|
|
| (39 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| − | The sidebar (working title) is a new feature likely to be in the 4.0 release. It combines ideas and code from both the [[Symphony]] sidebar and the OpenOffice [[Impress]] task pane. | + | The sidebar is a UI feature that was introduced for all OpenOffice applications in version 4.0. It is based on the [[Symphony]] Properties Panel which in turn is based on the old [[Impress]] task pane. The sidebar looks like this: |
| | | | |
| − | The UX part of the work is described on another [[AOO_UX_Design_Exploration_-_Task_Pane_Content_-_Information_Design|page]]. This page focuses on the API design and implementation.
| + | [[File:Sidebar-Writer.png|600px|center]] |
| | | | |
| − | Help in every form is welcome. After reading the general introductory stuff:
| |
| − | *if you are a developer then proceed to section [[#Implementation.2FMigration|Implementation and Migration]]
| |
| − | *if you are interested in QA then proceed to section [[#QA|QA]]
| |
| | | | |
| | + | Information about the implementation of the sidebar and how to extend it with new panels can be found in the [[Sidebar for Developers]] page. |
| | | | |
| − | ==Status==
| + | A [[#Glossary|glossary]] is available below. |
| − | *New property panel "Page" is available.
| + | |
| − | *Context switching is supported:
| + | |
| − | **The set of panels in the property deck is updated accordingly
| + | |
| − | **Panels update their controls according to the current context
| + | |
| − | *Developer builds are available, see [[Sidebar#Developer_Builds|below]]
| + | |
| | | | |
| − | Screenshots:
| |
| | | | |
| − | 27. Feb. 2013:
| + | ==Overview== |
| − | Based sidebar colors on system colors provided by the SystemSettings class.
| + | |
| − | The "Colors" panel (will not be in the release) shows all colors exported by SystemSettings.
| + | |
| − | Screenshots are, from left to right, from Windows, Ubuntu and Mac.
| + | |
| − | [[File:sidebar-2013-02-27-windows.png|200px]], [[File:sidebar-2013-02-27-linux.png|200px]], [[File:sidebar-2013-02-27-mac.png|200px]].
| + | |
| | | | |
| − | ==Resources==
| + | The sidebar window is located on the right side of the edit views of Writer, Calc, Impress, Draw, Base. It contains one or more [[#Panels|panels]], based on the current document context. Panels are organized into [[#Decks|decks]]. A [[#Tab_Bar|tab bar]] on the right side of the sidebar allows to switch between different decks. |
| | | | |
| − | * UX
| + | The [[#Properties|Properties]] deck is context sensitive. When text is being edited then it contains panels for changing the font or text attributes, when a graphical object is selected then other panels give access to fill and line style as well as the object's position and size. |
| − | **[[AOO_UX_Design_Exploration_-_Task_Pane_Content_-_Information_Design|UX design exploration]]
| + | |
| − | **[[AOO_UX_Design_Exploration_-_Docked_Task_Pane_Container_-_Pane_Header_User_Interface_Design|Pane Header UI Design]]
| + | |
| − | **[[AOO_UX_Design_Exploration_-_Task_Pane_Content_Panel_-_User_Interface_Design_Proposals|UX Design propoals]]
| + | |
| − | * Symphony
| + | |
| − | ** Assessment of the [[AOO_Symphony_UX_Migration/Merge_Analysis_-_Task_Pane|migrating the Symphony sidebar]].
| + | |
| − | ** Older proposal to use the [[Sidebar_Proposal_by_IBM|Symphony sidebar]].
| + | |
| − | * AOO
| + | |
| − | ** Overview of an existing but unfinished attempt of implementing [[Framework/Article/Tool_Panels_Internals|tool panels]].
| + | |
| − | ** Introduction to [[Framework/Article/Tool Panels|writing tool panels]].
| + | |
| − | ** Description of the [[Drawing framework|drawing framework]], that is used by the Impress tool panel.
| + | |
| | | | |
| − | ==Developer Builds==
| + | <br>[[Image:Sidebar-Screenshot-Writer-Context-Text.png|300px]] [[Image:Sidebar-Screenshot-Writer-Context-Shape.png|300px]] [[Image:Sidebar-Screenshot-Writer-Context-Graphic.png|300px]]<br>''Different panels in Properties deck for different contexts (from left to right): text editing, logo pasted as outline, logo pasted as bitmap'' |
| − | Current version is the first snapshot build from March, 20th, 2013 for
| + | |
| − | *[http://people.apache.org/~jsc/developer-snapshots/snapshot/windows/Apache_OpenOffice-Dev_AOO350m1_Win_x86_install_en-US.exe Windows]
| + | |
| − | *[http://people.apache.org/~jsc/developer-snapshots/snapshot/linux_x86-64/Apache_OpenOffice-Dev_AOO350m1_Linux_x86-64_install-rpm_en-US.tar.gz Linux 64bit RPM]
| + | |
| − | *[http://people.apache.org/~jsc/developer-snapshots/snapshot/linux_x86-64/Apache_OpenOffice-Dev_AOO350m1_Linux_x86-64_install-deb_en-US.tar.gz Linux 64bit DEB]
| + | |
| − | *[http://people.apache.org/~jsc/developer-snapshots/snapshot/macos/Apache_OpenOffice-Dev_AOO350m1_MacOS_x86_install_en-US.dmg MacOSX].
| + | |
| | | | |
| − | Changed since version 0.7:
| |
| − | *New Page panel
| |
| − | *Support of context switching
| |
| − | *Missing panel types are represented by placeholders to give a better impression of the final feature.
| |
| | | | |
| | + | A panel is basically a mix of a toolbar and a non-modal dialog. That means that sidebar panels do not lock the document. The user can freely mix working in the edit view to eg enter text and use the [[#Text|Text]] panel to change text attributes. |
| | | | |
| − | Changed since version 0.6:
| + | At the moment tool bars and sidebar panels share many functions. For example the buttons for making text bold or italic exist in both the text toolbar and the [[#Text|Text]] panel. This duplicity is the result of a design decision to allow users to gradually learn to use the sidebar. It is our plan to reduce functions provided in tool bars and provide them only in the sidebar. The speed and scope of this change depends on feedback from our users. |
| − | * Closer of deck title bar closes the deck but leaves the tab bar visible.
| + | |
| − | * The Impress panels are now available:
| + | |
| − | **Layouts
| + | |
| − | **Master pages (all, recent, used)
| + | |
| − | **Custom animation
| + | |
| − | **Slide transition
| + | |
| − | **Table
| + | |
| − | * A special activation of the sidebar is not necessary anymore. It works now out of the box.
| + | |
| | | | |
| − | ===SidebarWorkbench===
| + | The width of the sidebar is variable. The controls in its panels are adjusted accordingly. When the sidebar becomes too small to be usable it collapses to the tab bar. This transitional state is indicated by an arrow that is displayed in place of the deck. A click on of the buttons in the tab bar restores the deck to its former width. |
| | | | |
| − | There is a Java extension for development and debugging of the sidebar. It can be downloaded [http://people.apache.org/~af/sidebar/0.7/SidebarWorkbench.oxt here]. Note that it writes a log file to <code>/tmp/sidebar.log</code>. On Windows without cygwin this may not work. Do not use the developer builds for important documents: there may be dragons (aka severe bugs).
| + | [[File:Sidebar-Different-Widths.png|640px]] |
| | | | |
| − | On Windows and Linux you can use it to
| |
| − | # add some dummy decks and panels to the sidebar.
| |
| − | # monitor the current context. It is displayed in a panel in the Properties deck.
| |
| − | # modify the look of the sidebar with an external Java dialog called "Theme Dialog".
| |
| | | | |
| − | The "Theme Dialog" has three sections:
| |
| − | ;Presets: Ten buttons let you choose between the nine themes proposed on [[AOO_UX_Design_Exploration_-_Task_Pane_Content_Panel_-_User_Interface_Design_Proposals|this UX page]]. A tenth button activates a theme that is similar to the original Symphony sidebar.
| |
| − | ;Options: More fine grained options for changing the panel title bar background (normal, dark), the panel background (normal, white), use of Symphony icons, use of system colors (not yet fully implemented), use of the high contrast mode color scheme. The later does not activate the high contrast mode. It is just a quick way to activate the color scheme.
| |
| − | ;Properties: A list of all the properties in the sidebar theme XPropertySet that are evaluated for the look of the sidebar. Editing is not (yet) possible.
| |
| | | | |
| − | ==Glossary== | + | ==Panels== |
| − | Work in progress. Comments are welcome.
| + | Eleven property panels have been migrated from IBM Lotus Symphony: Alignment, Area, Cell Appearance, Graphic, Line, Number Format, Page, Paragraph, Position and Size, Text and Wrap. |
| | + | Seven panels come from the old Impress tool panel: Available for Use, Custom Animation, Layouts, Recently Used, Slide Transition, Table Design, Used in This Presentation. |
| | + | Four are non-modal (ie non locking) dialogs: Functions, Gallery, Navigator, Styles and Formatting. |
| | + | One is new: Insert Shapes. |
| | | | |
| − | [[File:SidebarNames.png|thumb|200px|Schematic overview of sidebar components. Location of elements do not reflect UX design.]] | + | [[File:Sidebar-Panels.png|500px]] |
| − | ;sidebar: Name of the feature and name of the control including all its components (icon bar, content panels).
| + | |
| − | :Also known as task pane(l) or tool pane(l)
| + | |
| − | ;tab bar: Similar to a vertical tool bar. Clicking on buttons switches between sidebar decks.
| + | |
| − | ;deck: Contains one or more content panels. Only one deck is visible at any one time.
| + | |
| − | ;content panel: Displays information about the document and/or provides the means for document modification.
| + | |
| − | :Each content panel focuses on one topic like font, table or shape properties.
| + | |
| − | :There may be more than one content panel in a deck.
| + | |
| − | :Examples are the task panels of the Impress task pane or the property views of the Symphony sidebar.
| + | |
| − | ;title bar: Displays the title for the current sidebar deck.
| + | |
| − | :Can contain a closer button.
| + | |
| − | ;content panel title: Displays the title for one content panel. Optional when there is only one content panel.
| + | |
| − | ;configuration menu button: Opens a popup menu that allows switching between decks and also allows the activation and deactivation (tab is not shown) of decks.
| + | |
| | | | |
| − | ==Panels and Decks==
| + | Some of these are displayed in the context sensitive 'Properties' deck, others are displayed in a deck on their own. In that case the panel title bar is usually not displayed and the deck title is the same as the panel title. When the panel title bar is shown then a mouse click on it collapses the panel to just its title bar. Another click and the panel is expanded to its former size. |
| | | | |
| − | At any one time there is one and only one deck visible. It contains one or more panels. There are rare occasions where there is no panel for a given context, but in this case a replacement panel is displayed with a message to the effect "intentionally left blank".
| + | [[File:Sidebar-Expand-Collapse.png|350px]] |
| | | | |
| − | The set of decks available via the tab bar and panels inside a deck depend on the current context. Contexts are defined by different features or states. This can be the selection of shapes, text editing on/off, switching between views (in Impress).
| + | Some panels have a 'More Options' button in their title bar. A click on it opens a dialog with many more options than would fit into the panel. These dialogs, however, are modal, ie. the edit view is locked while the dialogs are open. |
| | | | |
| − | ===Decks===
| + | [[File:Sidebar-more-options.png|500px]] |
| − | ;Properties:This deck is visible by default. Context changes typically change the set of property panels inside this deck.
| + | |
| − | ;Master Pages:This Impress only deck contains three panels for the currently used, recently used and available master pages.
| + | |
| − | ;Custon Animation:Displayed only for Impress, this deck contains only one panel for displaying and modifying shape animations.
| + | |
| − | ;Slide Transition:Another Impress only deck. It contains one panel for slide transitions.
| + | |
| | | | |
| − | ===Panels=== | + | ===Alignment (Calc only)=== |
| − | ;Text: Text properties.
| + | Alignment of cell text (horizontal, vertical, rotation) |
| − | ;Page: Page properties.
| + | |
| − | ;Area: Fill style properties for shapes.
| + | |
| − | ;Line: Border style properties for shapes
| + | |
| − | ;Position and Size: Position and size for shapes.
| + | |
| − | ;Graphic: Properties for images.
| + | |
| − | ;Layouts: Impress layouts.
| + | |
| − | ;Used in This Presentation: Master pages that are in use by the current Impress document.
| + | |
| − | ;Recently Used: Master pages that where recently used by the current Impress document.
| + | |
| − | ;Available for Use: All available master pages. Independent of the current Impress document.
| + | |
| − | ;Custom Animation:Shape animations.
| + | |
| − | ;Slide Transition:Slide transitions.
| + | |
| − | ;Table Design:Table properties for Impress documents.
| + | |
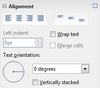
| − | ;Alignment: TBD.
| + | |
| − | ;Cell Appearance: TBD.
| + | |
| − | ;Number Format: TBD.
| + | |
| − | ;Paragraph: TBD.
| + | |
| − | ;Wrap: TBD.
| + | |
| | | | |
| | + | [[File:Sidebar-Panel-Alignment.png|100px]] |
| | | | |
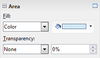
| − | ===Contexts=== | + | ===Area=== |
| | + | Fill style of shapes like color, gradient, bitmap, hatch, transparency. |
| | | | |
| − | The following table shows the association between panels and dialogs for all supported contexts. It also lists whether panels are initially displayed expanded or collapsed and the uno command to use to open a more detailed dialog. Applications are abreviated:
| + | [[File:Sidebar-Panel-Area.png|100px]] |
| − | * SC - Calc
| + | |
| − | * SD - Draw and Impress
| + | |
| − | * SW - Writer
| + | |
| | | | |
| − | {|
| + | ===Available for Use (Impress only)=== |
| − | !Panel
| + | List of all available templates. |
| − | !Application
| + | |
| − | !Context
| + | |
| − | !Initially visible
| + | |
| − | !Detail dialog command
| + | |
| − | |-
| + | |
| − | |Alignment ||SC|| Auditing ||yes|| .uno:Hyphenate
| + | |
| − | |-
| + | |
| − | |Alignment ||SC|| Cell ||yes|| .uno:Hyphenate
| + | |
| − | |-
| + | |
| − | |Alignment ||SC|| EditCell ||yes|| .uno:Hyphenate
| + | |
| − | |-
| + | |
| − | |Alignment ||SC|| Pivot ||yes|| .uno:Hyphenate
| + | |
| − | |-
| + | |
| − | |Area ||SC|| Draw ||yes|| .uno:FormatArea
| + | |
| − | |-
| + | |
| − | |Area ||SD|| 3DObject ||yes|| .uno:FormatArea
| + | |
| − | |-
| + | |
| − | |Area ||SD|| Draw ||yes|| .uno:FormatArea
| + | |
| − | |-
| + | |
| − | |Area ||SD|| TextObject ||no || .uno:FormatArea
| + | |
| − | |-
| + | |
| − | |Area ||SW|| Draw ||yes|| .uno:FormatArea
| + | |
| − | |-
| + | |
| − | |Cell Appearance ||SC|| Auditing ||yes|| .uno:FormatCellDialog
| + | |
| − | |-
| + | |
| − | |Cell Appearance ||SC|| Cell ||yes|| .uno:FormatCellDialog
| + | |
| − | |-
| + | |
| − | |Cell Appearance ||SC|| Pivot ||yes|| .uno:FormatCellDialog
| + | |
| − | |-
| + | |
| − | |Graphic ||SC|| Graphic ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Graphic ||SD|| Graphic ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Graphic ||SW|| Graphic ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Line ||SC|| Draw ||yes|| .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Line ||SC|| Graphic ||yes|| .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Line ||SD|| 3DObject ||yes|| .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Line ||SD|| Draw ||yes|| .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Line ||SD|| Graphic ||yes|| .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Line ||SD|| TextObject ||no || .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Line ||SW|| Draw ||yes|| .uno:FormatLine
| + | |
| − | |-
| + | |
| − | |Number Format ||SC|| Auditing ||no || .uno:FormatCellDialog
| + | |
| − | |-
| + | |
| − | |Number Format ||SC|| Cell ||no || .uno:FormatCellDialog
| + | |
| − | |-
| + | |
| − | |Number Format ||SC|| Pivot ||no || .uno:FormatCellDialog
| + | |
| − | |-
| + | |
| − | |Wrap ||SW|| Graphic ||yes|| .uno:GraphicWrapDialog
| + | |
| − | |-
| + | |
| − | |Layouts ||SD|| DrawPage ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Layouts ||SD|| HandoutPage ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Layouts ||SD|| NotesPage ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Layouts ||SD|| SlidesorterPage ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Page ||SW|| Table ||no || .uno:PageDialog
| + | |
| − | |-
| + | |
| − | |Page ||SW|| Text ||no || .uno:PageDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SC|| DrawText ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SD|| 3DObject ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SD|| Draw ||no || .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SD|| DrawText ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SD|| Graphic ||no || .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SD|| Table ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SD|| TextObject ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SW|| Annotation ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SW|| DrawText ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SW|| Table ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Paragraph ||SW|| Text ||yes|| .uno:ParagraphDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SC|| Draw ||no || .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SC|| Form ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SC|| Graphic ||no || .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SC|| Media ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SC|| MultiObject ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SC|| OLE ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| 3DObject ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| Draw ||no || .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| Form ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| Graphic ||no || .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| Media ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| MultiObject ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| OLE ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SD|| TextObject ||no || .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SW|| Draw ||no || .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SW|| Form ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SW|| Graphic ||yes|| .uno:GraphicDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SW|| Media ||yes|| .uno:TransformDialog
| + | |
| − | |-
| + | |
| − | |Position and Size ||SW|| OLE ||yes|| .uno:FrameDialog
| + | |
| − | |-
| + | |
| − | |Table Design ||SD|| Table ||yes|| -none-
| + | |
| − | |-
| + | |
| − | |Text ||SC|| Auditing ||yes|| .uno:CellTextDlg
| + | |
| − | |-
| + | |
| − | |Text ||SC|| Cell ||yes|| .uno:CellTextDlg
| + | |
| − | |-
| + | |
| − | |Text ||SC|| DrawText ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SC|| EditCell ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SC|| Pivot ||yes|| .uno:CellTextDlg
| + | |
| − | |-
| + | |
| − | |Text ||SD|| 3DObject ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SD|| Draw ||no || .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SD|| DrawText ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SD|| Graphic ||no || .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SD|| OutlineTExt ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SD|| Table ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SD|| Textobj ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SW|| Annotation ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SW|| DrawText ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SW|| Table ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |Text ||SW|| Text ||yes|| .uno:FontDialog
| + | |
| − | |-
| + | |
| − | |}
| + | |
| | | | |
| − | ==Implemenation design==
| + | [[File:Sidebar-Panel-AvailableForUse.png|100px]] |
| | | | |
| − | The UI of the sidebar consists of two major components:
| + | ===Cell Appearance (Calc only)=== |
| | + | Cell background color and border. |
| | | | |
| − | *The buttons in the vertical tab bar on the right switch manually between sidebar decks.
| + | [[File:Sidebar-Panel-CellAppearance.png|100px]] |
| − | *The content area contains a two-tier hierarchy of deck and content panels. There is one deck visible at any one time. It contains one or more content panels. A content panel can be displayed expanded or collapsed.
| + | |
| | | | |
| − | The visible deck and content panels depend on the current context. Each context change may result in replacing one set of visible panels with another or changing the whole deck. A context consists of two strings:
| + | ===Custom Animation (Impress only)=== |
| − | *The id of the current application (like <code>com.sun.star.text.TextDocument</code> for Writer).
| + | Add or modify animations of shapes. |
| − | *The name of the actual context (like <code>Text</code> for text editing, <code>Table</code> for editing table content, or <code>default</code> for the default context)
| + | |
| | | | |
| − | ===Context===
| + | [[File:Sidebar-Panel-CustomAnimation.png|100px]] |
| − | What makes up a context depends on the application. For example <code>Text</code> is the default context for Writer but in Impress you have to select a text object to enter that context.
| + | |
| | | | |
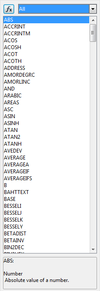
| − | ====Context change notification==== | + | ===Functions (Calc only)=== |
| − | Context changes are broadcast office wide via the <code>com::sun::star::ui::ContextChangeEventMultiplexer</code> singleton service and <code>com::sun::star::ui::XContextChangeEventMultiplexer</code> interface. In order to restrict the communication to one application window there exists the concept of the event focus. When you register as context change event listener or broadcast a change notification then you pass a event focus object. Only when listener and broadcaster use the same event focus object then the notification will pass from broadcaster to listener. Typically the event focus object is the controller of the application.
| + | Insert functions (mathematical, string related, other) to a Calc cell. |
| | | | |
| − | To make life easier for developers there exists the <code>svx::sidebar::ContextChangeEventMultiplexer</code> frontend that
| + | [[File:Sidebar-Panel-Functions.png|100px]] |
| − | - figures out the application name and event focus from either a given <code>frame::XController</code> or <code>SfxViewShell</code> object. | + | |
| − | - accepts only enum values from <code>sfx2::sidebar::EnumContext::Context</code> to prevent typos in context names to not correctly deliver context change events. | + | |
| | | | |
| − | On the receiving side of context change events there is the <code>sfx2::sidebar::SidebarPanelBase</code> base class for panel implementations. Let your panel implement the <code>sfx2::sidebar::IContextChangeReceiver</code> interface, use SidebarPanelBase (which probably needs a better name) as glue code between the sidebar framework and your panel and context change events will be delivered to you via the <code>IContextChangeReceiver::HandleContextChange()</code> method. Not all panels need to be informed about context changes. For many it is enough that they are activated for some contexts and deactivated for others.
| + | ===Gallery=== |
| − |
| + | Gallery dialog as sidebar panel. |
| − | ====Forced context changes==== | + | |
| − | By default the property deck is displayed. The user can switch between decks by clicking on buttons in the tab bar. This will result in the forced notification of a context change.
| + | |
| | | | |
| − | ===Defining the set of decks and panels===
| + | [[File:Sidebar-Panel-Gallery.png|100px]] |
| − | Apart from the actual implementation the sidebar framework needs to know which decks and panels exists, which panels are to be displayed in each deck and for what configuration to display each deck and panel.
| + | |
| | | | |
| − | The configuration files <code>Sidebar.xcs</code> (schema) and <code>Sidebar.xcu</code> (data) can be found in the <code>main/officecfg</code> module. They describe a list of decks and a list of panels.
| + | ===Graphic=== |
| | + | Adjust bitmap attributes like brightness, contrast, colors, gamma. |
| | | | |
| − | ====Decks====
| + | [[File:Sidebar-Panel-Graphic.png|100px]] |
| − | Each deck has
| + | |
| − | *a unique id ("Id") which is referenced by panels that are to be displayed in the deck
| + | |
| − | *a localized title ("Title") for display in the deck title bar
| + | |
| − | *two URLs for the icon in the tab bar, one ("IconURL") is the default icon, the other ("HighContrastIconURL") is used when high contrast mode is active
| + | |
| − | *an integer number ("OrderIndex") that describes the order in which deck icons are displayed in the tab bar; higher values result in locations farther down.
| + | |
| − | *a string list of context descriptions ("ContextList") that specify for which contexts to display the deck; see more details about this in one of the next sections.
| + | |
| | | | |
| − | ====Panels==== | + | ===Insert Shapes (Draw only)=== |
| | + | Buttons and drop down menus for inserting shapes into Draw documents. |
| | | | |
| − | Each panel has
| + | [[File:Sidebar-Panel-InsertShapes.png|100px]] |
| − | *a unique id ("DeckId") which references a deck by its "Id" field; the panel will only be displayed in the referenced deck
| + | |
| − | *a localized title ("Title") for display in the deck title bar
| + | |
| − | *a flag ("TitleBarIsOptional") that indicates whether the title bar can be omitted when the panel is the only one in the deck
| + | |
| − | *a command name ("DefaultMenuCommand") for opening a dialog with more detailed options (eg. ".uno:FormatArea"); when no command is given then no menu icon will be displayed in the panel title bar
| + | |
| − | *an integer number ("OrderIndex") that describes the order in which panels are placed in their deck; higher values result in locations farther down.
| + | |
| − | *a string list of context descriptions ("ContextList") that specify for which contexts to display the deck. See more details about this in the the next section.
| + | |
| − | *a URL for specifying the implementation ("ImplementationURL") like <code>private:resource/toolpanel/SvxPanelFactory/AreaPropertyPanel</code>.
| + | |
| − |
| + | |
| − | ====Context Specification====
| + | |
| − | The "ContextList" properties of both decks and panels have basically a table form that is evaluated after each context change. If one of its rows matches the new context then deck or panel is displayed.
| + | |
| | | | |
| − | Rows are really separated by semicolons (or whatever you specify in the opening <code>value</code> tag). Formatting them into rows just makes reading their content easier. Each row contains three or four values which are separated by commas. Leading and trailing spaces are ignored.
| + | ===Layouts (Impress only)=== |
| | + | Assign a predefined layout to a slide. There are different sets of layouts for the different edit modes standard, handout and notes. |
| | | | |
| − | Columns are:
| + | [[File:Sidebar-Panel-Layout-Standard.png|100px|top]] [[File:Sidebar-Panel-Layout-Handout.png|100px|top]] [[File:Sidebar-Panel-Layout-Notes.png|100px|top]] |
| − | ;Application name:
| + | |
| − | This can be the full application name as returned by <code>frame.ModuleManager</code> but to increase readability shorter names can also be used. There is a special name, <code>DrawImpress</code> for the comman case that decks and panels are handled exactly the same in Draw and Impress.
| + | |
| − | Recognized values are:
| + | |
| − | com.sun.star.text.TextDocument
| + | |
| − | com.sun.star.sheet.SpreadsheetDocument
| + | |
| − | com.sun.star.presentation.PresentationDocument
| + | |
| − | com.sun.star.drawing.DrawingDocument
| + | |
| − |
| + | |
| − | Writer
| + | |
| − | Calc
| + | |
| − | Impress
| + | |
| − | Draw
| + | |
| − |
| + | |
| − | DrawImpress
| + | |
| − | any
| + | |
| − | none
| + | |
| − | Most of these are self explanatory. The first name in the third group, <code>DrawImpress</code>, has been explained above. <code>any</code> matches any application while <code>none</code> matches no application. Use <code>none</code> to disable deck or panel temporarily during development.
| + | |
| − | ;Context name:
| + | |
| − | Recognized values are <code>3DObject</code>, <code>Annotation</code>, <code>Auditing</code>, <code>Cell</code>, <code>Chart</code>, <code>Draw</code>, <code>DrawPage</code>, <code>DrawText</code>, <code>EditCell</code>, <code>Form</code>, <code>Frame</code>, <code>Graphic</code>, <code>HandoutPage</code>, <code>MasterPage</code>, <code>Media</code>, <code>Multiobj</code>, <code>OLE</code>, <code>OutlineText</code>, <code>Pivot</code>, <code>SlidesorterPage</code>, <code>Table</code>, <code>Text</code>, <code>TextObject</code>.
| + | |
| − | It is, however, possible to invent your own context names.
| + | |
| − | The special value <code>any</code> matches any context name.
| + | |
| − | ;Initial state:
| + | |
| − | Can be either <code>visible</code> or <code>hidden</code>.
| + | |
| − | For decks this state decides whether the deck is initially enabled or disabled. You can change this state at runtime via the top button in the sidebar tab bar.
| + | |
| − | For panels this state controls whether the panel is initially expanded or collapsed. Click on the panel title bar to toggle this state.
| + | |
| − | ;Menu command override:
| + | |
| − | This optional value is only used for panels. It overrides the "DefaultMenuCommand" for the panel.
| + | |
| | | | |
| − | Here is an example for the "Area" property panel:
| + | ===Line=== |
| − | <prop oor:name="ContextList">
| + | Adjust color, width and style of lines and outlines. |
| − | <value oor:separator=";">
| + | |
| − | Calc, Draw, visible ;
| + | |
| − | DrawImpress, 3DObject, visible ;
| + | |
| − | DrawImpress, Draw, visible ;
| + | |
| − | DrawImpress, TextObject, hidden ;
| + | |
| − | Writer, Draw, visible ;
| + | |
| − | </value>
| + | |
| − | </prop>
| + | |
| − | The panel will be displayed for the "Draw" context for all applications. For Draw and Impress it will also be shown for contexts "3DObject" and "TextObject". The panel will be initially expanded except for the "TextObject" context for Draw and Impress. For this context it will be initially collapsed.
| + | |
| | | | |
| | + | [[File:Sidebar-Panel-Line.png|100px]] |
| | | | |
| − | ===Legacy addons=== | + | ===Navigator=== |
| − | Legacy addons are find in the application specific WindowState configuration files and instaniated via the existing ui::UIElementFactoryManager infrastructure is used.
| + | The navigator dialog as sidebar panel. Small differences between the different applications. |
| − | 5.3 Sidebar
| + | |
| | | | |
| − | ==Implementation and Migration==
| + | [[File:Sidebar-Panel-Navigator-Writer.png|100px]] [[File:Sidebar-Panel-Navigator-Calc.png|100px]] [[File:Sidebar-Panel-Navigator-Impress.png|100px]] |
| | | | |
| − | Bugzilla issue [https://issues.apache.org/ooo/show_bug.cgi?id=121420 121420] is the toplevel issue for the implementation of the sidebar.
| + | ===Number Format (Calc only)=== |
| | + | Set the number format of selected cells. |
| | | | |
| − | A large part of the implementation is already done:
| + | [[File:Sidebar-Panel-NumberFormat.png|100px]] |
| − | *Sidebar framework that provides decks, base classes for panels, the tab bar, etc.
| + | |
| − | *Notification of context changes
| + | |
| − | *API and configuration
| + | |
| | | | |
| − | But not all of the panels are implemented/migrated. The missing panels belong to two groups: panels that only exist in Symphony and controls that already exist in AOO as dialogs.
| + | ===Page (Writer only)=== |
| | + | Set page properties like orientation, margin or size. |
| | | | |
| − | ===Migration of Symphony content panels===
| + | [[File:Sidebar-Panel-Page.png|100px]] |
| − | The list for content panels to migrate from Symphony for Writer(W),
| + | |
| − | Calc(C), Impress(I) (see [[AOO_UX_Design_Exploration_-_Task_Pane_Content_-_Information_Design#Task_Pane_Content_-_Proposal_for_discussion|proposal]]) is:
| + | |
| − | *alignment (C) [http://issues.apache.org/ooo/show_bug.cgi?id=121787 121787]
| + | |
| − | :sc/source/ui/propertypanel/alignmentpropertypage.cxx
| + | |
| − | *cell appearance (C) [http://issues.apache.org/ooo/show_bug.cgi?id=121789 121789]
| + | |
| − | :sc/source/ui/propertypanel/appearpropertypage.cxx
| + | |
| − | *number format (C) [http://issues.apache.org/ooo/show_bug.cgi?id=121792 121792]
| + | |
| − | :sc/source/ui/propertypanel/numformatpropertypage.cxx
| + | |
| − | *paragraph (W,I) [http://issues.apache.org/ooo/show_bug.cgi?id=121794 121794]
| + | |
| − | :svx/source/propertypanel/paragraphpropertypage.cxx
| + | |
| − | *slide layout (I) [http://issues.apache.org/ooo/show_bug.cgi?id=121796 121796]
| + | |
| − | :sd/source/ui/propertypanel/pagelayoutpage.cxx
| + | |
| − | *table design (I) [http://issues.apache.org/ooo/show_bug.cgi?id=121797 121797]
| + | |
| − | :sd/source/ui/propertypanel/tabledesignpage.cxx
| + | |
| − | *text (W,I,C/cell selected,C/(text (editing cell text)) (started) [http://issues.apache.org/ooo/show_bug.cgi?id=121798 121798] (Already assigned to zhengfan)
| + | |
| − | :svx/source/propertypanel/textpropertypage.cxx
| + | |
| − | *wrap (W) [http://issues.apache.org/ooo/show_bug.cgi?id=121799 121799] (assigned to orw)
| + | |
| − | :sw/source/ui/propertypanel/wrappropertypage.cxx
| + | |
| | | | |
| − | ===Migration/conversions of AOO dialogs=== | + | ===Paragraph=== |
| − | The list of controls that are content panels in Symphony and are
| + | Adjust paragraph properties. |
| − | dialogs in AOO (see [[AOO_UX_Design_Exploration_-_Task_Pane_Content_-_Information_Design#Task_Pane_Content_-_Proposal_for_discussion|proposal]]) is:
| + | |
| − | *Style List
| + | |
| − | *Clipart
| + | |
| − | *Navigator
| + | |
| − | *Functions
| + | |
| − | *Data Pilot
| + | |
| | | | |
| − | ==How to help==
| + | There are small differences for different contexts.<br>From left to right: Impress/Table, Writer/Annotation, Writer/DrawText, Writer/Table, Writer/Text. |
| | | | |
| − | The migration of the Symphony panels to OpenOffice is a lot of work. Here is how you can help.
| + | [[File:Sidebar-Panel-Paragraph-Impress-Table.png|100px|top|Impress/Table]] |
| | + | [[File:Sidebar-Panel-Paragraph-Writer-Annotation.png|100px|top|Writer/Annotation]] |
| | + | [[File:Sidebar-Panel-Paragraph-Writer-DrawText.png|100px|top|Writer/DrawText]] |
| | + | [[File:Sidebar-Panel-Paragraph-Writer-Table.png|100px|top|Writer/Table]] |
| | + | [[File:Sidebar-Panel-Paragraph-Writer-Text.png|100px|top|Writer/Text]] |
| | | | |
| − | ===QA=== | + | ===Position and Size=== |
| − | The implementation and migration of a feature of this size provides a lot of opportunities for introducing new bugs or break existing functionality. Please help us find them.
| + | Change position, size and rotation of shapes. Not all of these attributes can be modified in any context. Free positioning is not supported in Writer. Bitmaps can not be rotated in Writer. |
| | | | |
| − | Snapshot builds are available for testing. Please see [[Sidebar#Developer_Builds|above]] for details.
| + | This results in three different versions of the panel: with position, size and rotation (left) with size and rotation (center) only size (right) |
| | | | |
| − | There are some simple documents for Writer, Calc and Impress then show you how switch to all the contexts and which panels should be visible then:
| + | [[File:Sidebar-Panel-PositionAndSize-Impress.png|100px|top|Impress]] |
| − | *Writer: [http://people.apache.org/~af/sidebar/qa/Contexts-Writer.odt Contexts-Writer.odt]
| + | [[File:Sidebar-Panel-PositionAndSize-Writer-Draw.png|100px|top|Writer/Draw]] |
| − | *Calc: [http://people.apache.org/~af/sidebar/qa/Contexts-Calc.ods Contexts-Calc.ods]
| + | [[File:Sidebar-Panel-PositionAndSize-Writer-Bitmap.png|100px|top|Writer/Graphic]] |
| − | *Impress: [http://people.apache.org/~af/sidebar/qa/Contexts-Impress.odp Contexts-Impress.odp]
| + | |
| − | These documents are not intended as test documents but as initial help for writing such documents.
| + | |
| | | | |
| − | ===Implementation/Migration=== | + | ===Recently Used (Impress only)=== |
| − | ====Introduction====
| + | List the recently used templates/master pages. |
| − | The content in the sidebar is organized into decks, panels and tabs. There is always exactly one deck visible. It can contain one or more panels. Tabs are allow manual switching between decks.
| + | |
| − | In general the current deck and its panels is defined by the current context. A context consists of an identifier for the application and one identifier for the actual context like text editing, cursor in table, image editing and so on.
| + | |
| | | | |
| | + | [[File:Sidebar-Panel-RecentlyUsed.png|100px|top]] |
| | | | |
| − | Both UNO API and configuration represent a context with two strings:
| + | ===Slide Transition (Impress only)=== |
| − | ; UNO : com/sun/star/ui/ContextChangeEventObject
| + | Add or modify transition animations between slides. |
| − | ; registry : org/openoffice/Office/UI/Sidebar.xcs / Context
| + | |
| − | For the C++ implementation there is a enum wrapper that allows switch() statements:
| + | |
| − | sfx2/sidebar/EnumContext.hxx
| + | |
| − | like this
| + | |
| − | void DoSomething (const EnumContext& rContext)
| + | |
| − | {
| + | |
| − | switch (rContext.GetCombinedContext())
| + | |
| − | {
| + | |
| − | case CombinedEnumContext(Application_Calc, Context_Cell):
| + | |
| − | ...
| + | |
| | | | |
| − | ====Notification of context changes====
| + | [[File:Sidebar-Panel-SlideTransition.png|100px|top]] |
| | | | |
| − | Notification of context changes is done via one single event multiplexer that is used by all documents and views:
| + | ===Styles and Formatting=== |
| − | ;service: com/sun/star/ui/ContextChangeEventMultiplexer.idl
| + | The styles and formatting dialog, aka Stylist, as sidebar panel. |
| − | ;interface: com/sun/star/ui/XContextChangeEventMultiplexer.idl
| + | |
| − | There is a C++ convenience wrapper in svx:
| + | |
| − | svx/inc/sidebar/ContextChangeEventMultiplexer.hxx
| + | |
| − | that has a single static method:
| + | |
| − | static void NotifyContextChange (
| + | |
| − | const cssu::Reference<css::frame::XController>& rxController,
| + | |
| − | const ::sfx2::sidebar::EnumContext::Context eContext);
| + | |
| − | It hides the messy instantiation of the UNO singleton and conversion of the parameters.
| + | |
| − | The rxController is used for two things: | + | |
| − | # Determine the application and fill in the right string/identifier in the resulting context change event.
| + | |
| − | # Allow listeners to be notified only for context changes of a single view
| + | |
| − | The eContext argument is defined in
| + | |
| − | sfx2/sidebar/EnumContext.hxx
| + | |
| | | | |
| − | =====Task=====
| + | There are small differences between the applications: (from left to right) Writer, Calc, Impress |
| − | * Add calls to ContextChangeEventMultiplexer::NotifyContextChange() whenever a relevant context change occurs so that the sidebar can display the appropriate deck and panels.
| + | |
| − | * Add missing contexts to EnumContext.hxx and Sidebar.xcs and provide a word or two of explanation.
| + | |
| | | | |
| − | =====Tips=====
| + | [[File:Sidebar-Panel-StylesAndFormatting-Writer.png|100px|top]] |
| − | Look for Update calls for SID_SVX_PROPERTY_CONTEXT
| + | [[File:Sidebar-Panel-StylesAndFormatting-Calc.png|100px|top]] |
| − | in sfx2/source/control/dispatch.cxx, SfxDispatcher::Update_Impl()
| + | [[File:Sidebar-Panel-StylesAndFormatting-Impress.png|100px|top]] |
| − | and sfx2/source/control/bindings.cxx, IMPL_LINK(SfxBindings, NextJob_Impl...)
| + | |
| − | and for calls to
| + | |
| − | sfx2/source/view/viewfrm.cxx, SfxViewFrame::GetPropertyContextId()
| + | |
| | | | |
| − | =====Examples===== | + | ===Table Design (Impress only)=== |
| | + | Properties of tables in Impress. |
| | | | |
| − | Notification of start of text editing in Draw/Impress:
| + | [[File:Sidebar-Panel-TableDesign.png|100px|top]] |
| − | sd/source/ui/func/futext.cxx, FuText::DoExecute()
| + | |
| | | | |
| − | Notification of Draw/Impress having been started:
| + | ===Text=== |
| − | sd/source/ui/view/ViewShellBase.cxx, ViewShellBase::Activate()
| + | Adjust text properties like font, size, bold, colors. |
| | | | |
| − | ====Creation of a panel factory====
| + | There are small differences in different applications and contexts. Not all controls/attributes are available everywhere. |
| − | Panels are created by factories via the <code>ui::XUIElementFactory</code> interface and its
| + | |
| − | createUIElement(
| + | |
| − | const ::rtl::OUString& rsResourceURL,
| + | |
| − | const ::cssu::Sequence<css::beans::PropertyValue>& rArguments)
| + | |
| − | method.
| + | |
| − | =====Task=====
| + | |
| − | Implement the ui::XUIElementFactory interface.
| + | |
| | | | |
| − | The sidebar calles the createUIElement() method with the these arguments:
| + | [[File:Sidebar-Panel-Text-Calc.png|100px|top]] |
| − | ;ParentWindow: a awt::XWindow object that is to be used as parent window for any new windows created by the panel. Both size and location of this parent window are modified by the panel layouter of the current deck. A panel that wants to layout its controls manually has to listen for size changes of the parent window.
| + | [[File:Sidebar-Panel-Text-Impress-Table.png|100px|top]] |
| − | ;Frame: the frame::XFrame object of the view for which the sidebar displays decks and panels.
| + | [[File:Sidebar-Panel-Text-Writer.png|100px|top]] |
| − | ;SfxBindings: a pointer to an SfxBindings object (wrapped in a sal_uInt64) that can be used to create controls. This hack is intended as a temporary solution. It is desirable to replace it with a UNO based solution.
| + | [[File:Sidebar-Panel-Text-Writer-Annotation.png|100px|top]] |
| − | The panel factory is expected to create and return a ui::XUIElement object for a given URL. Create a new panel like this:
| + | |
| − | if (sURL.equals("my/panel"))
| + | |
| − | {
| + | |
| − | Control* pPanelControl = new PanelControl(pParentWindow, xFrame, pBindings);
| + | |
| − | return sfx2::sidebar::SidebarPanelBase::Create(
| + | |
| − | rsResourceURL,
| + | |
| − | xFrame,
| + | |
| − | pPanel);
| + | |
| − | }
| + | |
| | | | |
| − | =====Examples===== | + | ===Used in This Presentation (Impress only)=== |
| − | See <code>svx/source/sidebar/PanelFactory.cxx</code>
| + | List of the templates/master pages that are currently used by the document. |
| | | | |
| | + | [[File:Sidebar-Panel-UsedInThisPresentation.png|100px|top]] |
| | | | |
| − | ====Creation of a panel control==== | + | ===Wrap (Writer only)=== |
| − | The content of a panel is typically painted by an instantiation of the <code>vcl::Control</code> class. The <code>XUIElement</code> interface gives access to the <code>XWindow</code> component of the control via the <code>XUIElement::getWindow()</code> method.
| + | Select how to wrap text around a graphical object. |
| | | | |
| − | =====Task=====
| + | [[File:Sidebar-Panel-Wrap.png|100px|top]] |
| | | | |
| − | Implement the <code>XUIElement</code> interface and add it to a panel factory.
| + | ==Decks== |
| | | | |
| − | Choose a panel factory in the module where the new panel class will be located. Add support for the panel class to the <code>XUIElementFactory::createUIElement()</code> method.
| + | A deck is a container for one or more panels. In some cases, where there is only one panel and the panel title and deck title are the same, the panel title bar is not painted. |
| | | | |
| − | You can use the <code>sfx2::sidebar::SidebarPanelBase</code> class for taking care of the boiler plate code. Despite its name (which should be change) <code>SidebarPanelBase</code> is not a base class for the new panel class. Due to the design of the <code>XUIElement</code> interface (with its <code>XUIElement::getRealInterface()</code> and <code>XUIElement::getWindow()</code> methods) the <code>XUIElement</code> interface can be implemented independently from the actual panel control.
| + | The deck title bar is not an active element, ie mouse clicks are ignored, but it can receive the keyboard focus. That is an accessibility feature. |
| − | SidebarPanelBase implements the <code>XUIElement::getRealInterface()</code> to return itself. It implements the <code>XUIElement::getWindow()</code> to return the awt::XWindow interface of the panel control. <code>XUIElement::createAccessible()</code> is not yet implemented.
| + | |
| − | The <code>SidebarPanelBase</code> provides additional functionality:
| + | |
| − | * Forwarding of context change events: It registers at the <code>ContextChangeEventMultiplexer</code> and forwards all relevant events to the panel control if it implements the ContextChangeReceiverInterface interface (which is a local class of SidebarPanelBase). It uses a
| + | |
| − | <code>dynamic_cast<></code> to check if the interface is supported. If it is <code>SidebarPanelBase</code> converts the event data to an <code>EnumContext</code> object and calls <code>ContextChangeReceiverInterface::HandleContextChange()</code>.
| + | |
| − | * A simple implementation of the <code>ui::XVerticalStackLayoutElement</code> interface that returns the current height of the control (<code>mpControl->GetSizePixel().Height()</code>).
| + | |
| − | For the implementation or migration of the actual panel control see the following section.
| + | |
| − | =====Example=====
| + | |
| | | | |
| − | See <code>svx/source/sidebar/PanelFactory.cxx</code> for the use of the <code>SidebarPanelBase</code> class.
| + | ===Custom Animation (Impress only)=== |
| − | See <code>svx/source/sidebar/text/TextPropertyPanel.cxx</code> for the implementation of the <code>HandleContextChange</code> method.
| + | Contains only the [[#Custom_Animation_.28Impress_only.29|Custom Animation]] panel. |
| | | | |
| − | ====Migration of property pages====
| + | Icon is [[file:Sidebar-Icon-CustomAnimation.png]]. |
| | | | |
| − | The Symphony property pages represent much functionality that in AOO can be found in toolbars. That may explain the extensive use of ToolBox controls in the panels.
| + | ===Functions (Calc only)=== |
| | + | Contains only the [[#Functions_.28Calc_only.29|Functions]] panel. |
| | | | |
| − | =====Task=====
| + | Icon is [[file:Sidebar-Icon-Functions.png]]. |
| − | * Migrate the panels listed in http://wiki.openoffice.org/wiki/AOO_Symphony_UX_Migration/Merge_Analysis_-_Task_Pane or come up with a better list.
| + | |
| − | * Locate the panel implementation in the Symphony code branch. Typical places are:
| + | |
| − | ** svx/source/propertypanel/
| + | |
| − | ** sw/source/ui/propertypanel/
| + | |
| − | ** sc/source/ui/propertypanel/
| + | |
| − | ** sd/source/ui/propertypanel/
| + | |
| − | * Use <code>::sfx2::sidebar::SidebarPanelBase</code> and <code>::sfx2::sidebar::ControllerItem::ItemUpdateReceiverInterface</code>
| + | |
| − | as base classes. These take care of registering at the <code>ContextChangeEventMultiplexer</code> and item controllers.
| + | |
| − | * Replace member declarations of controls with scoped_ptrs, so that the controls can be created by a factory and can have a different, derived type:
| + | |
| − | Replace
| + | |
| − | ToolBox maToolBoxIncDec;
| + | |
| − | with
| + | |
| − | ::boost::scoped_ptr<Window> mpToolBoxIncDecBackground;
| + | |
| − | ::boost::scoped_ptr<ToolBox> mpToolBoxIncDec;
| + | |
| − | The mpToolBoxIncDecBackground object is the background/border of the tool box control while mpToolBoxIncDec is the actual tool box object.
| + | |
| − | Then, in the constructor replace
| + | |
| − | maToolBoxIncDec (this, SVX_RES(TB_INCREASE_DECREASE)),
| + | |
| − | with
| + | |
| − | mpToolBoxIncDecBackground(ControlFactory::CreateToolBoxBackground(this)),
| + | |
| − | mpToolBoxIncDec(ControlFactory::CreateToolBox(
| + | |
| − | mpToolBoxIncDecBackground.get(),
| + | |
| − | SVX_RES(TB_INCREASE_DECREASE))),
| + | |
| | | | |
| − | * Handle context changes:
| + | ===Gallery=== |
| − | Replace
| + | Contains only the [[#Gallery|Gallery]] panel. |
| − | virtual void Init(PropertyContextType nContextId);
| + | |
| − | with
| + | |
| − | virtual void HandleContextChange (
| + | |
| − | const ::sfx2::sidebar::EnumContext aContext);
| + | |
| − | In the implementation replace
| + | |
| − | void SvxTextPropertyPage::Init(PropertyContextType nContextId)
| + | |
| − | {
| + | |
| − | meContextType = nContextId;
| + | |
| − | if( nContextId == PROPERTY_CONTEXT_SC_CELL || nContextId == PROPERTY_CONTEXT_SC_PIVOT ) //modified::add s
| + | |
| − | with
| + | |
| − | void TextPropertyPanel::HandleContextChange (
| + | |
| − | const ::sfx2::sidebar::EnumContext aContext)
| + | |
| − | {
| + | |
| − | if (maContext == aContext)
| + | |
| − | {
| + | |
| − | // Nothing to do.
| + | |
| − | return;
| + | |
| − | }
| + | |
| − | maContext = aContext;
| + | |
| − | switch (maContext.GetCombinedContext())
| + | |
| − | {
| + | |
| − | case CombinedEnumContext(Application_Calc, Context_Cell):
| + | |
| − | case CombinedEnumContext(Application_Calc, Context_Pivot):
| + | |
| − | The first lines (above the switch() statement) could be moved into the base class.
| + | |
| − | * Make a similar replacement wherever meContextType is used in if() statements.
| + | |
| − | * Replace the use of SfxPropertyPageController with ::sfx2::sidebar::ControllerItem. Controller items connect items (basically the model of toolbar buttons) and state change listeners (the panel that you are migrating).
| + | |
| − | In the header replace
| + | |
| − | SfxPropertyPageController maFontNameControl;
| + | |
| − | with
| + | |
| − | ::sfx2::sidebar::ControllerItem maFontNameControl;
| + | |
| − | In the constructor replace
| + | |
| − | maFontNameControl (SID_ATTR_CHAR_FONT, this, GetBindings())
| + | |
| − | with
| + | |
| − | maFontNameControl (SID_ATTR_CHAR_FONT, *pBindings, *this)
| + | |
| | | | |
| − | Also transform
| + | Icon is [[file:Sidebar-Icon-Gallery.png]]. |
| − | void SvxTextPropertyPage::StateChangedImpl(USHORT nSID, SfxItemState eState, const SfxPoolItem* pState)
| + | |
| − | into
| + | |
| − | virtual void NotifyItemUpdate(
| + | |
| − | const sal_uInt16 nSId,
| + | |
| − | const SfxItemState eState,
| + | |
| − | const SfxPoolItem* pState);
| + | |
| − | to be informed of state changes.
| + | |
| | | | |
| − | * Replace icons
| + | ===Master Pages (Impress only)=== |
| − | Where possible we should use the standard AOO icons (although in same places we should thing about replacing the AOO icons with Symphony icons).
| + | Contains the [[#Used_in_This_Presentation_.28Impress_only.29|Used in This Presentation]], |
| − | Find the uno command name and do a replacement like:
| + | [[#Recently_Used_.28Impress_only.29|Recently Used]], |
| − | maToolBoxIncDec.SetItemImage(TBI_INCREASE, Application::GetSettings().GetStyleSettings().GetHighContrastMode()? maImgIncreaseHigh : maImgIncrease);
| + | [[#Available_for_Use_.28Impress_only.29|Available for Use]] panels. |
| − | maToolBoxIncDec.SetItemImage(TBI_DECREASE, Application::GetSettings().GetStyleSettings().GetHighContrastMode()? maImgDecreaseHigh : maImgDecrease);
| + | |
| − | with
| + | |
| − | mpToolBoxIncDec->SetItemImage(TBI_INCREASE, GetIcon(A2S(".uno:Grow")));
| + | |
| − | mpToolBoxIncDec->SetItemImage(TBI_DECREASE, GetIcon(A2S(".uno:Shrink")));
| + | |
| − | The GetIcon() method takes care (hopefully) of the high contrast mode.
| + | |
| − | * One source file may contain more than one class definition. It is good practice to separate these into their own files. And it makes it easier for others to work on other panels in the same source file.
| + | |
| − | * Use namespaces instead of the Svx class prefixes, ie use svx::sidebar namespace (or sw::sidebar, etc) and get rid of the Svx class prefixes.
| + | |
| | | | |
| − | =====Tips=====
| + | Icon is [[file:Sidebar-Icon-MasterPages.png]]. |
| − | Do the Draw/Impress panels last, these are more complicated than the others due to their use of an Impress specific framework.
| + | |
| | | | |
| − | =====Examples===== | + | ===Navigator=== |
| − | See svx/source/sidebar/text/TextPropertyPanel.cxx in the sidebar branch for the first migrated panel.
| + | Contains only the [[#Navigator|Navigator]] panel. |
| | | | |
| | + | Icon is [[file:Sidebar-Icon-Navigator.png]]. |
| | | | |
| − | ====Migration of popup controls==== | + | ===Properties=== |
| − | Some Symphony panels have non-trivial popup (or drop down) controls that contain more than a list of strings. These are often implemented via this pattern (taken from svx/source/propertypanel/areapropertypage.hxx).
| + | Contains a selection of the panels [[#Alignment_.28Calc_only.29|Alignment]], [[#Area|Area]], [[#Cell_Appearance_.28Calc_only.29|Cell Appearance]], [[#Graphic|Graphic]], [[#Insert_Shapes_.28Draw_only.29|Insert Shapes]], [[#Line|Line]], [[#Number_Format_.28Calc_only.29|Number Format]], [[#Page_.28Writer_only.29|Page]], [[#Paragraph|Paragraph]], [[#Position_and_Size|Position and Size]], [[#Text|Text]] and [[#Wrap_.28Writer_only.29|Wrap]]. |
| − | Variables:
| + | |
| − | SfxPopupPanelWin* mpTrGrFloatWin;
| + | |
| − | class SvxAreaTrGrPage;
| + | |
| − | SvxAreaTrGrPage* mpTrGrPage;
| + | |
| − | Functions:
| + | |
| − | DECL_LINK( ClickTrGrHdl_Impl, ToolBox* );
| + | |
| − | SvxAreaTrGrPage* GetTrGrPage();
| + | |
| − | SfxPopupPanelWin* GetTrGrFloatWin();
| + | |
| | | | |
| − | The ClickTrGrHdl link is called when the popup is requested to be displayed. The GetTrGrPage() and GetTrGrFloatWin() functions contain identical code for constructing the popup windows and return either the inner or outer window. The code in all three methods is very similar for many different popups.
| + | Icon is [[file:Sidebar-Icon-Properties.png]]. |
| | | | |
| − | The new Popup class (header can be found in <code>svx/inc/svx/sidebar</code>) factors out the repeating code. It is a wrapper around the two classes PopupContainer and PopupControl. PopupContainer is the outer window that provides the actual drop-down functionality. Different popups use it as is. PopupControl is a base class for the inner windows that provide the actual popup content. Its parent is a PopupContainer object. For a new popup you have to derive from this class. It only provides painting the background and border.
| + | This is the only deck that is context sensitive by default. A list of which panels are belong to which contexts can be found [[Sidebar_for_Developers#Contexts|here]]. |
| | | | |
| − | The above variable and method declarations can be replaced by:
| + | ===Slide Transition (Impress only)=== |
| − | Variables:
| + | Contains only the [[#Slide_Transition_.28Impress_only.29|Slide Transition]] panel. |
| − | AreaTransparencyGradientPopup maTrGrPopup;
| + | |
| − | Functions:
| + | |
| − | DECL_LINK( ClickTrGrHdl_Impl, ToolBox* );
| + | |
| − | PopupControl* CreateTransparencyGradientControl (PopupContainer* pParent);
| + | |
| | | | |
| − | One variable (maTrGrPopup, the Popup wrapper) instead of two. The ClickTrGrHdl is still there but its implementation is basically just a forward to maTrGrPopup.Show(). The new CreateTransparencyGradientControl() method is a factory method that returns a new instance of a class derived from PopupControl (in this example that class is AreaTransparencyGradientControl).
| + | Icon is [[file:Sidebar-Icon-SlideTransition.png]]. |
| | | | |
| − | The maTrGrPopup member is initialized in the constructor of AreaPopupPanel like this:
| + | ===Styles and Formatting=== |
| − | maTrGrPopup(this, ::boost::bind(&AreaPropertyPanel::CreateTransparencyGradientControl, this, _1)),
| + | Contains only the [[#Styles_and_Formatting|Styles and Formatting]] panel. |
| − | by which it is informed of how to create the inner PopupControl window.
| + | |
| | | | |
| − | For details please see the real life examples
| + | Icon is [[file:Sidebar-Icon-StylesAndFormatting.png]]. |
| − | AreaPropertyPanel uses maTrGrPopup of type AreaTransparencyGradientPopup with control AreaTransparencyGradientControl
| + | |
| − | AreaPropertyPanel uses maColorPopup of type ColorPopup with control ColorControl
| + | |
| − | Note that ColorPopup and Color Control can be found in svx/source/sidebar/tools because they are use by different panels.
| + | |
| − | LinePropertyPanel uses maLineStylePopup of type LineStylePopup with control LineStyleControl
| + | |
| − | LinePropertyPanel uses maLineWidthPopup of type LineWidthPopup with control LineWidthControl
| + | |
| − | LinePropertyPanel uses maColorPopup of type ColorPopup with control ColorControl
| + | |
| − | Note that the factory methods CreateColorPopupControl() in AreaPropertyPanel and LinePropertyPanel differ slightly.
| + | |
| | | | |
| − | ==Existing implementation== | + | ==Tab Bar== |
| | + | The tab bar is a column of icons on the right side of the sidebar. Its buttons switch between decks. The top button opens a menu that offers another way to switch decks. A sub menu allows individual decks to be hidden. |
| | | | |
| − | Not all the API design and implementation work has to be started from scratch. There several parts that can be used/reused/adapted.
| + | ==Glossary== |
| | + | [[File:SidebarNames.png|thumb|200px|Schematic overview of sidebar components. Location of elements do not reflect UX design.]] |
| | + | ;sidebar: Name of the feature and name of the control including all its components (icon bar, content panels). |
| | + | :Also known as task pane(l) or tool pane(l) |
| | + | ;tab bar: Similar to a vertical tool bar. Clicking on buttons switches between sidebar decks. |
| | + | ;deck: Contains one or more content panels. Only one deck is visible at any one time. |
| | + | ;content panel: Displays information about the document and/or provides the means for document modification. |
| | + | :Each content panel focuses on one topic like font, table or shape properties. |
| | + | :There may be more than one content panel in a deck. |
| | + | :Examples are the task panels of the Impress task pane or the property views of the Symphony sidebar. |
| | + | ;title bar: Displays the title for the current sidebar deck. |
| | + | :Can contain a closer button. |
| | + | ;content panel title: Displays the title for one content panel. Optional when there is only one content panel. |
| | + | ;configuration menu button: Opens a popup menu that allows switching between decks and also allows the activation and deactivation (tab is not shown) of decks. |
| | | | |
| − | ===In main/sd/===
| |
| − | The [[drawing framework]] is used for the Impress taskpane, all Impress views and the slide show. A tree of URLs (called a configuration) defines the different layers of containers (windows) and views (taskpane panels). SD views only modify a configuration, update and synchronization of the associated view shells is left to the ConfigurationController.
| |
| | | | |
| − | Contextual changes of tool bars are handled in SD in a single place by the ToolBarManager. It receives notifications about context changes by registering as listener at the EventMultiplexer.
| + | ==References== |
| − | | + | The UX part of the work is described on another [[AOO_UX_Design_Exploration_-_Task_Pane_Content_-_Information_Design|page]]. This page focuses on the API design and implementation. |
| − | Example:
| + | |
| − | When an Impress shape enters text edit mode then sd::View sends an
| + | |
| − | event to the EventMultiplexer. That forwards the event to the
| + | |
| − | ToolBarManager.
| + | |
| − | The ToolBarManager checks its set of rules, finds the one that
| + | |
| − | activates the text edit tool bar and replaces the current context bar
| + | |
| − | with the text edit bar.
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | Screenshots from the developer snapshots.
| + | |
| − | In all three screenshots mouse is over the third button from the top in the sidebar, button above is selected.
| + | |
| − | Click to enlarge.
| + | |
| − | | + | |
| − | Linux: [http://people.apache.org/~af/sidebar/screenshots/screenshot-linux-sidebar.png http://people.apache.org/~af/sidebar/screenshots/screenshot-linux-sidebar-small.png] Mac: [http://people.apache.org/~af/sidebar/screenshots/screenshot-mac-sidebar.png http://people.apache.org/~af/sidebar/screenshots/screenshot-mac-sidebar-small.png] Windows: [http://people.apache.org/~af/sidebar/screenshots/screenshot-windows-sidebar.png http://people.apache.org/~af/sidebar/screenshots/screenshot-windows-sidebar-small.png]
| + | |
| − | | + | |
| − | Detail views of regular toolbar buttons. Right "abc" button is selected, mouse is over left "abc" button.
