Difference between revisions of "IT/Documentation/OOo3 User Guides/Getting Started/Saving Impress presentations as web pages"
| Line 44: | Line 44: | ||
[[Image:Web_HTML_ti_pu_it.png|thumb|none|500px]] | [[Image:Web_HTML_ti_pu_it.png|thumb|none|500px]] | ||
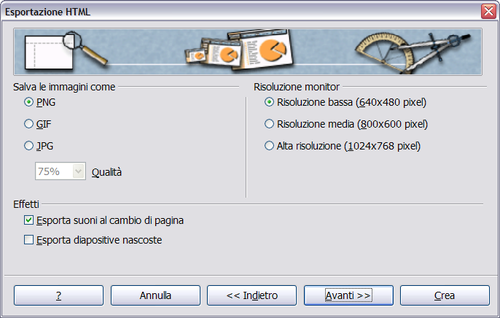
| − | + | Decidete come salvare le immagini (in formato PNG, GIF o JPG) e quale risoluzione usare. | |
Quando scegliete una risoluzione, tenete conto della risoluzione maggiormente utilizzata da coloro che vedranno le diapositive. Se utilizzerete una risoluzione troppo alta, chi utilizzerà un monitor con una risoluzione media dovrà far scorrere l'immagine lateralmente per poterla visualizzare completamente; probabilmente questa non sarà la scelta migliore. | Quando scegliete una risoluzione, tenete conto della risoluzione maggiormente utilizzata da coloro che vedranno le diapositive. Se utilizzerete una risoluzione troppo alta, chi utilizzerà un monitor con una risoluzione media dovrà far scorrere l'immagine lateralmente per poterla visualizzare completamente; probabilmente questa non sarà la scelta migliore. | ||
| − | + | [[Image:Web_HTML_sa_im_it.png|thumb|none|500px]] | |
| + | Se avete scelto ''Crea pagina sommario'' come indicato precedentemente, dovrete fornire le informazioni necessarie nella pagina seguente. Il titolo contiene il nome dell'autore, l'indirizzo email e la home page, con l'aggiunta di tutte le informazioni che vorrete includere. | ||
| + | Questa pagina della procedura guidata non sarà visualizzata se non è stato scelto ''Crea pagina sommario''. | ||
| + | [[Image:Web_HTML_ti_pa_it.png|thumb|none|500px]] | ||
| + | Scegliete lo stile del pulsante di navigazione da usare per spostarsi da una pagina all'altra. Se non ne scegliete nessuno, OOo creerà un navigatore di testo. | ||
| + | [[Image:Web_sti_pu_it.png|thumb|none|500px]] | ||
| + | # Selezionate lo schema dei colori per le pagine web. Gli schemi disponibili includono lo schema del documento esistente, quello basato sui colori del browser, ed uno interamente definito dall'utente. È possibile salvare un nuovo schema in modo da farlo apparire nella prima pagina della procedura guidata di esportazione HTML. | ||
| + | <center>[[Image:]]</center> | ||
| Line 64: | Line 71: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
# Fate clic su '''Crea''' per generare i file HTML. Se sceglierete un nuovo disegno, si aprirà una piccola finestra di dialogo. Nel caso vogliate riutilizzare lo stesso progetto, potrete assegnargli un nome e salvarlo. In caso contrario fate clic su'''Non salvare'''. | # Fate clic su '''Crea''' per generare i file HTML. Se sceglierete un nuovo disegno, si aprirà una piccola finestra di dialogo. Nel caso vogliate riutilizzare lo stesso progetto, potrete assegnargli un nome e salvarlo. In caso contrario fate clic su'''Non salvare'''. | ||
| Line 97: | Line 95: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
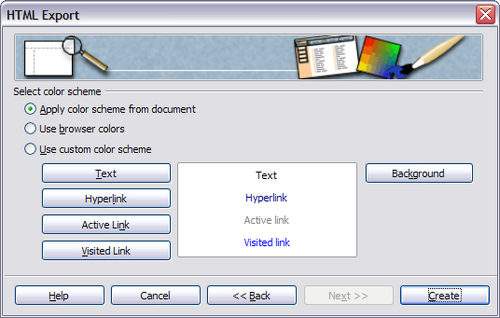
Select the color scheme for the web pages. Available schemes include the document's existing scheme, one based upon browser colors, and a completely user-defined scheme. You can save a new scheme so that it will appear on the first page of the HTML export wizard. | Select the color scheme for the web pages. Available schemes include the document's existing scheme, one based upon browser colors, and a completely user-defined scheme. You can save a new scheme so that it will appear on the first page of the HTML export wizard. | ||
Revision as of 21:50, 18 November 2010
- Inserire collegamenti ipertestuali
- Modificare collegamenti ipertestuali
- Salvare documenti di Writer come pagine web
- Salvare fogli di calcolo di Calc come pagine web
- Salvare presentazioni di Impress come pagine web
- Salvare documenti di Draw come pagine web
Pagina in traduzione - translation in progress
Potete esportare le presentazioni come file di tipo Macromedia Flash : selezionate File > Esporta e scegliete Macromedia Flash come tipo di file. È inoltre possibile convertire le presentazioni in una serie di pagine web come descritto di seguito.
Per iniziare, selezionate File > Esporta e scegliete Documento HTML come tipo di file.
Create una cartella per i file, assegnate un nome al risultante file HTML, e fate clic su Salva. Si aprirà la finestra della procedura guidata di esportazione HTML .
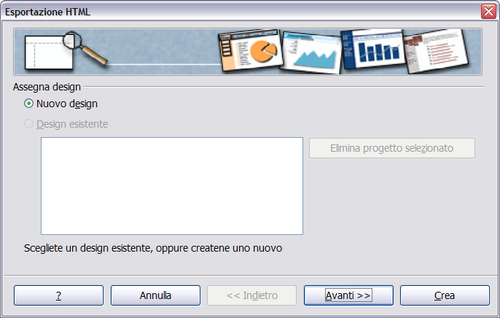
Scegliete il modello per tutte le pagine, da un disegno esistente o creandone uno nuovo. L'opzione Disegno esistente non è disponibile se non è stato salvato un disegno in precedenza.
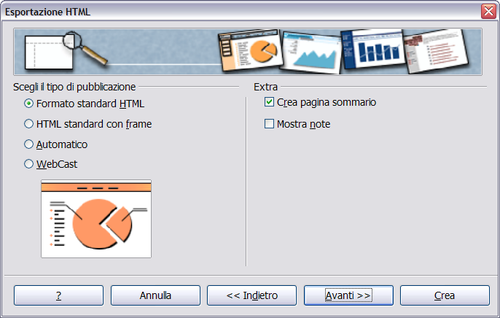
Fate clic su Avanti per selezionare il tipo di pagine web da creare.
- Formato Standard HTML: una pagina per ogni diapositiva, con collegamenti ipertestuali per la navigazione da una diapositiva all'altra.
- HTML Standard con frame: una pagina con una barra per la navigazione sul lato sinistro; utilizza il titolo della diapositiva come collegamenti ipertestuali per la navigazione. Fate clic sui collegamenti ipertestuali per visualizzare le pagine sul lato destro.
- Automatico: ciascuna pagina contiene una diapositiva, ed è impostata con il meta tag Refresh, che fa sì che il browser faccia scorrere automaticamente una pagina dopo l'altra.
- WebCast: genera un'applicazione ASP o Perl per visualizzare le diapositive. Sfortunatamente OOo non dispone ancora del supporto diretto per PHP.
Decidete come salvare le immagini (in formato PNG, GIF o JPG) e quale risoluzione usare.
Quando scegliete una risoluzione, tenete conto della risoluzione maggiormente utilizzata da coloro che vedranno le diapositive. Se utilizzerete una risoluzione troppo alta, chi utilizzerà un monitor con una risoluzione media dovrà far scorrere l'immagine lateralmente per poterla visualizzare completamente; probabilmente questa non sarà la scelta migliore.
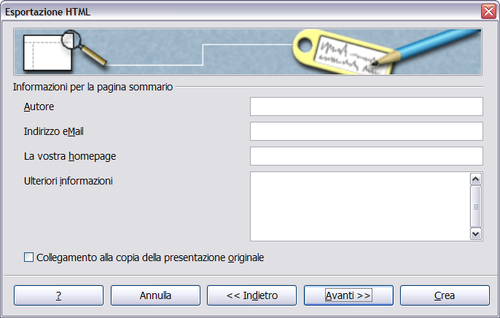
Se avete scelto Crea pagina sommario come indicato precedentemente, dovrete fornire le informazioni necessarie nella pagina seguente. Il titolo contiene il nome dell'autore, l'indirizzo email e la home page, con l'aggiunta di tutte le informazioni che vorrete includere.
Questa pagina della procedura guidata non sarà visualizzata se non è stato scelto Crea pagina sommario.
Scegliete lo stile del pulsante di navigazione da usare per spostarsi da una pagina all'altra. Se non ne scegliete nessuno, OOo creerà un navigatore di testo.
- Selezionate lo schema dei colori per le pagine web. Gli schemi disponibili includono lo schema del documento esistente, quello basato sui colori del browser, ed uno interamente definito dall'utente. È possibile salvare un nuovo schema in modo da farlo apparire nella prima pagina della procedura guidata di esportazione HTML.
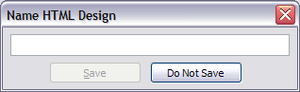
- Fate clic su Crea per generare i file HTML. Se sceglierete un nuovo disegno, si aprirà una piccola finestra di dialogo. Nel caso vogliate riutilizzare lo stesso progetto, potrete assegnargli un nome e salvarlo. In caso contrario fate clic suNon salvare.
Select the color scheme for the web pages. Available schemes include the document's existing scheme, one based upon browser colors, and a completely user-defined scheme. You can save a new scheme so that it will appear on the first page of the HTML export wizard.
Click Create to generate the HTML files. If this is a new design, a small dialog pops up. If you might want to reuse this design, you can give it a name and save it. Otherwise, click Do Not Save.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |