OpenOffice.org Dashboard Concept
The Welcome Screen/Start Center introduced in OOo 3.0 can be extended to provide additional important user functionality. At the same time, it should be designed and architected in a modular way that will make OOo feel much more "web2.0" and modern to our users. I propose renaming it the "OpenOffice.org Dashboard" to indicate how much it has been expanded.
The Dashboard not only unifies the various component apps of OOo, but it also can unify our traditional desktop application with our thriving online community. This is a unique opportunity we should take full advantage of!
Contents
Web Integration
Strategically, we should seek to better integrate the desktop OpenOffice.org with the web, both in its user experience design but in particular, with the web-based resources provided by the project itself. To many application developers, web-desktop integration has been a holy grail, and for good reason. The more active our users become with our web community, the more likely they are to stick with using OpenOffice for the longterm, and promote it to their networks of friends as well.
We can tap into the excitement of the social web and make OOo more than "just an office suite," which most people think is a boring piece of utilitarian software. Capturing the web excitement will also bring us greater loyalty from folks like Firefox users, many of whom still use MSO instead of OOo, since we have not captured their attention with our (excellent) featureset or built enough buzz among the digerati.
The Dashboard can be implemented as an HTML and Javascript-based live connection to web services and communities, while also providing an easy entry point for developers to get involved with OOo by building new widgets that users can install to customize their own dashboards. (Developers create these widgets with HTML and Javascript, which expands the potential developer audience as well.)
The goal is to provide an attractive interface that differentiates us from our competitors, and leverages the nature of OOo as a single program, rather than a collection of separate applications. Also, due to its design as HTML and Javascript, it's very easy to change the look and feel of the Dashboard very quickly.
Influences
Recent great applications that should influence the Dashboard concept include very high profile apps like Google Chrome, as well as some of the fastest-growing apps in recent memory, including Firefox and iTunes (specifically, the Music Store). Software users clearly enjoy these programs, as evidenced by their download numbers, so we should look to what OOo can learn from them in terms of design cues and the problems they solve for users.
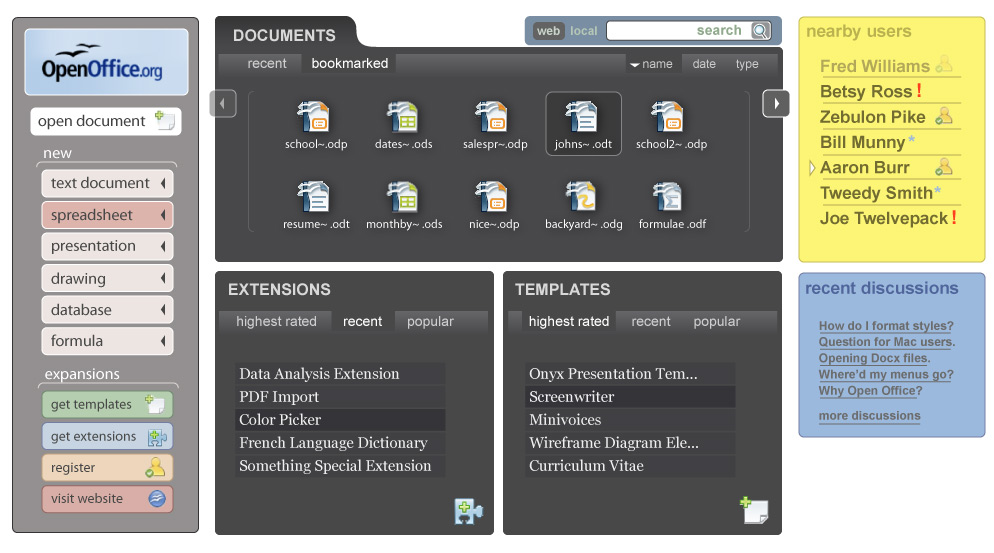
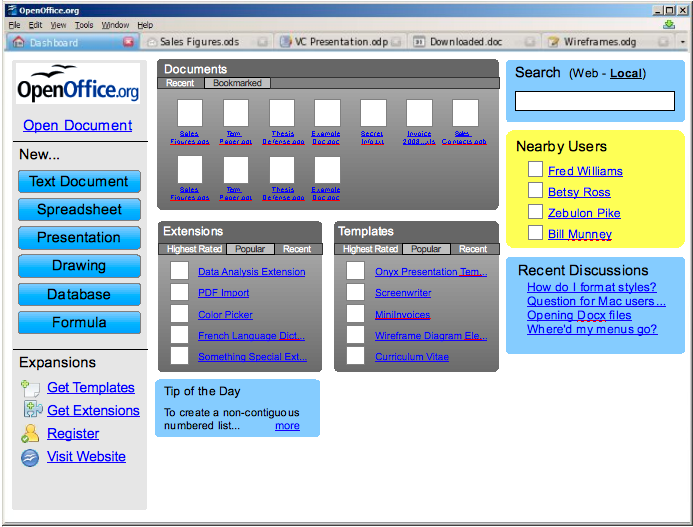
Mockup Notes
I have developed the mockup shown below with the following design goals in mind:
- Implement certain UI widgets and behaviors to help it feel more like a web browser, which everyone is comfortable with. This will simplify the learning curve and familiarity of new users who may already be comfortable with Firefox.
- Local and web search provided through Google's AdSense for search program. This will provide an income stream, such as the one that supports Firefox development.
- Tabs are not required for this Dashboard, but the Dashboard should be persistent so that a user can return to it easily anytime while working in OOo. If we don't implement tabs, we could put a button in a toolbar, and a link under the Tools menu to open the Dashboard. (But, we should strongly consider tabs anyway. They receive positive reviews from users in web browsers and in Lotus Symphony.)
- It would be fine to launch the Dashboard as an OOo Extension without building tabs into OOo. Then we'd need a link in a toolbar and from a menu for persistent Dashboard access. (But the Extension API may not support it.)
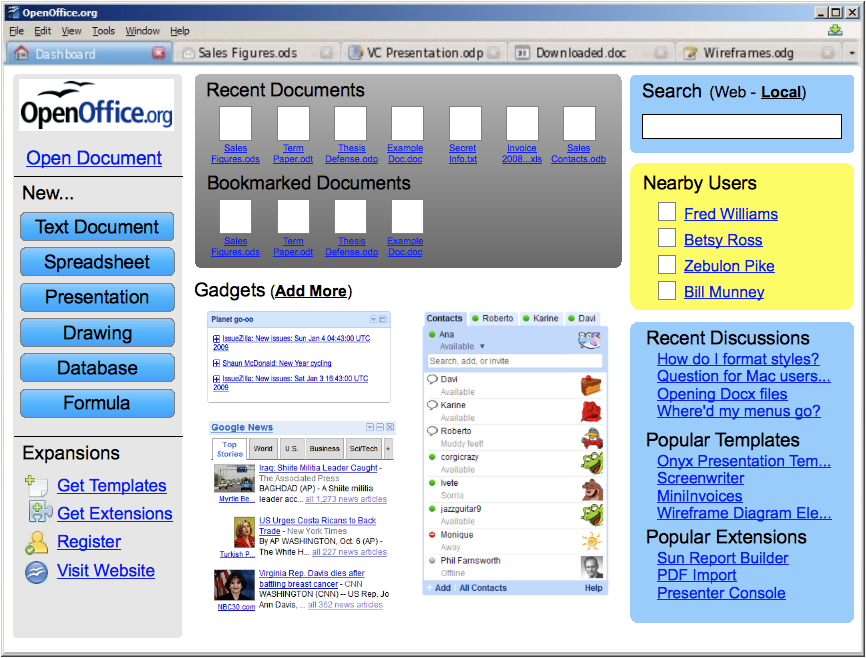
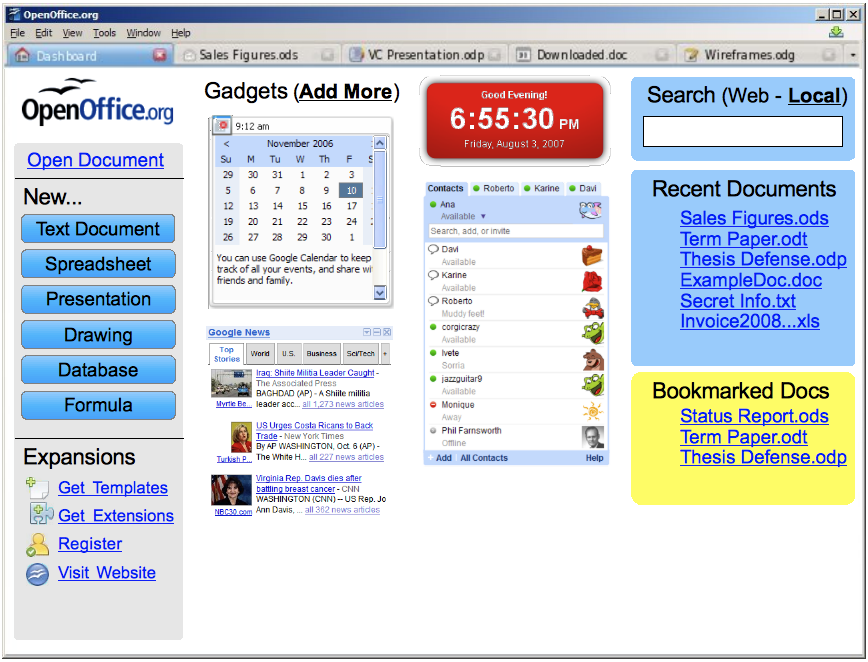
- (Eliminated for now: The central area of the page lets users add their own Google Gadgets, as Spicebird (http://www.spicebird.com/content/google-applets-spicebird) has pioneered. We should preload several good ones, such as Google Chat, a calendar and a news feed or two (including one pointing to our major news announcements).)
- It should be possible to write OOo extensions that place new widgets in the central area. If the development process is made easy enough, it could increase the number of people writing OOo Extensions. Installation from a user perspective should be as simple as possible, to encourage users to add new widgets. Follow the simple installation process of Apple's Mac OS X Dashboard or Google Gadgets in iGoogle.
- Inspired by Google Chrome and Spicebird, KDE's social desktop ideas, and the iTunes Music Store page layout.
Thanks to Justin M. for his design work in creating the following design comp based on the wireframes.
He also built an HTML demo version showing some of the functional behavior envisioned.