Difference between revisions of "Proposal by Rodrigo Carvalho"
((checkpoint save)) |
|||
| Line 41: | Line 41: | ||
{| class="prettytable" | {| class="prettytable" | ||
| − | | [[Image: | + | | [[Image:MockupByRodrigoCarvalho 1.png|640px|thumb]] |
|} | |} | ||
== Detailed Description == | == Detailed Description == | ||
| − | |||
| − | * | + | === Static Toolbar === |
| − | + | ||
| − | * | + | Buttons included in '''"Static Toolbar"''' are: |
| − | * | + | * New |
| + | * Open | ||
| + | * Save | ||
| + | * Print | ||
| + | * Export to PDF | ||
| + | * Copy | ||
| + | * Cut | ||
| + | * Paste | ||
| + | * Copy style | ||
| + | * Undo | ||
| + | * Redo | ||
| + | * Slide show | ||
| + | |||
| + | === Contextual Toolbar === | ||
| + | |||
| + | The '''"Contextual Toolbar"''' contains buttons for the current action. E.g.: | ||
| + | * While entering text, is has: font, font size, bold, italic, underline, etc; | ||
| + | * While editing a drawing, it has: line, square, circle, etc; | ||
| + | |||
| + | PS.: If the space in the toolbar isn't enough to fit all the buttons, a small button is placed to give access to other options. The most used buttons are placed by default (like MS Office does). | ||
| + | |||
| + | === Menu bar === | ||
| + | |||
| + | The '''"Menu Bar"''' is still there for non-contextual actions, like insert new elements, but with '''less options''', to ease option's search. The reasons to maintain a "Menu Bar" are: | ||
| + | * Users are used to it; | ||
| + | * Will ease consistency across operating systems (MacOS X); | ||
| + | |||
| + | === Search bar === | ||
| + | |||
| + | The '''"Search Bar"''' is used to give instant access to functionalities and help topics. This instant access is made by a drop down menu updated during typing (like "Google Suggest"). | ||
| + | |||
| + | === Default Action Alert === | ||
| + | |||
| + | The '''"Default Action Alert"''' will show up notifying that a default behavior has been made. A button is placed to give options to user. After some seconds without user interaction, it'll disappear. | ||
| + | |||
| + | === Slides/Properties Panel === | ||
| + | |||
| + | In the left side, a panel can have 2 different behaviors according to the context: | ||
| + | * Slides panel | ||
| + | * Properties panel | ||
| + | |||
| + | The '''"Slides Panel"''' is shown when no presentation items are selected, i.e., user clicks outside the slide. | ||
| + | |||
| + | The '''"Properties Panel"''' is shown when a presentation item is selected. It contains extended properties of the item, as the today's "Edit Style" window. | ||
| + | |||
| + | === Abstract === | ||
| + | |||
| + | * '''Dynamic behavior''': The dynamic components always change its looks based on what the user is doing and on what tools are mostly used, in case of space optimizations. In addition, today's Presenter UI has a kind of "Contextual Bar" in the second line of the toolbar panel. But I think this "horizontal approach" doesn't provide a good separation between static and dynamic components, so I provide a kind of "vertical approach". | ||
| + | |||
| + | * '''Rationale and assumptions''': The main assumption is that a UI have '''work''' to make functionalities available to user on the most direct, fast and easy to find away. Secondly, I assume that a UI can't be '''intrusive''' by stopping users "mental workflow"; it has to take simple decisions and provide a simple way to change the taken behavior. Lastly, a UI have to '''learn''' what are the most important tools for a user and prioritize them. | ||
| + | |||
| + | * '''Particular design ideas and alternatives''': The "Contextual Toolbar" gives emphasis on the contextual behavior. The Menu is use just for "non-contextual" activities, what helps it to be "cleaner" then today's version. The "Search Bar" is a way of fast access functionalities or help topics. The "Slides/Properties Panel" provides a bigger space for editing properties. And the "Default Action Alert" provides a non-intrusive way of notification. | ||
| + | |||
| + | * '''Issues and open questions''': One open question is "this kind of UI can fit all Presenter's functionalities?". Only the community can say it :) | ||
== Additional Material and Mockups == | == Additional Material and Mockups == | ||
| − | + | ||
| + | None. | ||
== Author or Team Working on This Proposal == | == Author or Team Working on This Proposal == | ||
Revision as of 11:58, 11 May 2009
Design Proposal [Add Proposal Title]
|
|
|---|
|
Quick Navigation
Team |
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the Comments section below or on the ui@ux.openoffice.org mailing list. |
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
The purpose of this proposal is to create a non-intrusive contextual interface with a steep learning curve.
