Difference between revisions of "IT/Documentation/OOo3 User Guides/Getting Started/Saving Impress presentations as web pages"
| (2 intermediate revisions by one other user not shown) | |||
| Line 5: | Line 5: | ||
|NextPage=IT/Documentation/OOo3_User_Guides/Getting Started/Saving Draw documents as web pages | |NextPage=IT/Documentation/OOo3_User_Guides/Getting Started/Saving Draw documents as web pages | ||
}}__NOTOC__ | }}__NOTOC__ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Potete esportare le presentazioni come file di tipo Macromedia Flash : selezionate '''File > Esporta''' e scegliete Macromedia Flash come tipo di file. È inoltre possibile convertire le presentazioni in una serie di pagine web come descritto di seguito. | Potete esportare le presentazioni come file di tipo Macromedia Flash : selezionate '''File > Esporta''' e scegliete Macromedia Flash come tipo di file. È inoltre possibile convertire le presentazioni in una serie di pagine web come descritto di seguito. | ||
| − | {{ | + | {{Note|Salvando come pagine web (formato HTML) non vengono mantenuti il funzionamento delle animazioni e gli effetti di transizione delle diapositive.}} |
Per iniziare, selezionate '''File > Esporta''' e scegliete '''Documento HTML''' come tipo di file. | Per iniziare, selezionate '''File > Esporta''' e scegliete '''Documento HTML''' come tipo di file. | ||
| Line 29: | Line 13: | ||
Create una cartella per i file, assegnate un nome al risultante file HTML, e fate clic su '''Salva'''. Si aprirà la finestra della procedura guidata di esportazione HTML . | Create una cartella per i file, assegnate un nome al risultante file HTML, e fate clic su '''Salva'''. Si aprirà la finestra della procedura guidata di esportazione HTML . | ||
| − | {{ | + | {{Note|In base alle dimensioni della vostra presentazione e del numero di immagini che contiene, la funzione di esportazione in formato HTML crea diversi file in formato HTML, JPG, e GIF. Se salverete direttamente sul vostro desktop anzichè in una cartella specifica, tutti i file HTML e quelli in formato grafico saranno posizionati sul vostro desktop. Si raccomanda pertanto di creare una cartella all'interno della quale salvare tutti i file.}} |
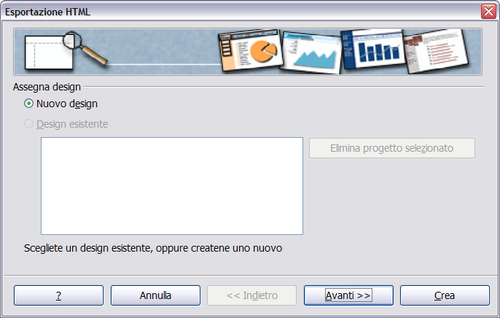
Scegliete il modello per tutte le pagine, da un disegno esistente o creandone uno nuovo. L'opzione ''Disegno esistente'' non è disponibile se non è stato salvato un disegno in precedenza. | Scegliete il modello per tutte le pagine, da un disegno esistente o creandone uno nuovo. L'opzione ''Disegno esistente'' non è disponibile se non è stato salvato un disegno in precedenza. | ||
| Line 58: | Line 42: | ||
Scegliete lo stile del pulsante di navigazione da usare per spostarsi da una pagina all'altra. Se non ne scegliete nessuno, OOo creerà un navigatore di testo. | Scegliete lo stile del pulsante di navigazione da usare per spostarsi da una pagina all'altra. Se non ne scegliete nessuno, OOo creerà un navigatore di testo. | ||
| − | [[Image: | + | [[Image:Web_HTML_sti_pu_it.png|thumb|none|500px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Selezionate lo schema dei colori per le pagine web. Gli schemi disponibili includono lo schema del documento esistente, quello basato sui colori del browser, ed uno interamente definito dall'utente. È possibile salvare un nuovo schema in modo da farlo apparire nella prima pagina della procedura guidata di esportazione HTML. | |
| − | [[Image: | + | [[Image:Web_HTML_sc_co_it.png|thumb|none|500px]] |
| − | + | Fate clic su '''Crea''' per generare i file HTML. Se sceglierete un nuovo disegno, si aprirà una piccola finestra di dialogo. Nel caso vogliate riutilizzare lo stesso progetto, potrete assegnargli un nome e salvarlo. In caso contrario fate clic su '''Non salvare'''. | |
| − | [[Image: | + | [[Image:Web_HTML_no_pr_it.png|thumb|none|300px]] |
{{Manual}} | {{Manual}} | ||
[[Category:Getting Started (Documentation)]] | [[Category:Getting Started (Documentation)]] | ||
Latest revision as of 12:36, 7 July 2018
- Inserire collegamenti ipertestuali
- Modificare collegamenti ipertestuali
- Salvare documenti di Writer come pagine web
- Salvare fogli di calcolo di Calc come pagine web
- Salvare presentazioni di Impress come pagine web
- Salvare documenti di Draw come pagine web
Potete esportare le presentazioni come file di tipo Macromedia Flash : selezionate File > Esporta e scegliete Macromedia Flash come tipo di file. È inoltre possibile convertire le presentazioni in una serie di pagine web come descritto di seguito.
| Salvando come pagine web (formato HTML) non vengono mantenuti il funzionamento delle animazioni e gli effetti di transizione delle diapositive. |
Per iniziare, selezionate File > Esporta e scegliete Documento HTML come tipo di file.
