Difference between revisions of "Documentation/DevGuide/FirstSteps/Common Mechanisms for Text, Tables and Drawings"
(New page: <maintab>First Steps||Programming||Applications||Get Started||Get Objects||[[Work with Objects|Wor...) |
|||
| (30 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{Documentation/DevGuide/FirstStepsTOC | |
| − | + | |FirstSteps2c=block | |
| + | |ShowPrevNext=block | ||
| + | |PrevPage=Documentation/DevGuide/FirstSteps/Example: Hello Text, Hello Table, Hello Shape | ||
| + | |NextPage=Documentation/DevGuide/FirstSteps/Creating Text, Tables and Drawing Shapes | ||
| + | }} | ||
| + | {{Documentation/DevGuideLanguages|Documentation/DevGuide/FirstSteps/{{SUBPAGENAME}}}} | ||
| + | {{DISPLAYTITLE:Common Mechanisms for Text, Tables and Drawings}} | ||
We want to stress the common ground, therefore we start with the common interfaces and properties that allow to manipulate existing texts, tables and drawings. Afterwards we will demonstrate the different techniques to create text, table and drawings in each document type. | We want to stress the common ground, therefore we start with the common interfaces and properties that allow to manipulate existing texts, tables and drawings. Afterwards we will demonstrate the different techniques to create text, table and drawings in each document type. | ||
| + | |||
The key interfaces and properties to work with existing texts, tables and drawings are the following: | The key interfaces and properties to work with existing texts, tables and drawings are the following: | ||
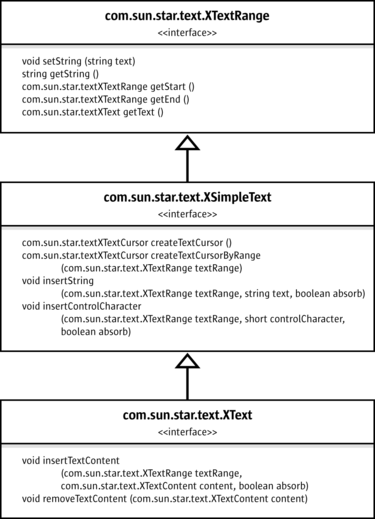
| − | For text the interface | + | For text the interface <idl>com.sun.star.text.XText</idl> contains the methods that change the actual text and other text contents (examples for text contents besides conventional text paragraphs are text tables, text fields, graphic objects and similar things, but such contents are not available in all contexts). When we talk about text here, we mean any text - text in text documents, text frames, page headers and footers, table cells or in drawing shapes. <code>XText</code> is the key for text everywhere in {{AOo}}. |
| − | + | ||
| − | + | [[Image:XText.png|none|thumb|375px|XTextRange]] | |
| − | + | ||
| − | + | The interface <idl>com.sun.star.text.XText</idl> has the ability to set or get the text as a single string, and to locate the beginning and the end of a text. Furthermore, <code>XText</code> can insert strings at an arbitrary position in the text and create text cursors to select and format text. Finally, <code>XText</code> handles text contents through the methods <code>insertTextContent</code> and <code>removeTextContent</code>, although not all texts accept text contents other than conventional text. In fact, <code>XText</code> covers all this by inheriting from <idl>com.sun.star.text.XSimpleText</idl> that is inherited from <idl>com.sun.star.text.XTextRange</idl>. | |
| + | |||
| + | Text formatting happens through the properties which are described in the services <idl>com.sun.star.style.ParagraphProperties</idl> and <idl>com.sun.star.style.CharacterProperties</idl>. | ||
| + | The following example method <code>manipulateText()</code> adds text, then it uses a text cursor to select and format a few words using <code>CharacterProperties</code>, afterwards it inserts more text. The method <code>manipulateText()</code> only contains the most basic methods of <code>XText</code> so that it works with every text object. In particular, it avoids <code>insertTextContent()</code>, since there are no text contents except for conventional text that can be inserted in all text objects. <!--[SOURCE:FirstSteps/HelloTextTableShape.java]--> | ||
| − | + | <syntaxhighlight lang="java"> | |
| − | + | ||
| − | + | ||
| − | + | ||
protected void manipulateText(XText xText) throws com.sun.star.uno.Exception { | protected void manipulateText(XText xText) throws com.sun.star.uno.Exception { | ||
// simply set whole text as one string | // simply set whole text as one string | ||
| Line 44: | Line 51: | ||
xText.insertString(xTextCursor, "\n \"Is that the mill?\" he asked.", false); | xText.insertString(xTextCursor, "\n \"Is that the mill?\" he asked.", false); | ||
} | } | ||
| − | + | </syntaxhighlight> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | In ''tables and table cells'', the interface <idl>com.sun.star.table.XCellRange</idl> allows you to retrieve single cells and subranges of cells. Once you have a cell, you can work with its formula or numeric value through the interface <idl>com.sun.star.table.XCell</idl>. | ||
| − | | | + | [[Image:XCellRange.png|none|thumb|300px|Cell and Cell Range]] |
| − | Table formatting is partially different in text tables and spreadsheet tables. Text tables use the properties specified in | + | |
| + | Table formatting is partially different in text tables and spreadsheet tables. Text tables use the properties specified in <idl>com.sun.star.text.TextTable</idl>, whereas spreadsheet tables use <idl>com.sun.star.table.CellProperties</idl>. Furthermore there are table cursors that allow to select and format cell ranges and the contained text. But since a <idl>com.sun.star.text.TextTableCursor</idl> works quite differently from a <idl>com.sun.star.sheet.SheetCellCursor</idl>, we will discuss them in the chapters about text and spreadsheet documents. <!--[SOURCE:FirstSteps/HelloTextTableShape.java]--> | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
protected void manipulateTable(XCellRange xCellRange) throws com.sun.star.uno.Exception { | protected void manipulateTable(XCellRange xCellRange) throws com.sun.star.uno.Exception { | ||
| Line 127: | Line 134: | ||
} | } | ||
| − | + | </syntaxhighlight> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
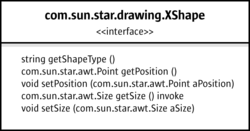
| + | On drawing shapes, the interface <idl>com.sun.star.drawing.XShape</idl> is used to determine the position and size of a shape. | ||
| − | + | [[Image:XShape.png|none|thumb|250px|XShape]] | |
| − | + | ||
| − | + | Everything else is a matter of property-based formatting and there is a multitude of properties to use. {{PRODUCTNAME}} comes with eleven different shapes that are the basis for the drawing tools in the GUI (graphical user interface). Six of the shapes have individual properties that reflect their characteristics. The six shapes are: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | * <idl>com.sun.star.drawing.EllipseShape</idl> for circles and ellipses. |
| − | * | + | * <idl>com.sun.star.drawing.RectangleShape</idl> for boxes. |
| − | * | + | * <idl>com.sun.star.drawing.TextShape</idl> for text boxes. |
| − | * | + | * <idl>com.sun.star.drawing.CaptionShape</idl> for labeling. |
| − | * | + | * <idl>com.sun.star.drawing.MeasureShape</idl> for metering. |
| − | + | * <idl>com.sun.star.drawing.ConnectorShape</idl> for lines that can be "glued" to other shapes to draw connecting lines between them. | |
| + | Five shapes have no individual properties, rather they share the properties defined in the service <idl>com.sun.star.drawing.PolyPolygonBezierDescriptor</idl>: | ||
| − | * | + | * <idl>com.sun.star.drawing.LineShape</idl> is for lines and arrows. |
| − | * | + | * <idl>com.sun.star.drawing.PolyLineShape</idl> is for open shapes formed by straight lines. |
| − | * | + | * <idl>com.sun.star.drawing.PolyPolygonShape</idl> is for shapes formed by one or more polygons. |
| − | * | + | * <idl>com.sun.star.drawing.ClosedBezierShape</idl> is for closed bezier shapes. |
| − | * | + | * <idl>com.sun.star.drawing.PolyPolygonBezierShape</idl> is for combinations of multiple polygon and Bezier shapes. |
| − | + | ||
| − | * | + | All of these eleven shapes use the properties from the following services: |
| − | * | + | |
| − | * | + | * <idl>com.sun.star.drawing.Shape</idl> describes basic properties of all shapes such as the layer a shape belongs to, protection from moving and sizing, style name, 3D transformation and name. |
| − | * | + | * <idl>com.sun.star.drawing.LineProperties</idl> determines how the lines of a shape look. |
| − | Consider the following example showing how these properties work: [SOURCE:FirstSteps/HelloTextTableShape.java] | + | * <idl>com.sun.star.drawing.Text</idl> has no properties of its own, but includes: |
| + | ** <idl>com.sun.star.drawing.TextProperties</idl> that affects numbering, shape growth and text alignment in the cell, text animation and writing direction. | ||
| + | ** <idl>com.sun.star.style.ParagraphProperties</idl> is concerned with paragraph formatting. | ||
| + | ** <idl>com.sun.star.style.CharacterProperties</idl> formats characters. | ||
| + | * <idl>com.sun.star.drawing.ShadowProperties</idl> deals with the shadow of a shape. | ||
| + | * <idl>com.sun.star.drawing.RotationDescriptor</idl> sets rotation and shearing of a shape. | ||
| + | * <idl>com.sun.star.drawing.FillProperties</idl> is only for closed shapes and describes how the shape is filled. | ||
| + | * <idl>com.sun.star.presentation.Shape</idl> adds presentation effects to shapes in presentation documents. | ||
| + | |||
| + | Consider the following example showing how these properties work: <!--[SOURCE:FirstSteps/HelloTextTableShape.java]--> | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
protected void manipulateShape(XShape xShape) throws com.sun.star.uno.Exception { | protected void manipulateShape(XShape xShape) throws com.sun.star.uno.Exception { | ||
// for usage of setSize and setPosition in interface XShape see method useDraw() below | // for usage of setSize and setPosition in interface XShape see method useDraw() below | ||
| Line 173: | Line 181: | ||
xShapeProps.setPropertyValue("RotateAngle", new Integer(3000)); | xShapeProps.setPropertyValue("RotateAngle", new Integer(3000)); | ||
} | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {{PDL1}} | ||
| − | [[Category: | + | [[Category:Documentation/Developer's Guide/First Steps]] |
Latest revision as of 16:09, 22 December 2020
We want to stress the common ground, therefore we start with the common interfaces and properties that allow to manipulate existing texts, tables and drawings. Afterwards we will demonstrate the different techniques to create text, table and drawings in each document type.
The key interfaces and properties to work with existing texts, tables and drawings are the following:
For text the interface com.sun.star.text.XText contains the methods that change the actual text and other text contents (examples for text contents besides conventional text paragraphs are text tables, text fields, graphic objects and similar things, but such contents are not available in all contexts). When we talk about text here, we mean any text - text in text documents, text frames, page headers and footers, table cells or in drawing shapes. XText is the key for text everywhere in Apache OpenOffice.
The interface com.sun.star.text.XText has the ability to set or get the text as a single string, and to locate the beginning and the end of a text. Furthermore, XText can insert strings at an arbitrary position in the text and create text cursors to select and format text. Finally, XText handles text contents through the methods insertTextContent and removeTextContent, although not all texts accept text contents other than conventional text. In fact, XText covers all this by inheriting from com.sun.star.text.XSimpleText that is inherited from com.sun.star.text.XTextRange.
Text formatting happens through the properties which are described in the services com.sun.star.style.ParagraphProperties and com.sun.star.style.CharacterProperties.
The following example method manipulateText() adds text, then it uses a text cursor to select and format a few words using CharacterProperties, afterwards it inserts more text. The method manipulateText() only contains the most basic methods of XText so that it works with every text object. In particular, it avoids insertTextContent(), since there are no text contents except for conventional text that can be inserted in all text objects.
protected void manipulateText(XText xText) throws com.sun.star.uno.Exception { // simply set whole text as one string xText.setString("He lay flat on the brown, pine-needled floor of the forest, " + "his chin on his folded arms, and high overhead the wind blew in the tops " + "of the pine trees."); // create text cursor for selecting and formatting XTextCursor xTextCursor = xText.createTextCursor(); XPropertySet xCursorProps = (XPropertySet)UnoRuntime.queryInterface( XPropertySet.class, xTextCursor); // use cursor to select "He lay" and apply bold italic xTextCursor.gotoStart(false); xTextCursor.goRight((short)6, true); // from CharacterProperties xCursorProps.setPropertyValue("CharPosture", com.sun.star.awt.FontSlant.ITALIC); xCursorProps.setPropertyValue("CharWeight", new Float(com.sun.star.awt.FontWeight.BOLD)); // add more text at the end of the text using insertString xTextCursor.gotoEnd(false); xText.insertString(xTextCursor, " The mountainside sloped gently where he lay; " + "but below it was steep and he could see the dark of the oiled road " + "winding through the pass. There was a stream alongside the road " + "and far down the pass he saw a mill beside the stream and the falling water " + "of the dam, white in the summer sunlight.", false); // after insertString the cursor is behind the inserted text, insert more text xText.insertString(xTextCursor, "\n \"Is that the mill?\" he asked.", false); }
In tables and table cells, the interface com.sun.star.table.XCellRange allows you to retrieve single cells and subranges of cells. Once you have a cell, you can work with its formula or numeric value through the interface com.sun.star.table.XCell.
Table formatting is partially different in text tables and spreadsheet tables. Text tables use the properties specified in com.sun.star.text.TextTable, whereas spreadsheet tables use com.sun.star.table.CellProperties. Furthermore there are table cursors that allow to select and format cell ranges and the contained text. But since a com.sun.star.text.TextTableCursor works quite differently from a com.sun.star.sheet.SheetCellCursor, we will discuss them in the chapters about text and spreadsheet documents.
protected void manipulateTable(XCellRange xCellRange) throws com.sun.star.uno.Exception { String backColorPropertyName = ""; XPropertySet xTableProps = null; // enter column titles and a cell value // Enter "Quotation" in A1, "Year" in B1. We use setString because we want to change the whole // cell text at once XCell xCell = xCellRange.getCellByPosition(0,0); XText xCellText = (XText)UnoRuntime.queryInterface(XText.class, xCell); xCellText.setString("Quotation"); xCell = xCellRange.getCellByPosition(1,0); xCellText = (XText)UnoRuntime.queryInterface(XText.class, xCell); xCellText.setString("Year"); // cell value xCell = xCellRange.getCellByPosition(1,1); xCell.setValue(1940); // select the table headers and get the cell properties XCellRange xSelectedCells = xCellRange.getCellRangeByName("A1:B1"); XPropertySet xCellProps = (XPropertySet)UnoRuntime.queryInterface( XPropertySet.class, xSelectedCells); // format the color of the table headers and table borders // we need to distinguish text and spreadsheet tables: // - the property name for cell colors is different in text and sheet cells // - the common property for table borders is com.sun.star.table.TableBorder, but // we must apply the property TableBorder to the whole text table, // whereas we only want borders for spreadsheet cells with content. // XServiceInfo allows to distinguish text tables from spreadsheets XServiceInfo xServiceInfo = (XServiceInfo)UnoRuntime.queryInterface( XServiceInfo.class, xCellRange); // determine the correct property name for background color and the XPropertySet interface // for the cells that should get colored border lines if (xServiceInfo.supportsService("com.sun.star.sheet.Spreadsheet")) { backColorPropertyName = "CellBackColor"; // select cells xSelectedCells = xCellRange.getCellRangeByName("A1:B2"); // table properties only for selected cells xTableProps = (XPropertySet)UnoRuntime.queryInterface( XPropertySet.class, xSelectedCells); } else if (xServiceInfo.supportsService("com.sun.star.text.TextTable")) { backColorPropertyName = "BackColor"; // table properties for whole table xTableProps = (XPropertySet)UnoRuntime.queryInterface( XPropertySet.class, xCellRange); } // set cell background color xCellProps.setPropertyValue(backColorPropertyName, new Integer(0x99CCFF)); // set table borders // create description for blue line, width 10 // colors are given in ARGB, comprised of four bytes for alpha-red-green-blue as in 0xAARRGGBB BorderLine theLine = new BorderLine(); theLine.Color = 0x000099; theLine.OuterLineWidth = 10; // apply line description to all border lines and make them valid TableBorder bord = new TableBorder(); bord.VerticalLine = bord.HorizontalLine = bord.LeftLine = bord.RightLine = bord.TopLine = bord.BottomLine = theLine; bord.IsVerticalLineValid = bord.IsHorizontalLineValid = bord.IsLeftLineValid = bord.IsRightLineValid = bord.IsTopLineValid = bord.IsBottomLineValid = true; xTableProps.setPropertyValue("TableBorder", bord); }
On drawing shapes, the interface com.sun.star.drawing.XShape is used to determine the position and size of a shape.
Everything else is a matter of property-based formatting and there is a multitude of properties to use. OpenOffice.org comes with eleven different shapes that are the basis for the drawing tools in the GUI (graphical user interface). Six of the shapes have individual properties that reflect their characteristics. The six shapes are:
- com.sun.star.drawing.EllipseShape for circles and ellipses.
- com.sun.star.drawing.RectangleShape for boxes.
- com.sun.star.drawing.TextShape for text boxes.
- com.sun.star.drawing.CaptionShape for labeling.
- com.sun.star.drawing.MeasureShape for metering.
- com.sun.star.drawing.ConnectorShape for lines that can be "glued" to other shapes to draw connecting lines between them.
Five shapes have no individual properties, rather they share the properties defined in the service com.sun.star.drawing.PolyPolygonBezierDescriptor:
- com.sun.star.drawing.LineShape is for lines and arrows.
- com.sun.star.drawing.PolyLineShape is for open shapes formed by straight lines.
- com.sun.star.drawing.PolyPolygonShape is for shapes formed by one or more polygons.
- com.sun.star.drawing.ClosedBezierShape is for closed bezier shapes.
- com.sun.star.drawing.PolyPolygonBezierShape is for combinations of multiple polygon and Bezier shapes.
All of these eleven shapes use the properties from the following services:
- com.sun.star.drawing.Shape describes basic properties of all shapes such as the layer a shape belongs to, protection from moving and sizing, style name, 3D transformation and name.
- com.sun.star.drawing.LineProperties determines how the lines of a shape look.
- com.sun.star.drawing.Text has no properties of its own, but includes:
- com.sun.star.drawing.TextProperties that affects numbering, shape growth and text alignment in the cell, text animation and writing direction.
- com.sun.star.style.ParagraphProperties is concerned with paragraph formatting.
- com.sun.star.style.CharacterProperties formats characters.
- com.sun.star.drawing.ShadowProperties deals with the shadow of a shape.
- com.sun.star.drawing.RotationDescriptor sets rotation and shearing of a shape.
- com.sun.star.drawing.FillProperties is only for closed shapes and describes how the shape is filled.
- com.sun.star.presentation.Shape adds presentation effects to shapes in presentation documents.
Consider the following example showing how these properties work:
protected void manipulateShape(XShape xShape) throws com.sun.star.uno.Exception { // for usage of setSize and setPosition in interface XShape see method useDraw() below XPropertySet xShapeProps = (XPropertySet)UnoRuntime.queryInterface(XPropertySet.class, xShape); // colors are given in ARGB, comprised of four bytes for alpha-red-green-blue as in 0xAARRGGBB xShapeProps.setPropertyValue("FillColor", new Integer(0x99CCFF)); xShapeProps.setPropertyValue("LineColor", new Integer(0x000099)); // angles are given in hundredth degrees, rotate by 30 degrees xShapeProps.setPropertyValue("RotateAngle", new Integer(3000)); }
| Content on this page is licensed under the Public Documentation License (PDL). |