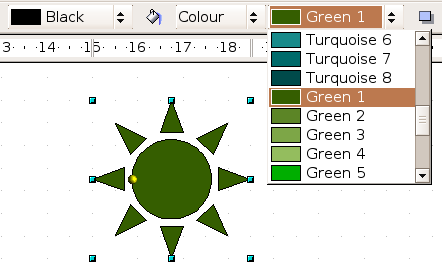
Select the object you wish to edit. On the Line and Filling toolbar, select Color on the pull down list at the right of the paint can, and then choose a color from the right-hand menu (see Figure 14).
Fill with a gradient
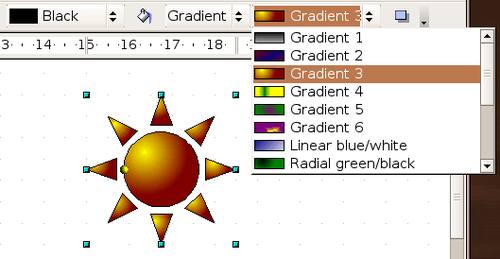
Select the object you wish to edit. On the Line and Filling toolbar, select Gradient and then choose a gradient from the right-hand menu, (see Figure 15).
Fill with a line pattern
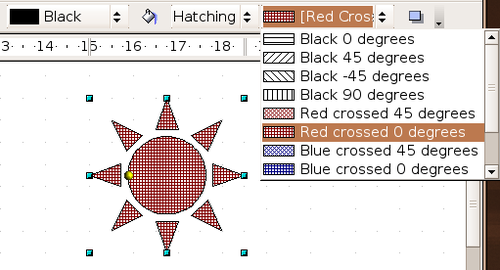
The OOo term for line patterns is Hatching. Select the object you wish to edit. On the Line and Filling toolbar, select Hatching and then choose an option from the menu; see Figure 16.
Fill with an image
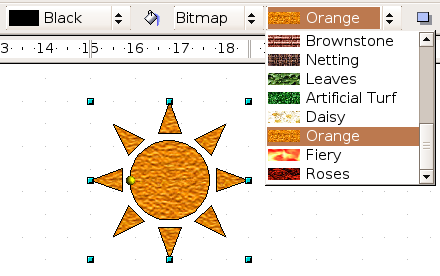
You can fill an object with a bitmap image (as opposed to a vector graphic image). Select the object you wish to edit. On the Line and Filling toolbar, select Bitmap and then choose an option from the menu; see Figure 17.
Adding a shadow
In OpenOffice.org shadows are considered an area property. Click on the ![]() icon on the Line and Filling toolbar (next to the area fill functions); see Figure 18.
icon on the Line and Filling toolbar (next to the area fill functions); see Figure 18.
Advanced area fill options
Click on the Area icon ![]() to bring up the Area dialog. From this dialog you can fine tune the area fill of an object in greater detail.
to bring up the Area dialog. From this dialog you can fine tune the area fill of an object in greater detail.
Creating your own fill color
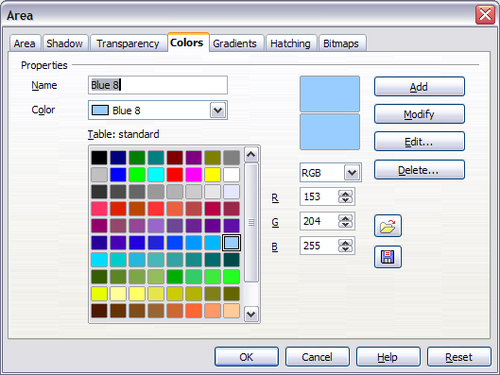
Click on the Colors tab of the Area dialog (see Figure 19). From here you can modify existing colors or create your own.
Depending on the color model (RGB or CMYK can be selected from the pull down menu) in use you can change the individual values of the constitutent colors - Red, Green and Blue or Cyan Magenta, Yellow and Black. Click on Add to add this color to the color table. Clicking on the Modify button will change the values to those on the screen. The Edit button allows you to fine tune the color using a palette with visual feedback.
Further explanation about color palettes can be found in Chapter 8 (Tips and Tricks).
Creating your own gradient
On the Area dialog, click on the Gradients tab. From here you can modify existing gradients or create your own.
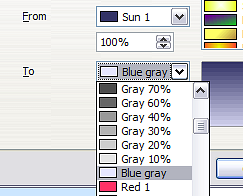
A gradient works by creating a smooth transition from one color to another. First you need to choose two colors.
Then choose a type of gradient. There are several available (Linear, Axial, Radial, etc) and each has up to four different options to specify it in detail. For example, a radial gradient has a center you can specify (see Figure 22).
Figure 23 shows how an ellipsoid gradient is rotated, moved vertically and horizontally and the color of the border area varied.
Creating your own hatching (line pattern)
On the Area dialog, click on the Hatching tab. From here you can modify existing hatchings (line patterns) or create your own.
You can customize options like the spacing between lines, the angle and the color of the lines. There is no way to edit the line thickness.
Creating your own bitmap fill
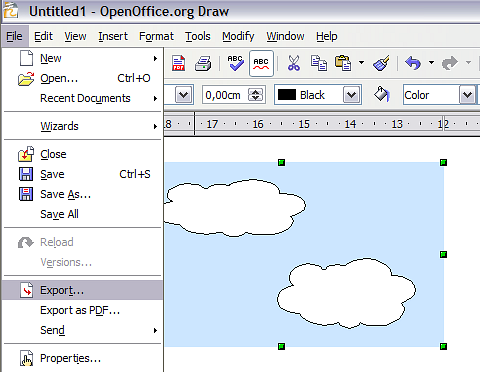
You can add your own bitmap images to fill an area. First you need to create the bitmap image. This could be a photo or another sketch you have created in another program. For example, you can draw something with Draw and export it as a PNG format image file (Create the image, select it, then File > Export..., choose PNG from the pull down list of File Formats, give it a name and save it).
To use an image as a bitmap fill, open the Area dialog and click on the Bitmaps tab. From here you can add new bitmap images to serve as area fills.
Click on Import and choose a file you previously saved. Give it a distinguishing name that will make it easy to remember. The last imported image will appear at the bottom of the pulldown list of bitmap fills. Now you can use that image as an area fill.
Customizing shadows
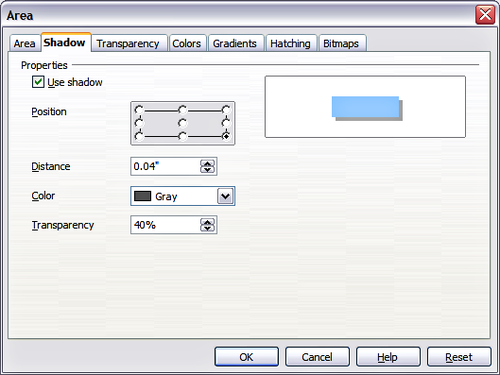
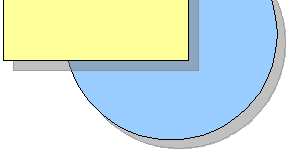
First select the object you want to apply a custom shadow to. Open the Area dialog and go to the Shadow tab. Here you can customize the shadow’s position, distance and color.
Shadows can also have transparency, so that the shadow will not hide objects behind it.
Adding transparency
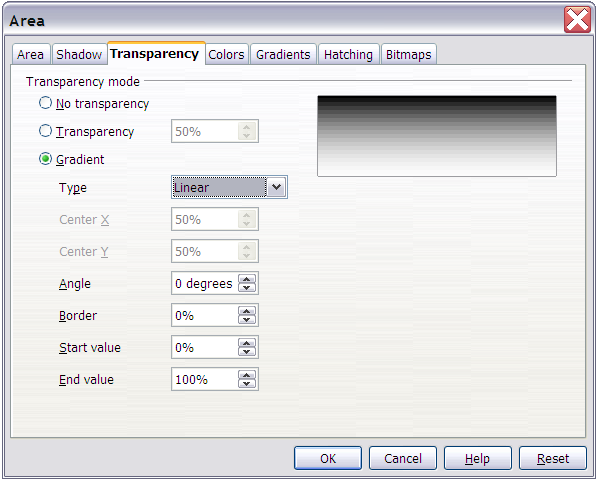
You can make objects partly or fully transparent, or even a with a varying degree of transparency (as a gradient). On the Transparency tab, choose Transparency (for a uniform transparency) or Gradient for a gradient transparency.