Create una cartella per i file, assegnate un nome al risultante file HTML, e fate clic su Salva. Si aprirà la finestra della procedura guidata di esportazione HTML .
Scegliete il modello per tutte le pagine, da un disegno esistente o creandone uno nuovo. L'opzione Disegno esistente non è disponibile se non è stato salvato un disegno in precedenza.
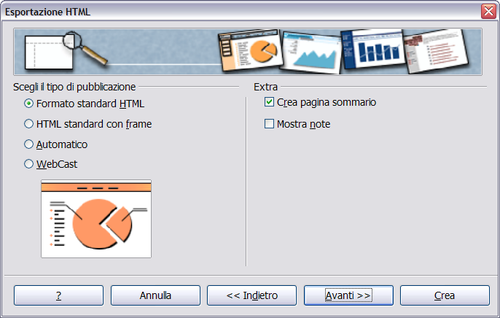
Fate clic su Avanti per selezionare il tipo di pagine web da creare.
- Formato Standard HTML: una pagina per ogni diapositiva, con collegamenti ipertestuali per la navigazione da una diapositiva all'altra.
- HTML Standard con frame: una pagina con una barra per la navigazione sul lato sinistro; utilizza il titolo della diapositiva come collegamenti ipertestuali per la navigazione. Fate clic sui collegamenti ipertestuali per visualizzare le pagine sul lato destro.
- Automatico: ciascuna pagina contiene una diapositiva, ed è impostata con il meta tag Refresh, che fa sì che il browser faccia scorrere automaticamente una pagina dopo l'altra.
- WebCast: genera un'applicazione ASP o Perl per visualizzare le diapositive. Sfortunatamente OOo non dispone ancora del supporto diretto per PHP.
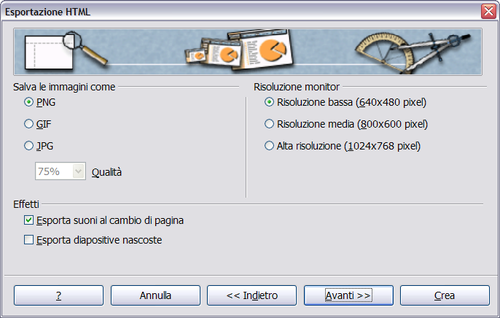
Decidete come salvare le immagini (in formato PNG, GIF o JPG) e quale risoluzione usare.
Quando scegliete una risoluzione, tenete conto della risoluzione maggiormente utilizzata da coloro che vedranno le diapositive. Se utilizzerete una risoluzione troppo alta, chi utilizzerà un monitor con una risoluzione media dovrà far scorrere l'immagine lateralmente per poterla visualizzare completamente; probabilmente questa non sarà la scelta migliore.
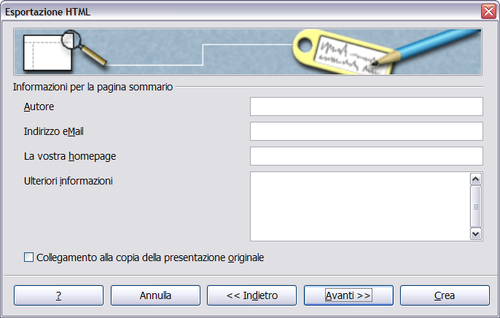
Se avete scelto Crea pagina sommario come indicato precedentemente, dovrete fornire le informazioni necessarie nella pagina seguente. Il titolo contiene il nome dell'autore, l'indirizzo email e la home page, con l'aggiunta di tutte le informazioni che vorrete includere.
Questa pagina della procedura guidata non sarà visualizzata se non è stato scelto Crea pagina sommario.
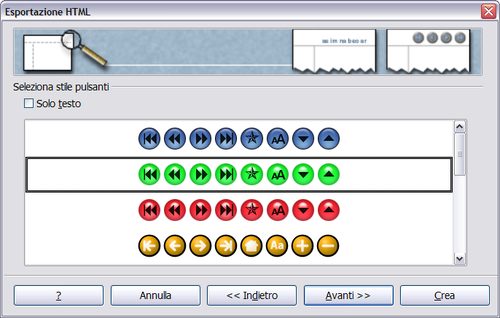
Scegliete lo stile del pulsante di navigazione da usare per spostarsi da una pagina all'altra. Se non ne scegliete nessuno, OOo creerà un navigatore di testo.
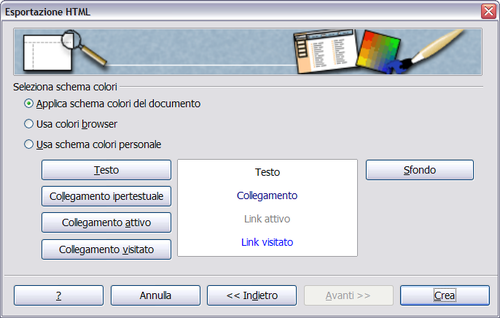
Selezionate lo schema dei colori per le pagine web. Gli schemi disponibili includono lo schema del documento esistente, quello basato sui colori del browser, ed uno interamente definito dall'utente. È possibile salvare un nuovo schema in modo da farlo apparire nella prima pagina della procedura guidata di esportazione HTML.
Fate clic su Crea per generare i file HTML. Se sceglierete un nuovo disegno, si aprirà una piccola finestra di dialogo. Nel caso vogliate riutilizzare lo stesso progetto, potrete assegnargli un nome e salvarlo. In caso contrario fate clic su Non salvare.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |