Difference between revisions of "Website/Style Guide"
| (15 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | This page contains the style guide for the OpenOffice.org website, launched in March 2008. | + | [[Category:Art]] |
| + | [[Category:Website]] | ||
| + | {{Website}} | ||
| + | |||
| + | This page contains the style guide for the OpenOffice.org website, launched in March 2008 and subsequently updated in November 2008 - January 2009. | ||
== Design == | == Design == | ||
| Line 15: | Line 19: | ||
=== General Guidelines === | === General Guidelines === | ||
| − | The design strives for lightweight minimalism; | + | The design strives for a lightweight minimalism; pages should load quickly and be simple so as not to distract from the content. The general guidelines are: |
| + | |||
| + | * Using larger font sizes to improve readability | ||
| + | * Allowing plenty of white space | ||
| + | * Using light colors and subtle gradients | ||
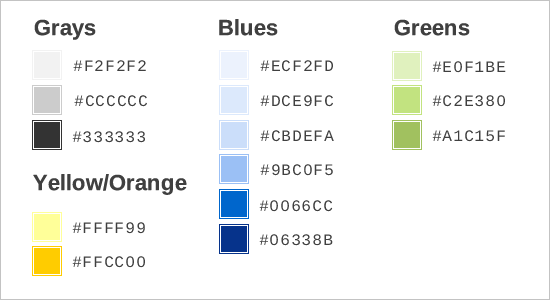
==== Color Pallete ==== | ==== Color Pallete ==== | ||
| − | [[Image:Ooo-color-scheme.png | + | [[Image:Ooo-color-scheme.png]] |
==== Page Margins ==== | ==== Page Margins ==== | ||
| Line 25: | Line 33: | ||
The page margin and padding is set to 0. However, as a general rule, any text/graphics (excluding background images) should be at least 15 pixels away from the edges of the page. | The page margin and padding is set to 0. However, as a general rule, any text/graphics (excluding background images) should be at least 15 pixels away from the edges of the page. | ||
| − | == | + | == Templates and Source Files == |
| − | + | === License === | |
| − | ''' | + | '''Please Note:''' These graphics are made available for the use of the OpenOffice.org community. The OpenOffice.org logo is a registered trademark and is not licensed under an open source license. ([[Art/Logo/License|More Information]]) |
| − | + | === Website Template === | |
| − | * Photoshop PSD ( | + | |
| − | * | + | Source vector files include the key design elements used on the website. They are available in Fireworks PNG, or Photoshop PSD. Templates for more specific graphics (such as the logo, or action statement icons) are provided under their respective CSS section below. |
| + | |||
| + | * [http://www.patentpending.co.nz/openoffice/resources/website-template.zip Website Template] - Fireworks PNG and Photoshop PSD, 229KB | ||
| + | |||
| + | [[Image:Message-Graphic.png|right]] | ||
| + | === Short Messages === | ||
| + | |||
| + | This graphic is ideal for short messages, and is currently used on the OpenOffice.org download confirmation page. | ||
| + | |||
| + | [http://www.patentpending.co.nz/openoffice/resources/message-template.zip Short Message Template] - Fireworks PNG & Photoshop PSD, 317KB. | ||
| + | |||
| + | The recommended output setting for the smallest file size (while maintaining good quality) is: | ||
| + | * PNG8 (8-bit PNG, 256 colors, maximum dithering) | ||
| + | <br clear="all" /> | ||
== CSS == | == CSS == | ||
| Line 43: | Line 64: | ||
=== Standard HTML Elements === | === Standard HTML Elements === | ||
| − | This section | + | This section contains core CSS styles, such as headings, paragraphs, links, lists, etc. |
{| class="prettytable" | {| class="prettytable" | ||
| Line 57: | Line 78: | ||
|- | |- | ||
| body | | body | ||
| − | | font-size is set to .9em, which subsequently affects all the other font-size properties in the stylesheet. All subsequent font-sizes measured in em's are multiplied by 0.9. | + | | font-size is set to .9em, which subsequently affects all the other font-size properties in the stylesheet. All subsequent font-sizes measured in em's are multiplied by 0.9 (e.g., a CSS property with a font-size of 1em will actually be .9em) as they inherit the body font-size. |
| − | + | The background-color property is necessary to suppresses the default browser background color as some users may have it set to a color other than white. | |
| − | The background-color property is necessary to suppresses the default browser background color. | + | |
| | | | ||
| Line 141: | Line 161: | ||
|- | |- | ||
| hr | | hr | ||
| − | | Display is set to none | + | | Display is set to none by default. |
| | | | ||
| Line 175: | Line 195: | ||
=== Header === | === Header === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== CommunityCol === | === CommunityCol === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== IssueZilla & Filebrowser Specific Styling === | === IssueZilla & Filebrowser Specific Styling === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Custom Stylings === | === Custom Stylings === | ||
=== Campaign === | === Campaign === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Footer === | === Footer === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Formerly tigris.css === | === Formerly tigris.css === | ||
Latest revision as of 21:35, 30 December 2010
| Website Project |
|---|
|
Quick Navigation: Main Pages:
|
This page contains the style guide for the OpenOffice.org website, launched in March 2008 and subsequently updated in November 2008 - January 2009.
Contents
Design
Goals and Motivations
The reason behind the redesign was spurred by a Google ads campaign that got a large amount of hits which did not translate well into downloads. The mandate of the new design was to increase downloads as the target audience of the homepage shifted its primary concern toward end-users (the initial OOo website was primarily targeted at developers, the 2005 redesign balanced developers and end-users, and now it is aimed primarily at end-users) .
In order to accomplish the mandate, three key changes were made:
- Implementing a one-click download on the homepage
- Using action statements (e.g. "I need help with my OpenOffice.org") to better explain things to new users, and to easily allow users to move quickly into more specific, targeted sections of the website.
- Updating the design to look more friendly and modern (hopefully also more future-proof!)
General Guidelines
The design strives for a lightweight minimalism; pages should load quickly and be simple so as not to distract from the content. The general guidelines are:
- Using larger font sizes to improve readability
- Allowing plenty of white space
- Using light colors and subtle gradients
Color Pallete
Page Margins
The page margin and padding is set to 0. However, as a general rule, any text/graphics (excluding background images) should be at least 15 pixels away from the edges of the page.
Templates and Source Files
License
Please Note: These graphics are made available for the use of the OpenOffice.org community. The OpenOffice.org logo is a registered trademark and is not licensed under an open source license. (More Information)
Website Template
Source vector files include the key design elements used on the website. They are available in Fireworks PNG, or Photoshop PSD. Templates for more specific graphics (such as the logo, or action statement icons) are provided under their respective CSS section below.
- Website Template - Fireworks PNG and Photoshop PSD, 229KB
Short Messages
This graphic is ideal for short messages, and is currently used on the OpenOffice.org download confirmation page.
Short Message Template - Fireworks PNG & Photoshop PSD, 317KB.
The recommended output setting for the smallest file size (while maintaining good quality) is:
- PNG8 (8-bit PNG, 256 colors, maximum dithering)
CSS
Below is a line-by-line explanation of style.css, which contains all the relevant CSS for the OpenOffice.org website. Actual CSS is not included, as it is subject to minor tweaks. Instead, text comments and annotated screenshots will be used to show the function of each line of CSS. Your best reference to follow along with is the current stylesheet.
Style.css is separated into blocks by comments. Each block is a grouping of related styles. The first block is "Standard HTML Elements", followed by "Header", and so on.
Standard HTML Elements
This section contains core CSS styles, such as headings, paragraphs, links, lists, etc.
| Style | Comment | Example |
| html, body | ||
| body | font-size is set to .9em, which subsequently affects all the other font-size properties in the stylesheet. All subsequent font-sizes measured in em's are multiplied by 0.9 (e.g., a CSS property with a font-size of 1em will actually be .9em) as they inherit the body font-size.
The background-color property is necessary to suppresses the default browser background color as some users may have it set to a color other than white. |
|
| p | ||
| a | ||
| a:hover | ||
| ul | ||
| li | ||
| h1, h2, h3 | Properties that are shared by all headings | |
| h1 | ||
| h2 | ||
| h2 a | ||
| h3 | ||
| img | ||
| form | ||
| th, td | ||
| dt | ||
| hr | Display is set to none by default. | |
| del | ||
| label | ||
| fieldset | ||
| th | ||
| .nonscreen | Hides content provided for accessibility purposes from regular users (e.g. “skip to content” links). | |