An example of gradient transparency is shown below. See also Dynamic gradients.
Using styles
Suppose that you want to apply the same area fill, line thickness and border to a set of objects. This repetitive process can be greatly simplified by the use of styles. Styles allow you to define a formatting template (a style) and then to apply that style to multiple objects. For more about styles, see Chapter 6 (Introduction to Styles) in the Writer Guide.
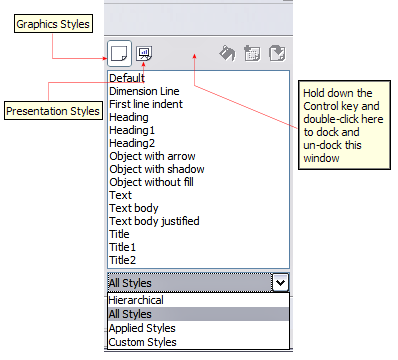
Click on the ![]() icon on the Function Bar or press the F11 key to open the Styles and Formatting window. This window can be docked to the left or right side of the main Draw window, if you wish.
icon on the Function Bar or press the F11 key to open the Styles and Formatting window. This window can be docked to the left or right side of the main Draw window, if you wish.
Creating a new style
Select an object and customize the area fill and border. When you are satisfied, click on the ![]() icon on the Styles and Formatting window. This defines a new style based on the selected object. Type a name for the new style and click OK.
icon on the Styles and Formatting window. This defines a new style based on the selected object. Type a name for the new style and click OK.
Applying a style
Once the new style is defined, you can apply it to other objects. Select another object and double-click on the style name you defined. The new object will acquire the area fill and line properties of that style.
How to modify a style
Modifying a style is similar to creating a new style. Select an object with that style and change the area and line properties. When satisfied, click on the Update Style icon ![]() .
.
Special effects
First make sure that the Drawing toolbar is selected (View > Toolbars > Drawing). On the Drawing toolbar, locate the Effects icon ![]() . Click on the arrow next to that icon. This opens a submenu with all the special effect tools (see below).
. Click on the arrow next to that icon. This opens a submenu with all the special effect tools (see below).
1 Rotate 2 Flip 3 In 3D Rotation Object 4 Set in Circle (Perspective) 5 Set to Circle (Slant) 6 Distort 7 Transparency 8 Gradient
The tools are described in the following sections with the exception of the 3D rotation tool, which is described in Chapter 7 of this Guide.
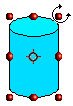
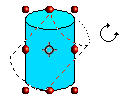
Rotating an object
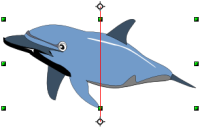
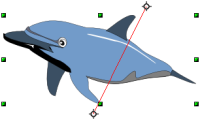
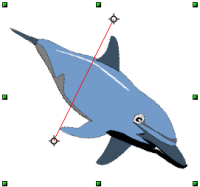
Click on the ![]() icon to select the Rotate tool. Then select an object. The selected object will have red handles instead of the usual green handles.
icon to select the Rotate tool. Then select an object. The selected object will have red handles instead of the usual green handles.

|
Grab one of the handles and move it to rotate the object. The black circle in the middle of the object is the pivot (center of rotation). You can move the pivot with the mouse. | 
|
Flip an object
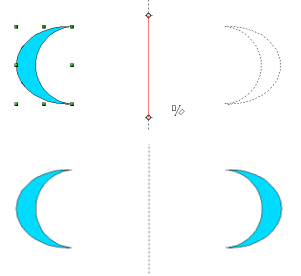
Select an object and click on the Flip icon ![]() . You will see a dashed line through the middle of the object.
. You will see a dashed line through the middle of the object.
This dashed line is the axis of symmetry. The object will be reflected about this line. Move one or both ends of the line with your mouse to set the axis,
Then grab any one of the 8 green handles and move it across to the other side of the dashed line. The new position of the figure is shown dashed until the mouse is released.
Mirror copies
Officially this useful command does not (yet) exist in Draw. It can however be easily emulated. Move the axis of symmetry to the desired location of the mirror axis. Copy the object to the clipboard. Flip the object, then click on an empty area of the Draw screen in order to de-select the object. Paste from the clipboard to put a copy of the object in its original location and now you have a mirror copy.
