Proposal by Cinly Ooi
Design Proposal "Control Panel and More"
|
|
|---|
|
Quick Navigation
Team |
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the Comments section below or on the ui@ux.openoffice.org mailing list. |
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
The ultimate aim is to make it so easy and effortless to create impressive presentation that users choose to create presentation from scratch, starting from blank slides instead of choosing an existing template or theme.
This proposal contains the following:
- A pallette system to organized tools. This system replaces toolbars and dialog windows. Tools are collected into pallettes. Palletes are organized to provide all the tools needed for a specific tasks. At any time, the proposal envisage that only at most two pallettes are open thus reducing clutter. Crucially, pallettes provide more freedom in displaying tools. It is proposed that the pallettes are placed at locations where there is naturally space that are not used by the slides on the screen.
- A New "Combined" view where all three components of the presentation, i.e., slides, notes and handout can be viewed on one screen
- Modification to
- Slide Sorter View
- Outline View
- Proposes:
- Presentation Control Panel that supply tools/information to the presenter
- a Master Edit Mode that helps users modify the presentation master.
- Better use of OOo's plugin system, e.g. to share and extends palletes.
This proposal does not proposed any groundbreaking changes. It aggregates good ideas seen in other applications, especially Lotus Symphony and Apple iWork's Keynote. However, there is enough innovation that the proposal is not merely an aggregation plus incremental innovation.
I admit that there are tools listed here that are not currently in Impress. I ask that readers treat them as an indication of the potential of this proposal and where appropriate, the potential of OOo Impress.
I believe the system proposed here is also applicable to other OOo applications such as Write and Draw.
Status: Request for Comments
After you consider the comments and questions in the comments section, revise your proposal for completeness and understandability. When you feel your proposal is ready for evaluation, please change the status above to “Proposal Complete”.
Mockup
Please add your main “wireframe” mockup. For example: A mockup which shows the functionality for adding a slide in Impress.
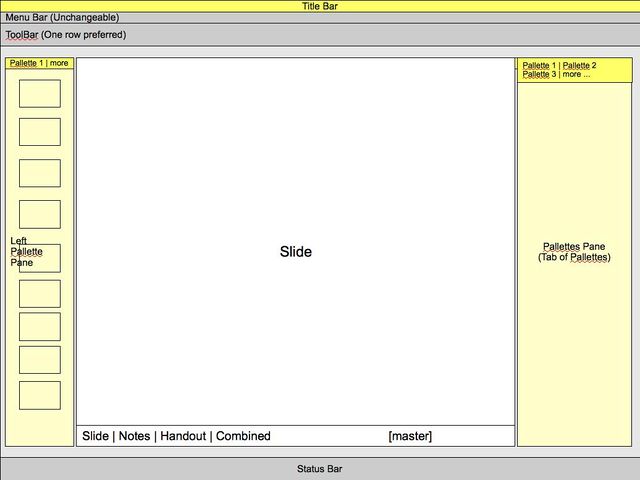
The main aim is to provide as much space for slide editing area. This is achieved by exploiting the fact that most projectors are still using 4:3 ratio while monitors are increasingly using 16:9 ratio. The result? If you display the full slide as large as possible on the monitor, there is less space on the top and bottom of the slides, but there are more space at both the left and right. As such, most of the tools should be placed at the left and right side of the slides.
Users expect some items, such as menu bar and tool bar and status bar to be at the top and bottom of the slides. It is necessary to make sure we maintain this expectation. However, the area devoted to them should be kept as small as possible. Normally, one tries to display the slides at full resolution to faithfully mimic the presentation that the audience see. Luckily, the fact that projectors are generally at lower resolution than monitor means we do have some space to squeeze them in.
Menu bar
Like the current system, but makes item that users access frequently (open/save/cut/copy/preview) and do not fit naturally into the pallette system (page setup, page properties and statistics) easily accessible, i.e., at most three clicks.
The menu bar will list all the tools available, together with keyboard shortcuts for them. The keyboard shortcut should be designed to complement the mouse. It should be chosen such that it is possible to invoke keyboard shortcut with one hand only, e.g. (left) Ctrl + T, (right) Ctrl + P and not (European keybaord) 'Alt Grp' + 1 as it is difficult to stretch one's hand. The idea is the user need not let go of the mouse to operate the keyboard. The reference way working should be one hand on keyboard, another on the mouse, i.e., the way Computer-aided-design folks were once trained to do.
Tool bar
Preference is for old-fashion icon and tooltip, instead of the modern, larger icon+text version. The reasoning is users already know how open/save/print/zoom/cut/paste looks like, so there is no need for text. Smaller icon means less space, giving more space to slide editing area.
It is also recommended that only one row of toolbar is provided.
Pallette Pane
Pallette panes are designed to hold pallettes. Each pallette pane can hold an unlimited number of pallettes. There is no distinction made between pallete panes. All pallette panes contain all the pallettes.
It is envisage that pallette panes are normally attached to the sides of the Slide Edit Area. Pallette pane can be detached and used as a floating window.
