Difference between revisions of "Proposal by Frank Loehmann"
(→Comments) |
|||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
{{User Experience Community}} | {{User Experience Community}} | ||
{| style="border: thin dashed #CC2222; padding:5px; background:#FFDAB9" | {| style="border: thin dashed #CC2222; padding:5px; background:#FFDAB9" | ||
| Line 6: | Line 4: | ||
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the '''Comments '''section below or on the [mailto:ui@ux.openoffice.org ui@ux.openoffice.org] mailing list. | | Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the '''Comments '''section below or on the [mailto:ui@ux.openoffice.org ui@ux.openoffice.org] mailing list. | ||
|} | |} | ||
| + | = Design Proposal "Contextual Menus & Toolbars" = | ||
| − | The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance. | + | The following design proposal is part of the collection of [[Renaissance/Design_Proposals_for_“Accessing_Functionality”|design proposals for “Accessing Functionality”]], which is part of [[Renaissance|Project Renaissance]]. |
| + | __TOC__ | ||
== Summary and Status == | == Summary and Status == | ||
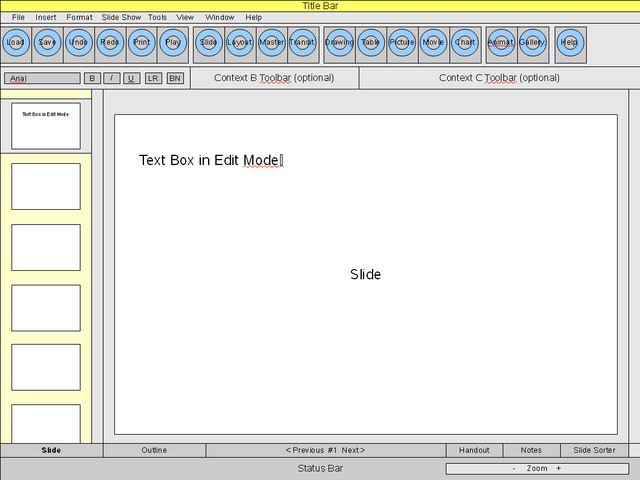
This proposal uses contextual menus & toolbars. The basic idea is that the menu list 100% of the functionality & settings and the toolbar just present the most important functionality. A second toolbar (format) is context sensitive and presents the most important settings for each context. The Format menu is also context sensitive. | This proposal uses contextual menus & toolbars. The basic idea is that the menu list 100% of the functionality & settings and the toolbar just present the most important functionality. A second toolbar (format) is context sensitive and presents the most important settings for each context. The Format menu is also context sensitive. | ||
| Line 14: | Line 14: | ||
Having a menu is also good on Mac and the toolbars are not crammed with each and everything present in OOo. Please also see full presentation linked below. | Having a menu is also good on Mac and the toolbars are not crammed with each and everything present in OOo. Please also see full presentation linked below. | ||
| − | Status: | + | Status: Proposal Complete |
| − | + | ||
| − | + | ||
| + | == Mockups == | ||
| + | === Standard === | ||
{| class="prettytable" | {| class="prettytable" | ||
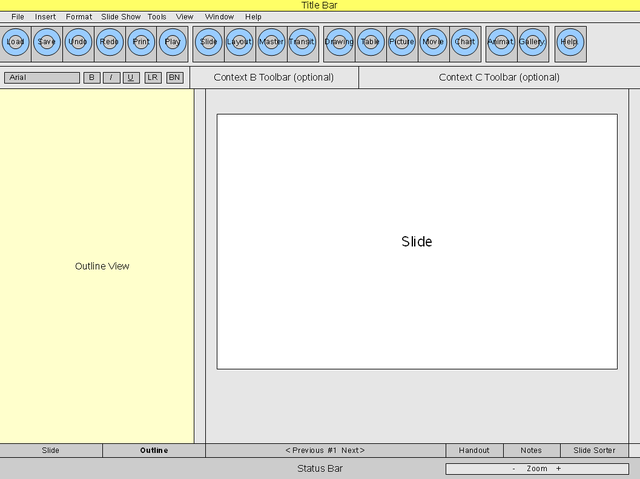
| [[Image:Fl1.png|640px|thumb]] | | [[Image:Fl1.png|640px|thumb]] | ||
| − | + | |} | |
| + | === Slide Gallery === | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Slide Gallery.png|640px|thumb]] | ||
| + | |} | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Slide Gallery All Attr.png|640px|thumb]] | ||
| + | |} | ||
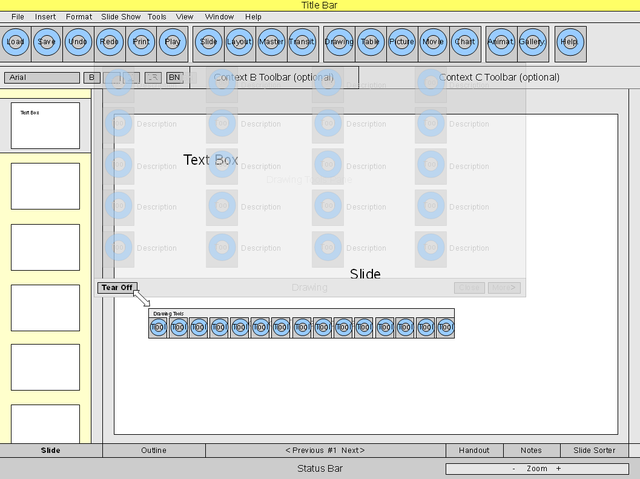
| + | === Draw Gallery === | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Draw Gallery.png|640px|thumb]] | ||
| + | |} | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Draw Gallery TearOff.png|640px|thumb]] | ||
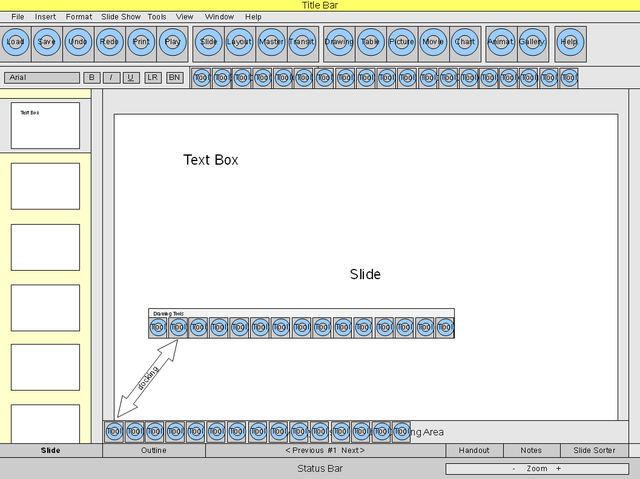
| + | |} | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Draw Gallery DockingToolbar.png|640px|thumb]] | ||
| + | |} | ||
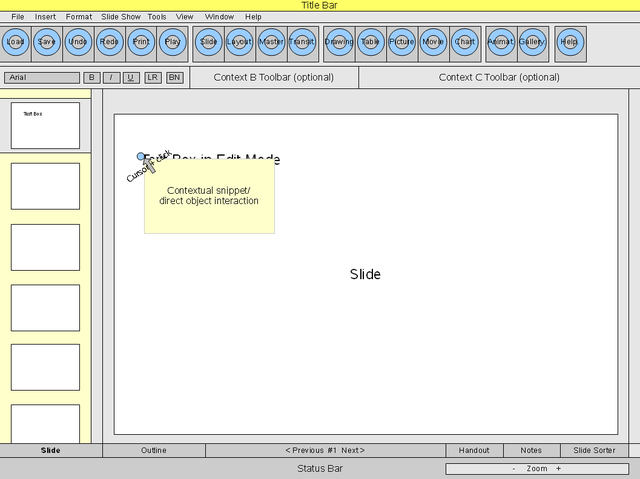
| + | === Contextual Snippets === | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Contextual Snippets.png|640px|thumb]] | ||
| + | |} | ||
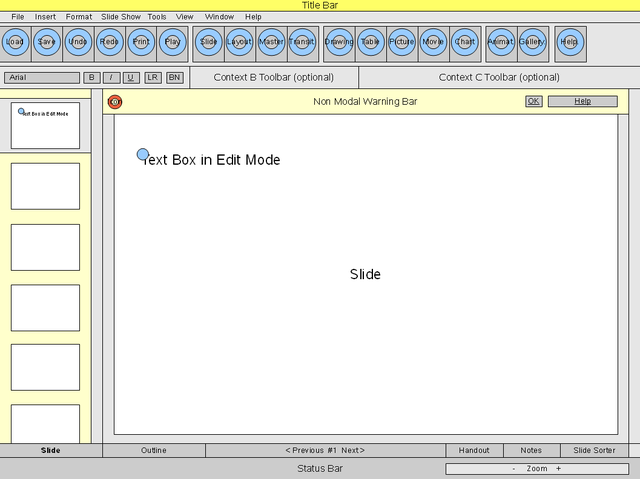
| + | === Non Modal Warning === | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Non Modal Warning.png|640px|thumb]] | ||
| + | |} | ||
| + | === Outliner === | ||
| + | {| class="prettytable" | ||
| + | | [[Image:Outliner.png|640px|thumb]] | ||
|} | |} | ||
| Line 26: | Line 54: | ||
<span style="color:DimGray">This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.</span> | <span style="color:DimGray">This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.</span> | ||
| − | * <span style="color:DimGray">'''Describe dynamic behavior''': The | + | * <span style="color:DimGray">'''Describe dynamic behavior''': The UI consists of a main menu providing 100% of the functionality. The second element is a toolbar providing a graphical representation of the most important functions. The third element is a context sensitive toolbar providing the most important attributes for the current focus. Advanced attributes are shown in a (floating) formatting pane.</span> |
| − | * <span style="color:DimGray">'''Explain the rationale and assumptions''': | + | * <span style="color:DimGray">'''Explain the rationale and assumptions''': The main menu covers all the functionality and makes the software 100% accessible. The toolbar provide just the important functions, presented in a rich UI using format galleries. So the user can choose from preformatted elements like using building blocks.</span> |
| − | * <span style="color:DimGray">'''Highlight particular design ideas and alternatives''': | + | * <span style="color:DimGray">'''Highlight particular design ideas and alternatives''': Contextual snippets allow users to interact directly with objects in a document. The non modal warnings/messages and formatting pane do not bother the user with modal dialogs.</span> |
| − | * <span style="color:DimGray">'''List issues and open questions''': | + | * <span style="color:DimGray">'''List issues and open questions''': </span> |
== Additional Material and Mockups == | == Additional Material and Mockups == | ||
Latest revision as of 14:22, 28 May 2009
|
|
|---|
|
Quick Navigation
Team |
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the Comments section below or on the ui@ux.openoffice.org mailing list. |
Design Proposal "Contextual Menus & Toolbars"
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
This proposal uses contextual menus & toolbars. The basic idea is that the menu list 100% of the functionality & settings and the toolbar just present the most important functionality. A second toolbar (format) is context sensitive and presents the most important settings for each context. The Format menu is also context sensitive.
Having a menu is also good on Mac and the toolbars are not crammed with each and everything present in OOo. Please also see full presentation linked below.
Status: Proposal Complete
Mockups
Standard
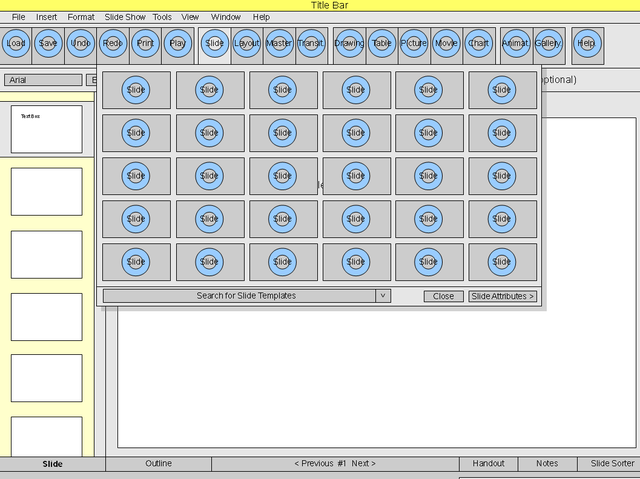
Slide Gallery
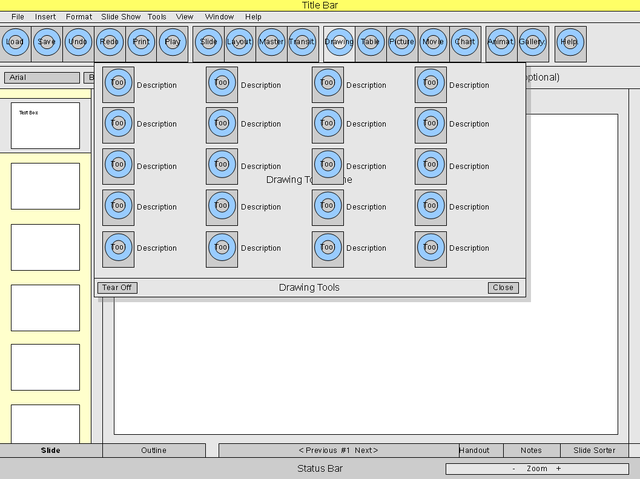
Draw Gallery
Contextual Snippets
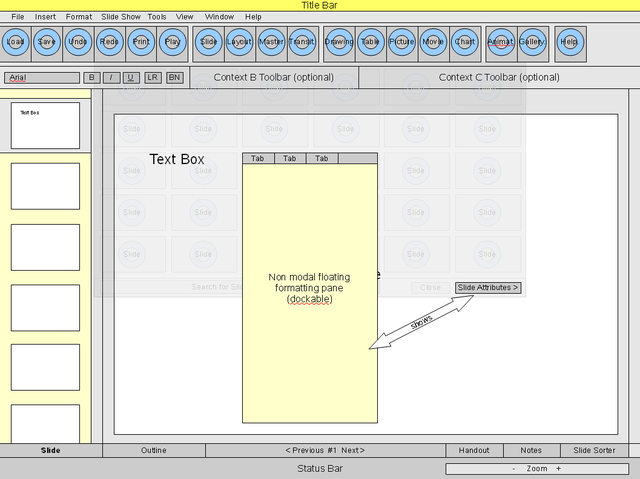
Non Modal Warning
Outliner
Detailed Description
This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.
- Describe dynamic behavior: The UI consists of a main menu providing 100% of the functionality. The second element is a toolbar providing a graphical representation of the most important functions. The third element is a context sensitive toolbar providing the most important attributes for the current focus. Advanced attributes are shown in a (floating) formatting pane.
- Explain the rationale and assumptions: The main menu covers all the functionality and makes the software 100% accessible. The toolbar provide just the important functions, presented in a rich UI using format galleries. So the user can choose from preformatted elements like using building blocks.
- Highlight particular design ideas and alternatives: Contextual snippets allow users to interact directly with objects in a document. The non modal warnings/messages and formatting pane do not bother the user with modal dialogs.
- List issues and open questions:
Additional Material and Mockups
Full proposal as presentation: Media:ProjectRenaissance DesignProposalCollection FL2.odp
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Frank Loehmann | fl |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)
Contextual Menus & Toolbars I am sorry to say this is 1 of the biggest bug bears with MS Office 2007. User sees feature they want to use then latter it disappeared then don't know where to find it. Its been a bug bear with Contextual appearing and disappearing tool-bars user don't know what toolbar it is. Please note OpenOffice already has some Contextual appearing toolbars even teaching Openoffice they can be trouble. Going down the Contextual path would be better to follow quatra pro path of tab contained toolbars and changing between the tabs on Contextual triggers. This way user can see where a feature is hidden then get back there. The lack of toolbars name being displayed somewhere has made learning office suits harder. --Oiaohm 22:45, 13 May 2009 (UTC)