Difference between revisions of "User Experience/Proroposal DataPilot byIBM"
Maliinchina (Talk | contribs) ((checkpoint save)) |
Maliinchina (Talk | contribs) ((checkpoint save)) |
||
| Line 16: | Line 16: | ||
- New DataPilot table: Show a predefined new table to users avoid the meaningless table which have nothing. | - New DataPilot table: Show a predefined new table to users avoid the meaningless table which have nothing. | ||
- DataPilot panel: Users can work with fields there and update the changes automatically. | - DataPilot panel: Users can work with fields there and update the changes automatically. | ||
| + | - Filter: A filter panel make users can filter items of fields directly in the DataPilot table. Some useful functions are added here, e.g. search items, show only the current item. Users can also set to show "Top n" items in this panel. | ||
- Dialogs: Improve the information architecture and UI controls of the dialogs, e.g. field options, sort. | - Dialogs: Improve the information architecture and UI controls of the dialogs, e.g. field options, sort. | ||
| − | |||
- New DataPilot table style: We improve the predefined DataPilot table style, make the table is clear in visual. | - New DataPilot table style: We improve the predefined DataPilot table style, make the table is clear in visual. | ||
- Editing and reading mode: When users focus on the DataPilot table, it will be editing mode and users can get the DataPilot panel and fields buttons within table automatically. Users can modify the table conveniently via these UI. When users focus out of the table, it will be reading mode and the DataPilot panel and fields buttons within table will be hided automatically, so that users can show the DataPilot table to others clearly. | - Editing and reading mode: When users focus on the DataPilot table, it will be editing mode and users can get the DataPilot panel and fields buttons within table automatically. Users can modify the table conveniently via these UI. When users focus out of the table, it will be reading mode and the DataPilot panel and fields buttons within table will be hided automatically, so that users can show the DataPilot table to others clearly. | ||
== New DataPilot table == | == New DataPilot table == | ||
| − | When users create a new DataPilot table, before they add any fields to table, a predefined table will be there. The table give users some clues about how to | + | When users create a new DataPilot table, before they add any fields to table, a predefined table will be there. The table give users some clues about the areas of the table and how to start the work. |
{| class="prettytable" | {| class="prettytable" | ||
| Line 29: | Line 29: | ||
|} | |} | ||
| − | == | + | == DataPilot panel == |
| − | + | The DataPilot panel will list all fields from the source data. The field will turn to be a button when users hover on it. Users can drag&drop the fields to the areas to assign them. Users can also modify the sequences or remove the fields via drag&drop in the panel. | |
| − | + | [[Image:Image:Symphony HoverOnField.gif]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== Additional Material and Mockups == | == Additional Material and Mockups == | ||
Revision as of 06:18, 25 June 2009
|
|
|---|
|
Quick Navigation
Team |
| Late Submission! This proposal was submitted after the official deadline. Thus, it might not have been reviewed sufficiently by the community. |
DataPilot UX Design Proposal by IBM
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Contents
Summary
Symphony team start to develop/enhance DataPilot feature since Symphony 1.1, and still working to improve it in Symphony 2.0. To improve user experience to use DataPilot, we designed&developed new user interface in the releases, including: - New DataPilot table: Show a predefined new table to users avoid the meaningless table which have nothing. - DataPilot panel: Users can work with fields there and update the changes automatically. - Filter: A filter panel make users can filter items of fields directly in the DataPilot table. Some useful functions are added here, e.g. search items, show only the current item. Users can also set to show "Top n" items in this panel. - Dialogs: Improve the information architecture and UI controls of the dialogs, e.g. field options, sort. - New DataPilot table style: We improve the predefined DataPilot table style, make the table is clear in visual. - Editing and reading mode: When users focus on the DataPilot table, it will be editing mode and users can get the DataPilot panel and fields buttons within table automatically. Users can modify the table conveniently via these UI. When users focus out of the table, it will be reading mode and the DataPilot panel and fields buttons within table will be hided automatically, so that users can show the DataPilot table to others clearly.
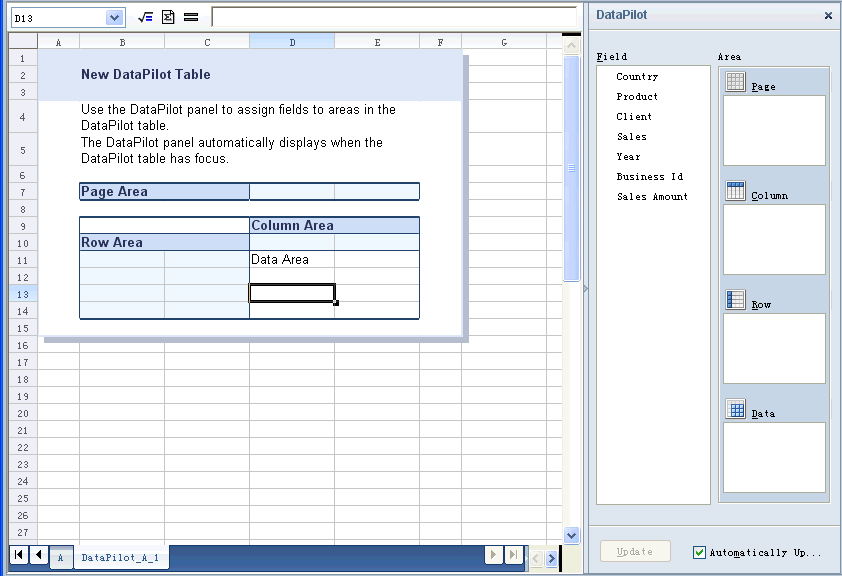
New DataPilot table
When users create a new DataPilot table, before they add any fields to table, a predefined table will be there. The table give users some clues about the areas of the table and how to start the work.

|
DataPilot panel
The DataPilot panel will list all fields from the source data. The field will turn to be a button when users hover on it. Users can drag&drop the fields to the areas to assign them. Users can also modify the sequences or remove the fields via drag&drop in the panel. File:Image:Symphony HoverOnField.gif
Additional Material and Mockups
Please share everything you might think is important to better understand your proposal. Perhaps you also have other ideas which are not directly related to “Accessing Functionality”? You might add further documents, Internet links, or additional mockups - e.g. showing a workflow or different states of the software.
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Real Name | OpenOffice.org Login Name |
| Real Name | OpenOffice.org Login Name |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)