Distorting an image
There are three tools on the Effects menu that let you drag the corners and edges of an object to distort the image.
The Distort tool distorts an object in perspective, the Set to circle (slant) and Set in circle (perspective) tools both create a pseudo three-dimensional effect.
The results of using these tools are shown in the following figures.
Distort an object
Select an object and click on the Distort icon ![]() . Draw will ask if you want to transform the object to a curve. This is a necessary step before distortion, so click Yes. Then you can move the object handles to stretch it.
. Draw will ask if you want to transform the object to a curve. This is a necessary step before distortion, so click Yes. Then you can move the object handles to stretch it.
The corner handles distort as shown in Figure 32. The midpoint handles distort the figure either horizontally (handle on vertical side of figure) or vertically (handle on horizontal side of figure).
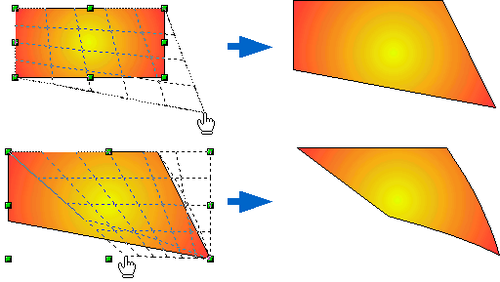
Set in circle (perspective)
Select an object and click on the ![]() icon. Draw will ask if you want to transform the object to a curve. This is a necessary step before distortion, so click Yes. Then you can move the object handles to give a pseudo three-dimensional perspective (see Figure 33).
icon. Draw will ask if you want to transform the object to a curve. This is a necessary step before distortion, so click Yes. Then you can move the object handles to give a pseudo three-dimensional perspective (see Figure 33).
Set to circle (slant)
Select an object and click on the ![]() icon. Draw will ask if you want to transform the object to a curve. This is a necessary step before distortion, so click Yes. Then you can move the object handles to give a pseudo three-dimensional slant perspective (see Figure 34).
icon. Draw will ask if you want to transform the object to a curve. This is a necessary step before distortion, so click Yes. Then you can move the object handles to give a pseudo three-dimensional slant perspective (see Figure 34).
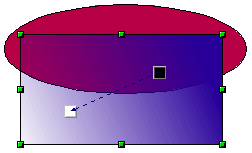
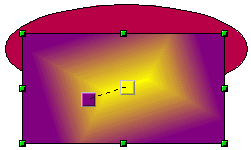
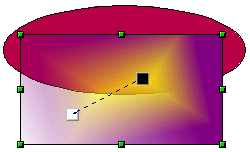
Dynamic gradients
You can control transparency gradients in the same manner as color gradients. Both types of gradient can be used together. With a transparency gradient the direction and degree of an object’s fill color changes from opaque to transparent (in a regular gradient, the fill changes from one color to another, but the degree of transparency remains the same).
If you have assigned transparency to an object with a color fill, you can control the transparency by clicking on the transparency icon ![]() . To define a transparent gradient, select an object, choose a transparency fill from the Line and Filling toolbar, The transparency icon is now active. When you click on this icon, a dashed line connecting two squares appears on the object. Move the two squares to modify the gradient. You can define the direction of the gradient (vertical, horizontal, or at any angle) and the spot at which the transparency begins.
. To define a transparent gradient, select an object, choose a transparency fill from the Line and Filling toolbar, The transparency icon is now active. When you click on this icon, a dashed line connecting two squares appears on the object. Move the two squares to modify the gradient. You can define the direction of the gradient (vertical, horizontal, or at any angle) and the spot at which the transparency begins.
In the same manner, to define a regular gradient, select an object, choose a gradient fill from the Line and Filling toolbar, The gradient icon ![]() is now active. When you click on the gradient icon, a dashed line connecting two squares appears on the object, just as it does for a transparency gradient.
is now active. When you click on the gradient icon, a dashed line connecting two squares appears on the object, just as it does for a transparency gradient.
In both cases a dashed line connecting two small squares appears on top of the object. Click outside the object to set the gradient.
The three examples in Figure 35 demonstrate how the type and degree of transparency can be controlled.
Figure 35: Dynamic gradients.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |