Difference between revisions of "Proposal by Knoxy"
(New page: {| style="border: thin dashed #CC2222; padding:5px; background:#FFDAB9" |- | '''This page serves as a template''', so please do not edit this page unless you are on the Renaissance team. ...) |
Josmar52789 (Talk | contribs) m (Test of content) |
||
| Line 5: | Line 5: | ||
__NOTOC__ | __NOTOC__ | ||
| − | = Design Proposal | + | = Design Proposal - FLUX UI = |
{{User Experience Community}} | {{User Experience Community}} | ||
{| style="border: thin dashed #CC2222; padding:5px; background:#FFDAB9" | {| style="border: thin dashed #CC2222; padding:5px; background:#FFDAB9" | ||
| Line 15: | Line 15: | ||
== Summary and Status == | == Summary and Status == | ||
| − | + | '''FLUX UI''', or '''FLUX User Interface''', is a user interface design proposal for OpenOffice.org initially developed by [[User:Josmar52789|Joshua Martin]], Stefan Roeben, and Mikko Lehmitsolo. FLUX UI was a winner of the 2008 Sun Microsystems Community Innovation Awards Program. The design is now being developed by [[User:Josmar52789|Joshua Martin]], [[User:Ak13|Adam W. Knox]], and Pranavrules. Three design principles guide the design's development: | |
| − | + | * The document is the most important UI element. | |
| − | + | * Don't show the user what he/she doesn't need at the moment (context sensitivity). | |
| − | + | * Don't focus on a single UI element (i.e. Ribbon, Menus, Tabs) - use a hybrid of elements so that the information is displayed in the most appropriate way. | |
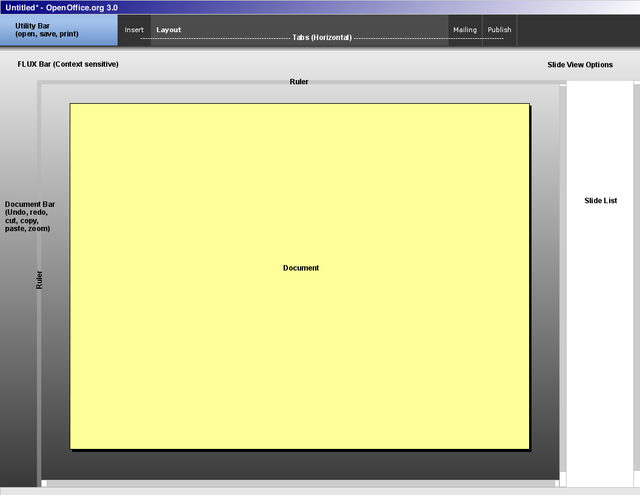
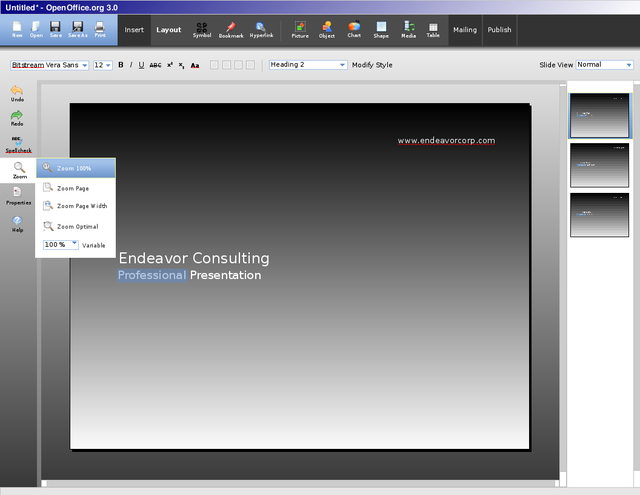
== Mockup == | == Mockup == | ||
| − | |||
{| class="prettytable" | {| class="prettytable" | ||
| − | | [[Image: | + | | [[Image:Impress-proposal-layout-2.png|640px|thumb]] |
| + | [[Image:Impress-proposal-mockup-2.png|640px|thumb]] | ||
|} | |} | ||
== Detailed Description == | == Detailed Description == | ||
| + | You can download our official Call for Design Proposals Presentation [[Media:Call_for_Design_Proposals_-_Impress.odp|here]] | ||
<span style="color:DimGray">This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.</span> | <span style="color:DimGray">This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.</span> | ||
Revision as of 02:33, 11 May 2009
| This page serves as a template, so please do not edit this page unless you are on the Renaissance team. Your feedback and comments will be welcomed on the ui@ux.openoffice.org mailing list. |
Design Proposal - FLUX UI
|
|
|---|
|
Quick Navigation
Team |
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the Comments section below or on the ui@ux.openoffice.org mailing list. |
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
FLUX UI, or FLUX User Interface, is a user interface design proposal for OpenOffice.org initially developed by Joshua Martin, Stefan Roeben, and Mikko Lehmitsolo. FLUX UI was a winner of the 2008 Sun Microsystems Community Innovation Awards Program. The design is now being developed by Joshua Martin, Adam W. Knox, and Pranavrules. Three design principles guide the design's development:
- The document is the most important UI element.
- Don't show the user what he/she doesn't need at the moment (context sensitivity).
- Don't focus on a single UI element (i.e. Ribbon, Menus, Tabs) - use a hybrid of elements so that the information is displayed in the most appropriate way.
Mockup
Detailed Description
You can download our official Call for Design Proposals Presentation here This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.
- Describe dynamic behavior: The mockup above is something static. To better illustrate what will happen on the screen, describe what actions would be taken by the user and what would appear on screen.
- Explain the rationale and assumptions: If you decided to go for a certain concept, then please explain why you chose this.
- Highlight particular design ideas and alternatives: A concept usually incorporates many individual ideas. If you think certain ideas are really unique, then please highlight them. And if you think that there were other really good ideas which could not be implemented at the same time, tell us about them.
- List issues and open questions: Please list any issues you are aware of and open questions. Do not worry if your proposal or concept isn't perfect. If you have discovered any stumbling blocks or worries, then please provide this information right from the start. Maybe the team can help find answers/solutions.
Additional Material and Mockups
Please share everything you might think is important to better understand your proposal. Perhaps you also have other ideas which are not directly related to “Accessing Functionality”? You might add further documents, Internet links, or additional mockups - e.g. showing a workflow or different states of the software.
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Real Name | OpenOffice.org Login Name |
| Real Name | OpenOffice.org Login Name |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)