Difference between revisions of "Website/Style Guide"
m |
m |
||
| Line 1: | Line 1: | ||
| − | + | [[Category:Art]] | |
This page contains the style guide for the OpenOffice.org website, launched in March 2008. | This page contains the style guide for the OpenOffice.org website, launched in March 2008. | ||
Revision as of 08:31, 10 November 2008
This page contains the style guide for the OpenOffice.org website, launched in March 2008.
The refreshed design is expected to go live within the next week or so - the CSS information below will be made obsolete and updated accordingly.
Design
Goals and Motivations
The reason behind the redesign was spurred by a Google ads campaign that got a large amount of hits which did not translate well into downloads. The mandate of the new design was to increase downloads as the target audience of the homepage shifted its primary concern toward end-users (the initial OOo website was primarily targeted at developers, the 2005 redesign balanced developers and end-users, and now it is aimed primarily at end-users) .
In order to accomplish the mandate, three key changes were made:
- Implementing a one-click download on the homepage
- Using action statements (e.g. "I need help with my OpenOffice.org") to better explain things to new users, and to easily allow users to move quickly into more specific, targeted sections of the website.
- Updating the design to look more friendly and modern (hopefully also more future-proof!)
General Guidelines
The design strives for lightweight minimalism; to load quickly and be simple so as not to distract from the content. Its general guidelines are this: using larger font sizes to improve readability, allowing plenty of white space, and using lighter colors and subtle gradients.
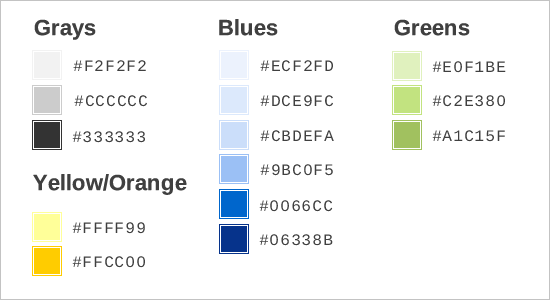
Color Pallete
Page Margins
The page margin and padding is set to 0. However, as a general rule, any text/graphics (excluding background images) should be at least 15 pixels away from the edges of the page.
Source Files
Source vector files include the key design elements used on the website. They are available in Fireworks PNG, or Photoshop PSD. Templates for more specific graphics (such as the logo, or action statement icons) are provided under their respective CSS section below, or you can choose to download all source files, including templates.
Will be available in time for OOo 3
- Fireworks PNG (? KB)
- Photoshop PSD (? KB)
- Download all source files (Fireworks PNG and Photoshop PSD, ?MB)
CSS
Below is a line-by-line explanation of style.css, which contains all the relevant CSS for the OpenOffice.org website. Actual CSS is not included, as it is subject to minor tweaks. Instead, text comments and annotated screenshots will be used to show the function of each line of CSS. Your best reference to follow along with is the current stylesheet.
Style.css is separated into blocks by comments. Each block is a grouping of related styles. The first block is "Standard HTML Elements", followed by "Header", and so on.
Standard HTML Elements
This section should be reasonably self-explanatory. It contains core CSS styles, such as headings, paragraphs, links, lists, etc.
| Style | Comment | Example |
| html, body | ||
| body | font-size is set to .9em, which subsequently affects all the other font-size properties in the stylesheet. All subsequent font-sizes measured in em's are multiplied by 0.9.
|
|
| p | ||
| a | ||
| a:hover | ||
| ul | ||
| li | ||
| h1, h2, h3 | Properties that are shared by all headings | |
| h1 | ||
| h2 | ||
| h2 a | ||
| h3 | ||
| img | ||
| form | ||
| th, td | ||
| dt | ||
| hr | Display is set to none; an alternative version is commented out at the end of this block. | |
| del | ||
| label | ||
| fieldset | ||
| th | ||
| .nonscreen | Hides content provided for accessibility purposes from regular users (e.g. “skip to content” links). | |
Header
| CSS Style | Comment | Diagram |
| #nonfooter | Wraps around all non-footer content. This is required so that the footer appears at the bottom of the page even if its content is vertically shorter than the user's vertical resolution | |
| #header | ||
| #positioner | ||
| #positioner img | The OpenOffice.org logo | |
| #positioner h1 | The 'slogan' (currently “the free and open productivity suite”). text-shadow property added for enhanced readability, validates only under CSS 2/3 (not 2.1) | |
| #minitabs | ||
| #minitabs a | ||
| #minitabs p | ||
| #minitabs label | ||
| #minitabs input | ||
| #minitabs a.tab | ||
| #minitabs ul.minitabs | ||
| #minitabs li.minitab | ||
| #minitabs li.minitab a.tab | ||
| #minitabs li.minitab .tabcontent | ||
| #minitabs li:hover a.tab | ||
| #minitabs li:hover .tabcontent | ||
| #minitabs li.first_in_list | ||
| #minitabs li.search * | ||
| #minitabs li.search:hover * | ||
| #minitabs li.search:hover input | ||
| #minitabs li.search a.tab | ||
| #minitabs li.search input | ||
| #minitabs li.search input.inputtext | ||
| #minitabs li.search input.searchbutton | ||
| #minitabs li.search .tabcontent | ||
| #minitabs #loginbox | ||
| #minitabs #loginbox input | ||
| #minitabs #loginbox input.loginbutton | ||
| #minitabs #loginbox #joina a |
| |
| #minilinks | Applies to Internet Explorer 6 only, hence display:none. The IE6-only stylesheet overrides it to display: visible; | |
| CSS Style | Comment | Diagram |
| #subheader | ||
| #navigation | ||
| #navigation ul | ||
| #navigation li | ||
| #navigation a | ||
| #navigation a:hover | ||
| #navigation a:hover span | ||
| #navigation span | ||
| #navigation li.th a | ||
| #navigation li.th a span |
Breadcrumbs
| CSS Style | Comment | Diagram |
| #breadcrumbs | ||
| #breadcrumbs a |
Content (informational body) Layout
| CSS Style | Comment | Diagram |
| #content | ||
| #main | ||
| #bodycol | ||
| #bodycol li | ||
| #bodycol dd |
| CSS Style | Comment | Diagram |
| #navcol | ||
| #navcolumn | ||
| dl.navgroup | ||
| dl.navgroup, dl.navgroup div.body | ||
| .navgroup ul li | ||
| .navgroup, .navgroup dt, .navgroup dd, .navgroup li | ||
| .navgroup dd | ||
| .navgroup ul | ||
| .navgroup li | ||
| .navgroup dd li, .navgroup dd div | ||
| .navgroup dd li:hover, .navgroup div.body div:hover, #searchbox dd div:hover | ||
| .navgroup dt, .navgroup div.label | ||
| .navgroup a | ||
| .navgroup div.body | ||
| .navgroup div.body div | ||
| .navgroup div.body div:hover | ||
| dl.navgroup > dd div.body | Minor bugfix |
CommunityCol
| CSS Style | Comment | Diagram |
| #communitycol | ||
| #communitycol h3 | ||
| #communitycol h3 a | ||
| #rightcol |
IssueZilla & Filebrowser Specific Styling
| CSS Style | Comment | Diagram |
| div.application | ||
| div.application th | ||
| div.application th a | ||
| div.application td a | ||
| div.application td | ||
| div.application pre, #helpbox pre | ||
| #topmodule div | ||
| #topmodule table | ||
| #issuezilla select | ||
| #issuezilla table | ||
| #issuezilla h2 | ||
| #issuezilla .h2 | ||
| div.h2 div p, p.blue | ||
| #projectmailinglist p, p.gray | ||
| #projectmailinglist form p | Overrides #projectmailinglist p, so that the borders and background-color effect is not applied to paragraphs encapsulated by a form. | |
| div.h2 form div p | ||
| div.h2 div p a, div.h2 form div p a, #projectmailinglistlist p a, p.blue a, p.gray a, p.green a | ||
| p.yellow | ||
| p.green | ||
| .filebrowse h2 | ||
| .filebrowse ul, .filebrowse-alt ul | ||
| .filebrowse li, .filebrowse-alt li | ||
| .filebrowse ul ul, .filebrowse-alt ul ul | ||
| .filebrowse .leaf, .filebrose-alt .leaf | ||
| .filebrowse .leafnode, .filebrowse-alt .leafnode | ||
| .filebrowse-alt .expanded, .filebrowse-alt .collapsed, .filebrowse-alt .leaf, .filebrowse-alt .leafnode, .sortup, .sortdown | ||
| .filebrowse-alt .leaf, .filebrowse-alt .leafnode, .sortup, .sortdown | ||
Custom Stylings
Campaign
| CSS Style | Comment | Diagram |
| div.campaign | ||
| div.campaign h2 | ||
| div.campaign p |
| CSS Style | Comment | Diagram |
| #footer | ||
| #footer a | ||
| #footer a:hover | ||
| #footer ul | ||
| #footer li | ||
| #footer img | ||
| #sunlogo | ||
| #collabnetlogo | ||
| #smallprint | ||
| #smallprint p |