| + | |
| − | | + | |
| − | Linux: http://people.apache.org/~af/sidebar/screenshots/screenshot-linux-toolbar.png Mac: http://people.apache.org/~af/sidebar/screenshots/screenshot-mac-toolbar.png Windows: http://people.apache.org/~af/sidebar/screenshots/screenshot-windows-toolbar-detail.png
| + | |
| − | | + | |
| − | Examples of toolbars in other applications:
| + | |
| − | | + | |
| − | Linux (file explorer): [http://people.apache.org/~af/sidebar/screenshots/screenshot-linux-explorer.png http://people.apache.org/~af/sidebar/screenshots/screenshot-linux-explorer-small.png]
| + | |
| − | Mac (Garageband): [http://people.apache.org/~af/sidebar/screenshots/screenshot-mac-GarageBand.png http://people.apache.org/~af/sidebar/screenshots/screenshot-mac-GarageBand-small.png] Windows (File Explorer): [http://people.apache.org/~af/sidebar/screenshots/screenshot-windows-Explorer.png http://people.apache.org/~af/sidebar/screenshots/screenshot-windows-Explorer-small.png]
| + | |
| − | | + | |
| − | | + | |
| − | For comparison here is a screenshot from Symphony (on Windows):
| + | |
| − | | + | |
| − | http://people.apache.org/~af/sidebar/screenshots/screenshot-sidebar-symphony.png
| + | |
| − | | + | |
| − | | + | |
| − | ===In main/svtools/ and main/sfx2/=== | + | |
| − | | + | |
| − | The unfinished implementation of an office wide toolpane with Symphony like functionality can be found in svtools/source/toolpanel/ and sfx2/source/dialog/taskpane/. See [[Framework/Article/Tool Panels Internals]] for details. | + | |
| − | | + | |
| − | ===Existing API (main/offapi/)===
| + | |
| − | | + | |
| − | XUIElement and XToolPanel from com::sun::star::ui provide an API abstraction of the toolpanel.
| + | |
| − | | + | |
| − | It is already possible to provide [[Framework/Article/Tool_Panels|new tool panels]] from an extension.
| + | |
| − | | + | |
| − | | + | |
| − | ===In the symphony branch===
| + | |
| − | | + | |
| − | The sidebar is implemented in sfx2/source/propertypanel.
| + | |
| − | Base functionality for sidebar and content panes can be found in svx/source/propertypanel.
| + | |
| − | | + | |
| − | Find application specific content panels in sw/source/ui/propertypanel, sc/source/ui/propertypanel, sd/source/ui/propertypanel.
| + | |
| − | In these directories the files propertydlg.cxx defines the set of panels that are to be displayed. These lists are hardcoded and can not be modified by extensions.
| + | |
| | | | |
| − | Painting of control backgrounds is also hardcoded. Look for instance at svx/source/propertypanel/paragraphpropertypage.cxx and search for calls to DrawGradient(). Colors for the background gradients are defined in every file that paints button backgrounds.
| + | [[Category:Development]] |
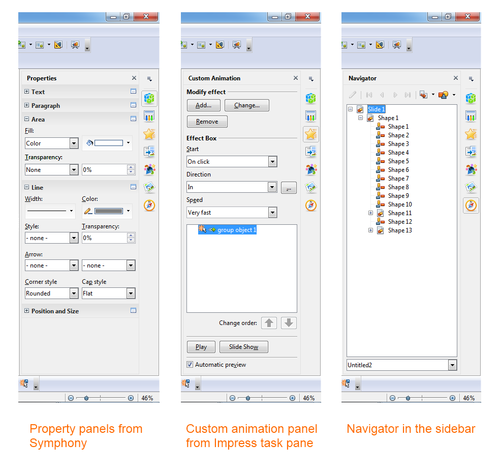
The sidebar is a UI feature that was introduced for all OpenOffice applications in version 4.0. It is based on the Symphony Properties Panel which in turn is based on the old Impress task pane. The sidebar looks like this:
The sidebar window is located on the right side of the edit views of Writer, Calc, Impress, Draw, Base. It contains one or more panels, based on the current document context. Panels are organized into decks. A tab bar on the right side of the sidebar allows to switch between different decks.
At the moment tool bars and sidebar panels share many functions. For example the buttons for making text bold or italic exist in both the text toolbar and the Text panel. This duplicity is the result of a design decision to allow users to gradually learn to use the sidebar. It is our plan to reduce functions provided in tool bars and provide them only in the sidebar. The speed and scope of this change depends on feedback from our users.
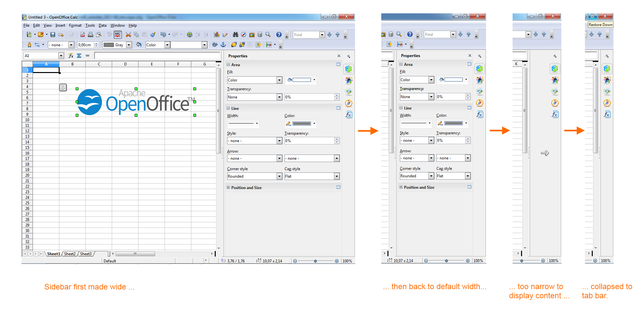
The width of the sidebar is variable. The controls in its panels are adjusted accordingly. When the sidebar becomes too small to be usable it collapses to the tab bar. This transitional state is indicated by an arrow that is displayed in place of the deck. A click on of the buttons in the tab bar restores the deck to its former width.
Eleven property panels have been migrated from IBM Lotus Symphony: Alignment, Area, Cell Appearance, Graphic, Line, Number Format, Page, Paragraph, Position and Size, Text and Wrap.
Seven panels come from the old Impress tool panel: Available for Use, Custom Animation, Layouts, Recently Used, Slide Transition, Table Design, Used in This Presentation.
Four are non-modal (ie non locking) dialogs: Functions, Gallery, Navigator, Styles and Formatting.
One is new: Insert Shapes.
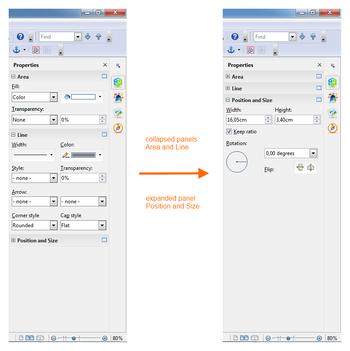
Some of these are displayed in the context sensitive 'Properties' deck, others are displayed in a deck on their own. In that case the panel title bar is usually not displayed and the deck title is the same as the panel title. When the panel title bar is shown then a mouse click on it collapses the panel to just its title bar. Another click and the panel is expanded to its former size.
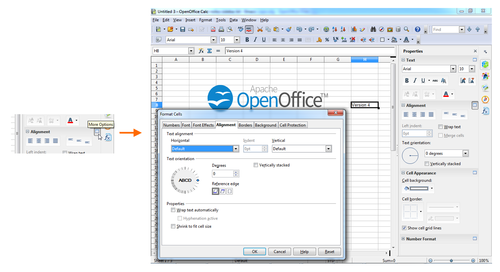
Some panels have a 'More Options' button in their title bar. A click on it opens a dialog with many more options than would fit into the panel. These dialogs, however, are modal, ie. the edit view is locked while the dialogs are open.
Fill style of shapes like color, gradient, bitmap, hatch, transparency.
List of all available templates.
Cell background color and border.
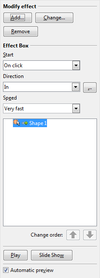
Add or modify animations of shapes.
Insert functions (mathematical, string related, other) to a Calc cell.
Gallery dialog as sidebar panel.
Adjust bitmap attributes like brightness, contrast, colors, gamma.
Buttons and drop down menus for inserting shapes into Draw documents.
Assign a predefined layout to a slide. There are different sets of layouts for the different edit modes standard, handout and notes.
Adjust color, width and style of lines and outlines.
The navigator dialog as sidebar panel. Small differences between the different applications.
Set the number format of selected cells.
Set page properties like orientation, margin or size.
Adjust paragraph properties.
There are small differences for different contexts.
From left to right: Impress/Table, Writer/Annotation, Writer/DrawText, Writer/Table, Writer/Text.
Change position, size and rotation of shapes. Not all of these attributes can be modified in any context. Free positioning is not supported in Writer. Bitmaps can not be rotated in Writer.
This results in three different versions of the panel: with position, size and rotation (left) with size and rotation (center) only size (right)
List the recently used templates/master pages.
Add or modify transition animations between slides.
The styles and formatting dialog, aka Stylist, as sidebar panel.
There are small differences between the applications: (from left to right) Writer, Calc, Impress
Properties of tables in Impress.
Adjust text properties like font, size, bold, colors.
There are small differences in different applications and contexts. Not all controls/attributes are available everywhere.
List of the templates/master pages that are currently used by the document.
Select how to wrap text around a graphical object.
A deck is a container for one or more panels. In some cases, where there is only one panel and the panel title and deck title are the same, the panel title bar is not painted.
The deck title bar is not an active element, ie mouse clicks are ignored, but it can receive the keyboard focus. That is an accessibility feature.
This is the only deck that is context sensitive by default. A list of which panels are belong to which contexts can be found here.
The tab bar is a column of icons on the right side of the sidebar. Its buttons switch between decks. The top button opens a menu that offers another way to switch decks. A sub menu allows individual decks to be hidden.