It is envisaged that most of the time, there will only be two pallette pane shown, i.e., at the left and right edges of the Slide Editing Area. Both panes should be open at all time. However, for smaller screen, the pallette can be reduced to just a thin line, and expanded to its full size when the mouse pointer hover on the thin line.
Slide Edit Area
It is the aim of this proposal to give it as much space as possible.
Each view is a tab. There are four tabs for four different views: Slide, Note, Handout and Combined view. In Combined view, all three Slide/Note/Handout will be display side-by-side.
A toggle button named "master" is located at the right of the tabs. When toggled, the master for the selected view will be presented for editing.
Detailed Description
Pallette
After the Slide Edit Area, pallette is where the user spend the most time interacting with. It contains everything the user needs.
The Pallete is a collection of tools/information objects.
Pallete offers the following advantages over toolbars:
- The useable area for presenting tools is larger in pallete
- Pallette can contain information object, toolbars generally do not
- It offers more flexibility in presenting the tools. For example, there is little to no expectation of the size of the tools.
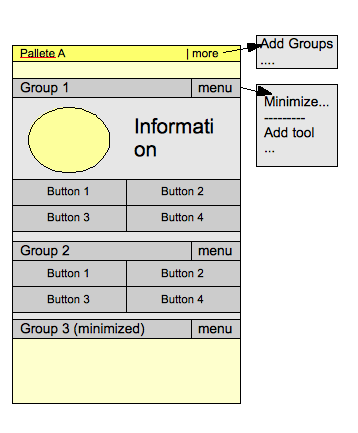
Organization
Pallette is organized by task, i.e., tools that the user requires or likely to use are organized into a pallette.
Inside each pallette, tools are organized into their logical groups
Group can be minimized to make more screen area available for other groups. They can also be resized. But unless they are put into "Pallette design" mode, you cannot change the order of the group, or move individual tools around inside the group.
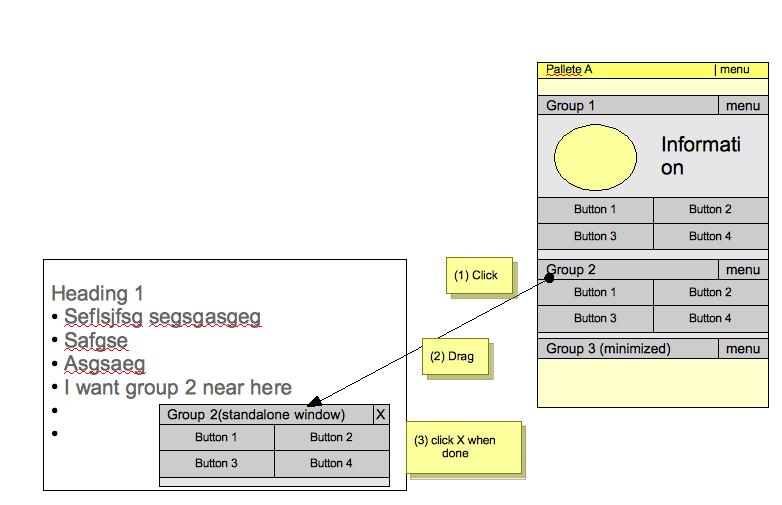
What happens if you have tools that you are going to click on very frequently?
Normally, when editing a slide, there are short period of activity where a few tools will be selected and used very frequently. Moving the mouse to and from pallette is too time consuming and troublesome.
For these situation, the user will drag a group from the pallette and placed it near where it is needed.
Note that dragging a group do not actually detached the group from the pallette, but simply clone the group and put it in a "floating" window. When done, user simply throw away the pallette.
This system is meant to temporary put the tools you need near where you need it. It is not meant to be a replacement/alternative to the pallette system.
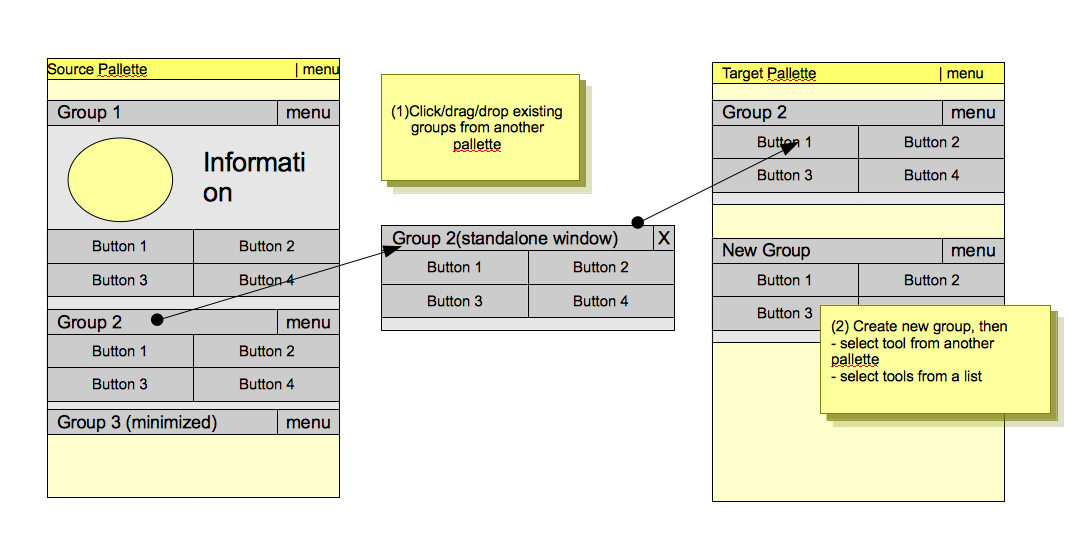
Creating new pallette | Editing the pallette
Advanced user can choose to create pallettes.
After creating a new empty pallette, to populate the pallette, one can populate the pallette the traditional way, i.e., selecting tools from a dialog box. However, it is also possible to populate the palltte by
- Click and drag groups from another pallette
- create a new group, but drag tools from another pallette
Example Pallettes
The mock up of two of the most frequently used pallettes, i.e., text manipulation and inserting multimedia items (pictures/movie etc) will be presented.
The ultimate goal is to make it possible to build slides up from blank slides quickly and effortlessly to such an extents that slide masters are not needed.
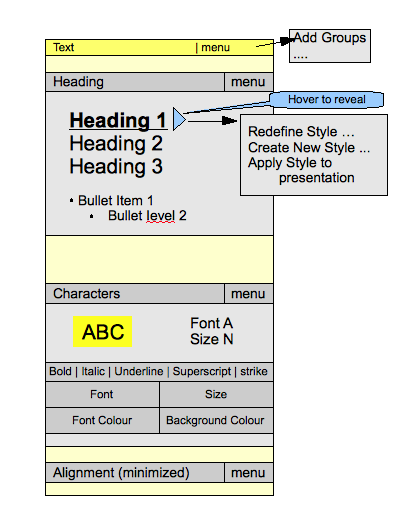
Text Pallette
This pallete is about creating and manipulating text.
The top group show the available Text format, complete with an indication of how they looks. One of its main purpose is to make it easy to create new text boxes, i.e., simply drag and drop the appropriate text-style onto the slide.
By showing all possible text-style, the user has an idea on how all the text-style complement each other.
Borrowing from Apple iWork's Pages, changing the text look and feel in the slides will cause the changes to be reflected on the corresponding text style in the pallette. Each text style has a menu item that offers the users the ability to redefine the text style (and applies it to all slides if desired) and to redefine new text style.
The middle group allows the user to format the look and feel of the selected text in the slide. Note that the top part of the middle group is an information object as it shows information about the text and do not offer any tools to manipulate the text.
The bottom group (minimized) controls the alignment of the text in the text box, and the alignment of any objects in the slide.
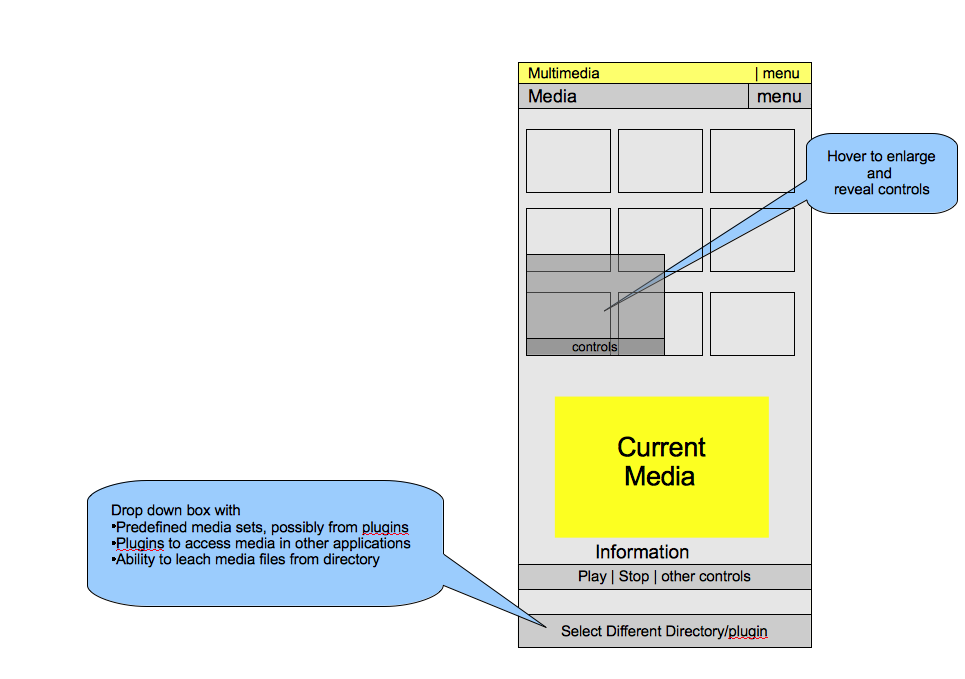
Media Pallette
This pallete is about inserting media (picture/movies/sound) into the slides.
The top part shows thumbnails of available media. The aim here is to assist the user to choose the appropriate media he wants. Hovering the cursor above any thumbnail will bring up a bigger thumbnail, completed with controls that helps the user confirms that this is indeed the media he is after.
To insert the media, drag and drop into the slide
The middle portion is about customizing the media for the presentation. For movies/sounds, the user might be permitted to select to play only part of the clip in the presentation and to specify the an image in the movie to use as place holder in the slide. For picture, manipulation of the the colour (transparently, cropping etc) might be provided.
The bottom part is a dropdown box that allows the user to choose a different set of media. The main idea of the drop down box is to organize media and make them easier to find. OOo plugins can add items to this drop down box. The standard directory browsing is of course provided. Selecting a particular directory will import all the media in it into the top part of the pallette.
Future possibilities
- OOo's plugin is permitted to contribute new pallette
- Users can save and share pallettes with others.
- Saving the presentation also save the current pallettes option (and their customization)
Slide Edit Area
The following are suggested enhancement to the slide editing area.
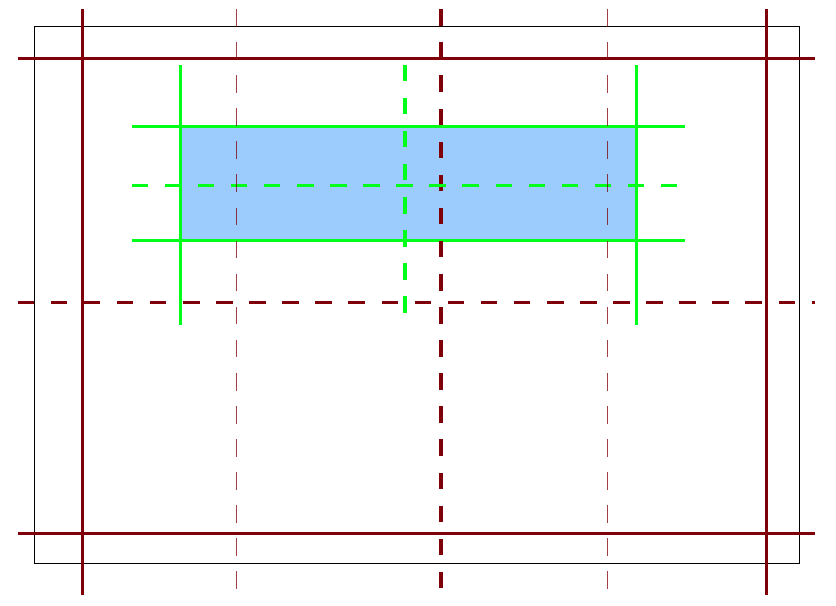
Guide lines to align objects
The best way to help align objects with respect to another object/slide is to help guiding lines appear where appropriate. The reference model is clearly Apple iWork Keynote, with the following addition:
- Extra guiding lines, possibly on different colour, for the edge of the "printable area" defined by the template. This is useful to constrain slide contents into a this area.
- The larger the object, the more guidelines that appears. The guidelines should be logical, e.g., every 1/4 of the width for medium object, and every 1/8 for larger object, upto 1/16 for the printable area (largest object)
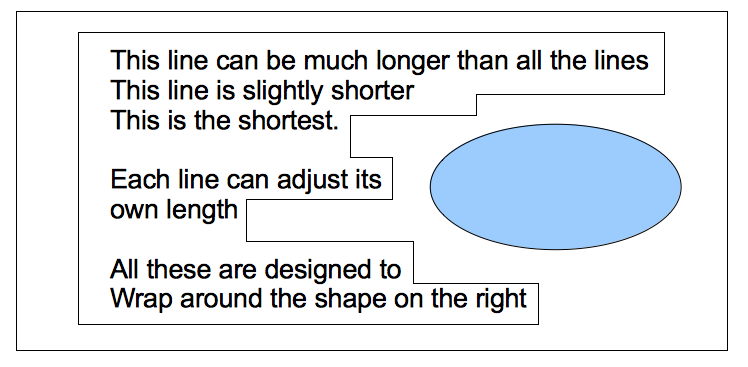
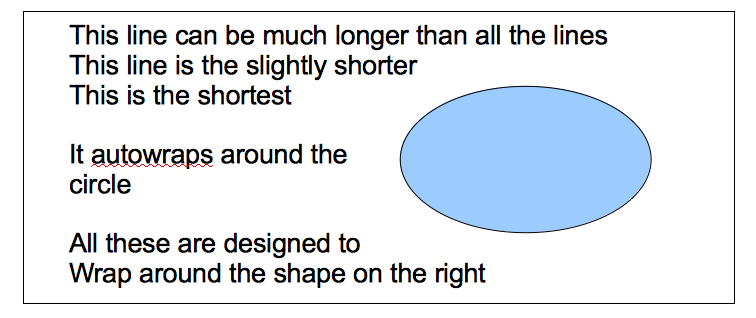
Text wrapping
If is very useful to be able to wrap text around another object. There are two possible ways.
The first way is to allow adjusting the left/right margin for individual line:
The second way (preferred method) is to allow user to make TextBox aware of the overlap between it's bounding box, and another object's bounding box. It will use this information to wrap around the object.
Apology for the mistake in the pictures. The object is on the right, not left
This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.
- Describe dynamic behavior: The mockup above is something static. To better illustrate what will happen on the screen, describe what actions would be taken by the user and what would appear on screen.
- Explain the rationale and assumptions: If you decided to go for a certain concept, then please explain why you chose this.
- Highlight particular design ideas and alternatives: A concept usually incorporates many individual ideas. If you think certain ideas are really unique, then please highlight them. And if you think that there were other really good ideas which could not be implemented at the same time, tell us about them.
- List issues and open questions: Please list any issues you are aware of and open questions. Do not worry if your proposal or concept isn't perfect. If you have discovered any stumbling blocks or worries, then please provide this information right from the start. Maybe the team can help find answers/solutions.
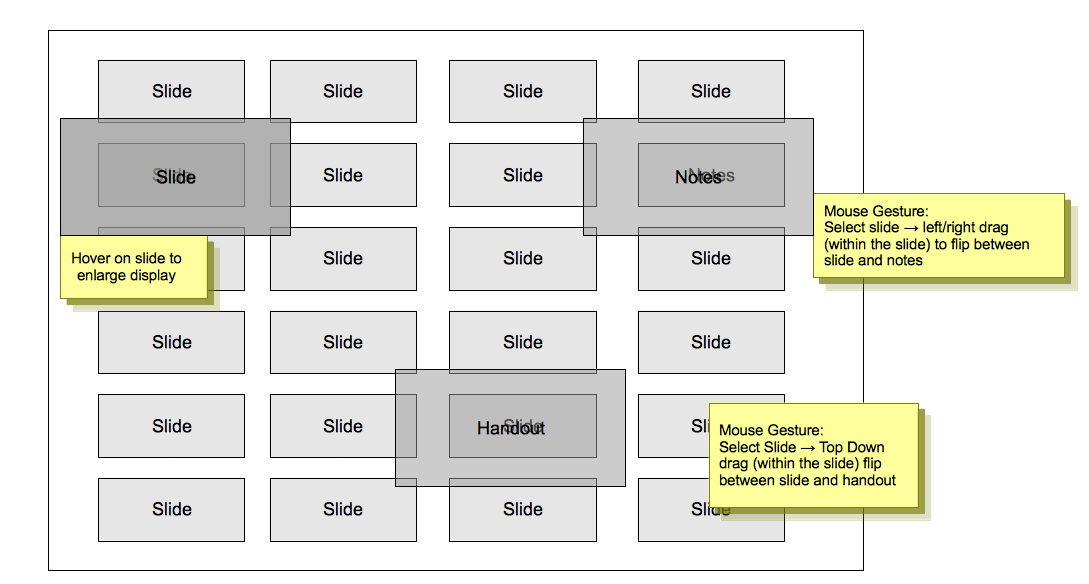
Slide Sorter View
The Slide Sorter view will keep all its existing functionalities, plus :
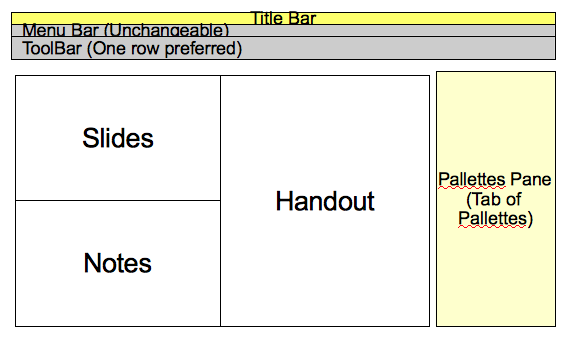
Combined View
If a presentation is said to be made up of three components: Slide, Notes and Handouts. Why cann't we see ALL three at the same time? The Combined View make this happens.
Limited editing ability is available for all three components.
For smaller screen, as the mouse hover on the component, it will be enlarged for viewing and editing.
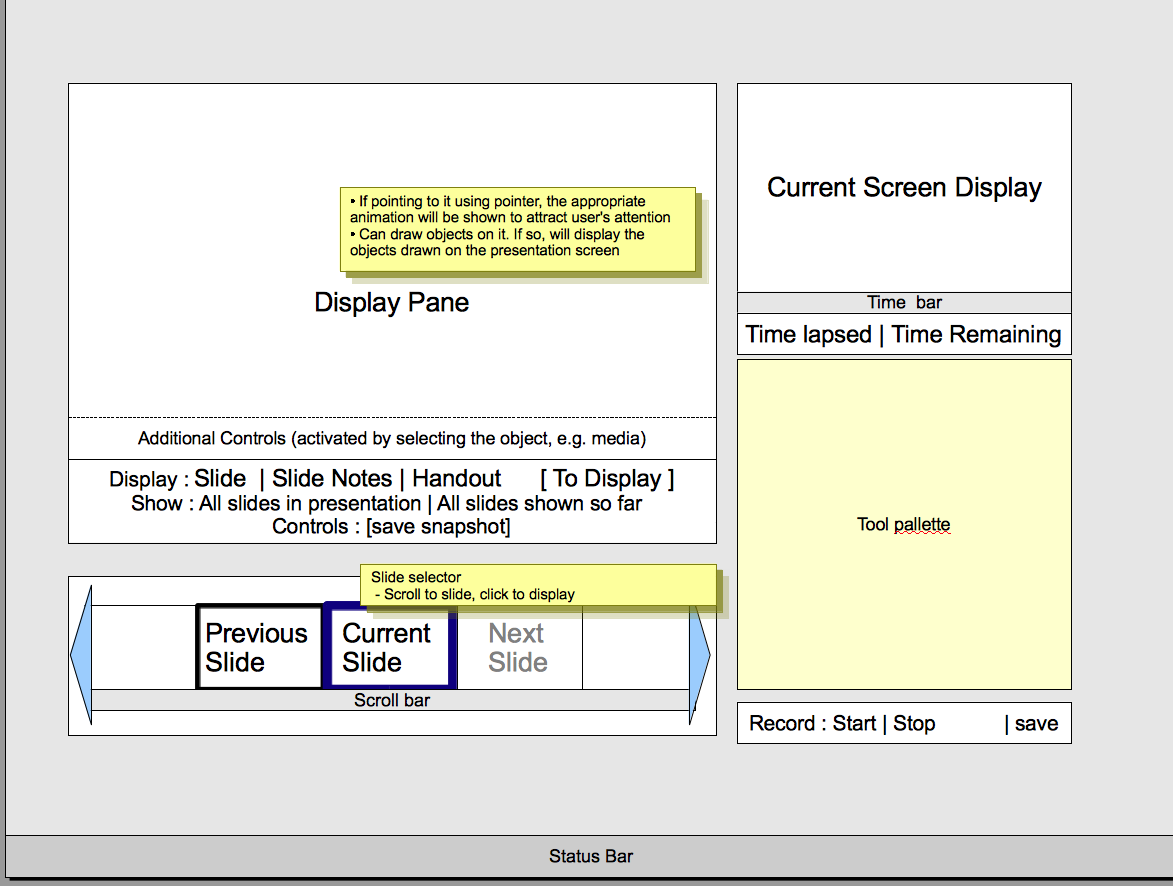
Presentation Control Panel
In presentation mode, it is not unusual to find that there are two screens available. The aim here is to use one of the screen as the Presentation Control Panel.
This control panel help the presenter manages the presentation. It display information the users need, helps presenter to move the presentation forward, provide presenter with tools. e.g. "laser pointer" he can use for the presentation, and let him capture moments in the presentation/take notes and even record the presentation.
Some suggested component
- Tool Pallettes (bottom right)
- It will contain the tools can use in the presentation, such as "laser pointer", writing text.
- Slide selector (bottom left)
- The slide selection allows presenter to select the next slide to display: Presenter can skip/add slides in a way that is transparent to the audience
- Display Pane (top left)
- Presenter can look at the slide, notes or handout. Can send them to the presentation screen if need be.
- The console remembers the slide being shown to audience, and can project a summary to the presentation screen. This is useful because it is not uncommon to find audience asking to flip back to a particular slide, but cannot remember which. This will allow him to tell the presenter which one to open.
- If the presenter actually drawn object on the display, it is reflected on the projected screen. He can choose to save it as a "snapshot"
- If there are objects that have additional controls, e.g. Movie, the controls will be shown to the presenter if he select the object from the display pane. He can then then use the control to play the movie, without showing the controls to the audience.
This control panel should exploit the fact that not everything the presenters find useful is also useful for the audience. For example, movie control buttons need not be shown to the audience.
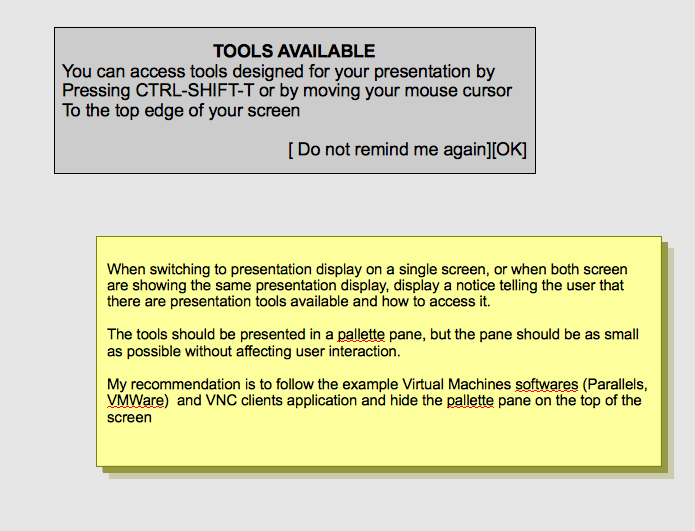
However, not everyone is fortunate enough to have two screens, or don't like the dual screen method. In this case, at the start of the presentation, the following screen will be shown to remind the presenters that the tools are available.
Master/Template creation
The aim is to make creating master slides/presentation template so easy that the user actually wants to design the master slides from scratch rather than using existing templates.
Users do not normally exclusively edit a slide or modifying the master. Frequently. they need a combination of both. We should explore the possibility of switching temporarily to master/slide editing seamlessly.
Since all items on a presentation is an object, the question to ask is can we come up with a paradigm that allows us to switch objects from Master to Slide quickly and seamlessly?
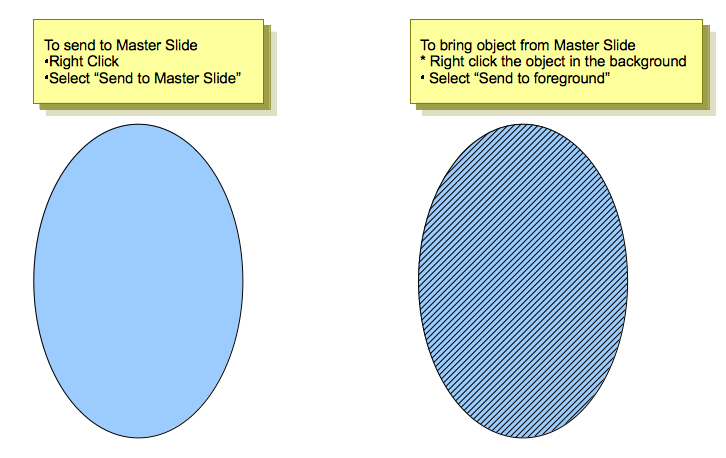
In Slide Editing
This can be performed by selecting the object and send it to and from the master.
- Add to slide master : For every object on the slide, its right-click menu, will have a entry called "add to slide master". Clicking this will put the object into the slide master. This change will be propagated to all existing slides and new slides.
- Removing objects : If you right-click (see note) an object which is on the master, you will get the following option
- Remove from slide master : Remove the object from the slide master. The changes affect the master, i.e., it will be propagated to all existing slides and new slides.
- Remove from slide : Remove the object from this slide only.
(Note that objects in the master are still NOT selectable, simply right-click-able.)
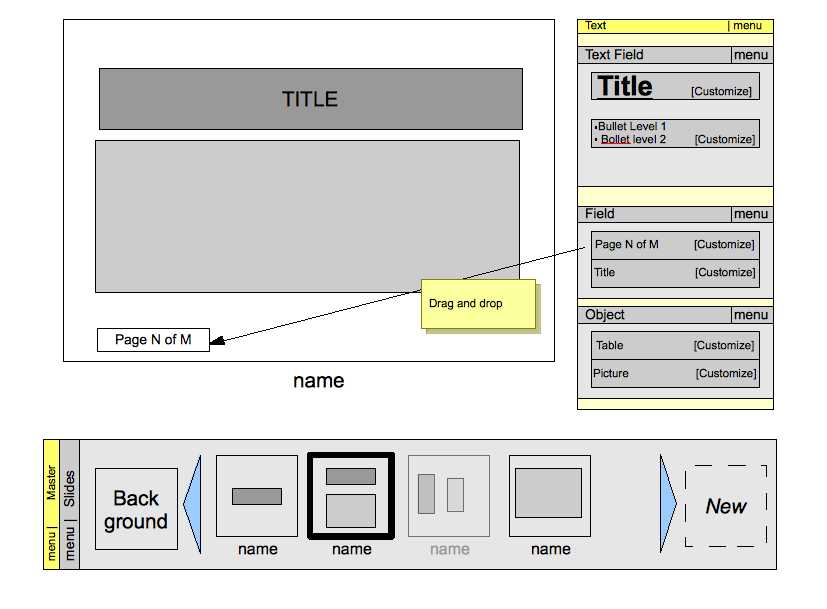
In Master Editing
You get into the Master Editing when you toggle the "master" button on the slide edit area.
In this mode, no actual slide content is shown.
The partial mockup is shown below
- Palletes : There will be pallettes designed specifically for Master editing. The mockup above shown the most important pallette, i.e., one that allows the user to click and drag placeholder object (top) and other fields (middle) and object (bottom) onto the slide. It behaves like the "Text Pallette" discussed earlier
- Master Slide Pallette (bottom)
- Clicking on "Background" slide will allow user to edit the background, including positioning a frame to mark the "printable area" which the designer advise the user to keep their stuff in. Everything on this slide will be display on ALL slides.
- Clicking on new create a new slide master.
- For other slide masters, grey out slides means hidden slides master. The slides can be hidden because the designer do not want user to use it. In addition, if the user choose tocreate a new master template by choosing File->New...->Presetation Template, Impress can populate it will grey out/hidden slides to advise/reminds user popular slide masters he should consider providing.
Of course masters are available for Slide, Notes and Handouts.
In the future
May be the "Background" slide can have layers. Layers can then be enable/disabled in individual slide master.
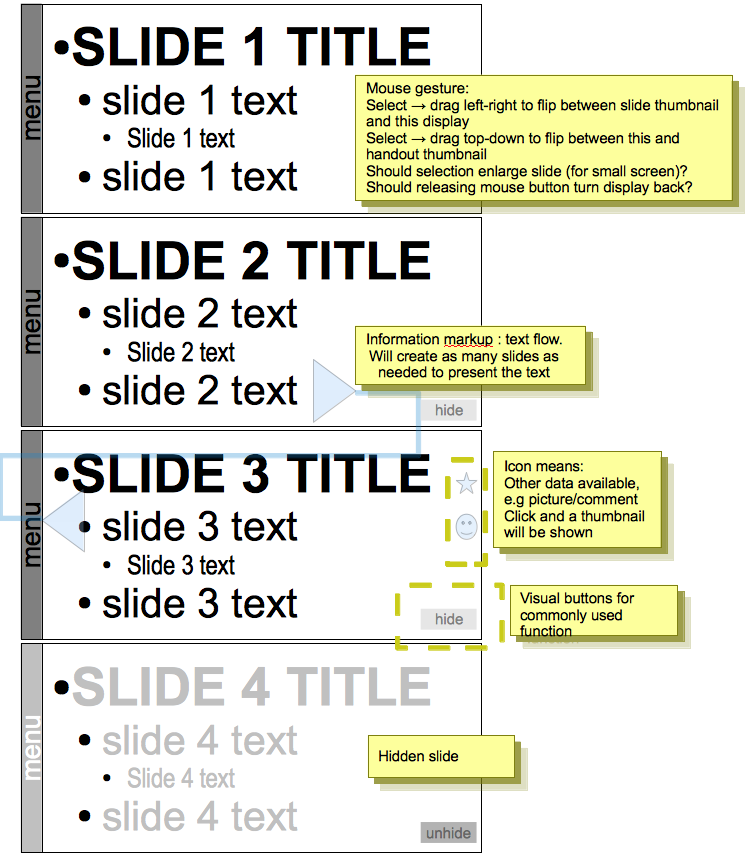
Outline View
The outline view should look something like below:
Let's face it, in outline view we still need to emphasize which text belong to which slide.
In outline view, you do not want to be distracted by fancy graphics you use on your slides.
The outline view provides an outline of the presentation. the purpose is to show the user how the presentation actually flows from one slide to another, and to allow user to quickly manipulate the flow of the presentation. it should present an overview of the document and allows the user to manipulate this overview, such as controlling the text overflow from one slide to another.
Other use of Impress
Impress is frequently used to design posters, especially for academic conference. The difference between a presentation and posters are simply the size (and orientation).
Impress can be use to design brochures, all is needed is the appropriate master, or, if Impress implements it correctly, they might prefers to create it from scratch rather than using any master.
My view on the future of Office Application and how OOo UI can help
We are seeing a convergence between what has been traditional viewed as separate pieces of Office Application: Write/Impress/Draw/Spreadsheet/Database. For example, one can now put spreadsheet-like formulas inside table in Write. It is also unusual to have large textboxes in Spreadsheet that explains the data. Also, if I can enter data to create charts in text document, why couldn't I enter the data in a mini-spreadsheet instead? And why must the data for the table be hidden, why cann't it be placed in an "non-printable area" of the text document where I can easily see it.
Ideally, the UI for OOo should not force the user to choose between text (or presentation), spreadsheet, draw, database. We should start with a blank canvas. The overall document represents a project. In the project, you have one big canvas. That represents of your table. If you want text-like functionality, insert a section that behave like Write. All tables are spreadsheets. All drawing objects' functions are provided by Draw. You add your database, its supporting interface, such as forms to enter data, in it as well. The canvas has printable/non-printable area. Some items, which are not for printing, such as the database, can be placed in a "non-printable area".
Additional Material and Mockups
Please share everything you might think is important to better understand your proposal. Perhaps you also have other ideas which are not directly related to “Accessing Functionality”? You might add further documents, Internet links, or additional mockups - e.g. showing a workflow or different states of the software.
The Outline view shows only text. However, it should still keep it very clear visually which slide the text belong to.
It is designed to show how the presentation is organized, so it should contains visual markup, e.g. text flow in "Slide continuation".
All slides, including hidden slides, will be shown. User can hide/unhide slides.
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Cinly Ooi | ooi |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)