The focus is on:
- dynamic components that morph by context;
- non-intrusive notifications;
- take simple decisions to user;
- familiar UI;
The goals are to:
- ease of learning
- reduce amount of clicks to perform activities
- reduce time to find features
The design directives are:
- minimize clutter and maximize consistency (similar elements are grouped and positioned in similar ways)
- minimize redundancy and maximize relevancy (required information is revealed on demand)
- minimize recall and maximize recognition (visual decision aids are provided when they are beneficial)
The constraints are:
- do not interrupt user by showing modal windows
- always apply default behavior for actions
- always show only relevant tools for each activity (e.g. never show table editing buttons when writing text)
Status: Request for Comments
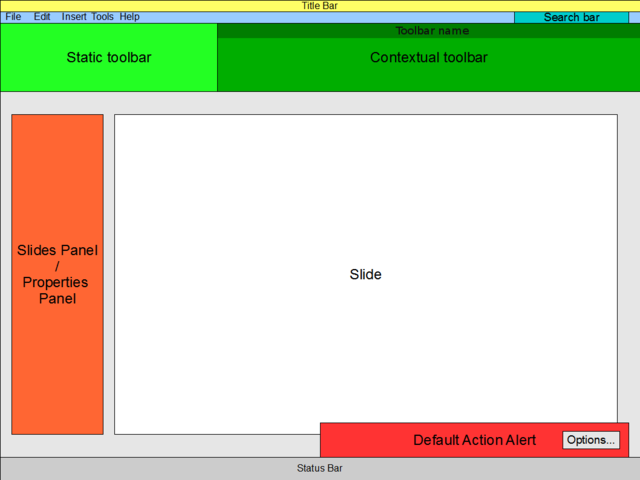
Mockup
Please add your main “wireframe” mockup. For example: A mockup which shows the functionality for adding a slide in Impress.
Detailed Description
Static Toolbar
Buttons included in "Static Toolbar" are:
- New
- Open
- Save
- Export to PDF
- Copy
- Cut
- Paste
- Copy style
- Undo
- Redo
- Slide show
Contextual Toolbar
The "Contextual Toolbar" contains buttons for the current action. E.g.:
- While entering text, is has: font, font size, bold, italic, underline, etc;
- While editing a drawing, it has: line, square, circle, etc;
PS.: If the space in the toolbar isn't enough to fit all the buttons, a small button is placed to give access to other options. The most used buttons are placed by default (like MS Office does).
Menu bar
The "Menu Bar" is still there for non-contextual actions, like insert new elements, but with less options, to ease option's search. The reasons to maintain a "Menu Bar" are:
- Users are used to it;
- Will ease consistency across operating systems (MacOS X);
Search bar
The "Search Bar" is used to give instant access to functionalities and help topics. This instant access is made by a drop down menu updated during typing (like "Google Suggest").
Default Action Alert
The "Default Action Alert" will show up notifying that a default behavior has been made. A button is placed to give options to user. After some seconds without user interaction, it'll disappear.
Slides/Properties Panel
In the left side, a panel can have 2 different behaviors according to the context:
- Slides panel
- Properties panel
The "Slides Panel" is shown when no presentation items are selected, i.e., user clicks outside the slide.
The "Properties Panel" is shown when a presentation item is selected. It contains extended properties of the item, as the today's "Edit Style" window.
Abstract
- Dynamic behavior: The dynamic components always change its looks based on what the user is doing and on what tools are mostly used, in case of space optimizations. In addition, today's Presenter UI has a kind of "Contextual Bar" in the second line of the toolbar panel. But I think this "horizontal approach" doesn't provide a good separation between static and dynamic components, so I provide a kind of "vertical approach".
- Rationale and assumptions: The main assumption is that a UI have work to make functionalities available to user on the most direct, fast and easy to find away. Secondly, I assume that a UI can't be intrusive by stopping users "mental workflow"; it has to take simple decisions and provide a simple way to change the taken behavior. Lastly, a UI have to learn what are the most important tools for a user and prioritize them.
- Particular design ideas and alternatives: The "Contextual Toolbar" gives emphasis on the contextual behavior. The Menu is use just for "non-contextual" activities, what helps it to be "cleaner" then today's version. The "Search Bar" is a way of fast access functionalities or help topics. The "Slides/Properties Panel" provides a bigger space for editing properties. And the "Default Action Alert" provides a non-intrusive way of notification.
- Issues and open questions: One open question is "this kind of UI can fit all Presenter's functionalities?". Only the community can say it :)
Additional Material and Mockups
None.
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name) |
| Rodrigo Carvalho | User:Rcsilva83 |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)