Difference between revisions of "ES/Manuales/GuiaAOO/TemasAvanzados/CreacionPaginasWeb/GuardarDocumentosWriterComoPaginasWeb"
(Created page with "{{DISPLAYTITLE:Guardar documentos Writer como páginas web}} Las funcionalidades del HTML de Writer incluyen guardar documentos existentes en formato HTML, crear nuevos docume...") |
(→Crear páginas web usando un asistente) |
||
| Line 33: | Line 33: | ||
El asistente para web de OOo le permite crear varios tipos de páginas webs estándares. Para usarlo: | El asistente para web de OOo le permite crear varios tipos de páginas webs estándares. Para usarlo: | ||
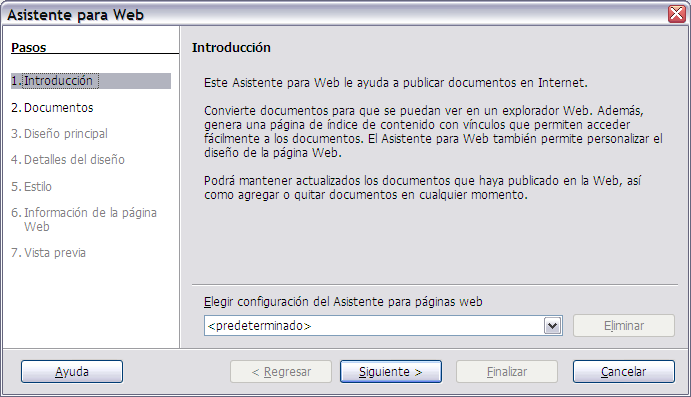
:1.- Seleccione '''Archivo'''> '''Asistentes '''> '''Página web'''. En la primera página del Asistente, seleccione la configuración y después haga clic en '''Siguiente'''. Si ésta es su primera página web, la única opción de configuración es ''predeterminado''. | :1.- Seleccione '''Archivo'''> '''Asistentes '''> '''Página web'''. En la primera página del Asistente, seleccione la configuración y después haga clic en '''Siguiente'''. Si ésta es su primera página web, la única opción de configuración es ''predeterminado''. | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:ES_CreacionPaginasWeb_017.png|center]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
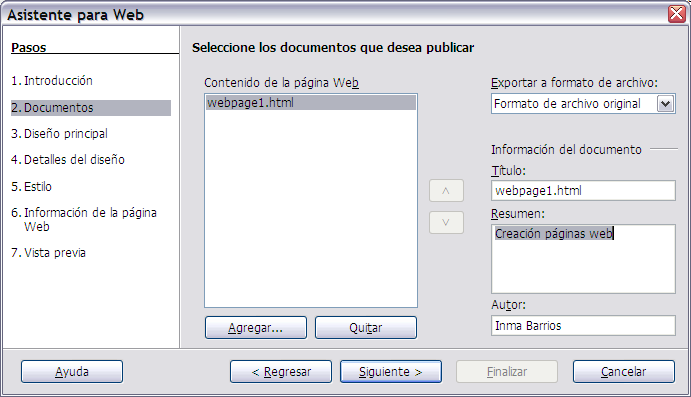
:2.- Seleccione o busque el documento al que desea darle formato. Escoja el ''Título'', ''Resumen'' e ''Información del autor'' de entre las propiedades del documento. Si es necesario, edítelo. Haga clic en '''Siguiente'''. | :2.- Seleccione o busque el documento al que desea darle formato. Escoja el ''Título'', ''Resumen'' e ''Información del autor'' de entre las propiedades del documento. Si es necesario, edítelo. Haga clic en '''Siguiente'''. | ||
| Line 42: | Line 50: | ||
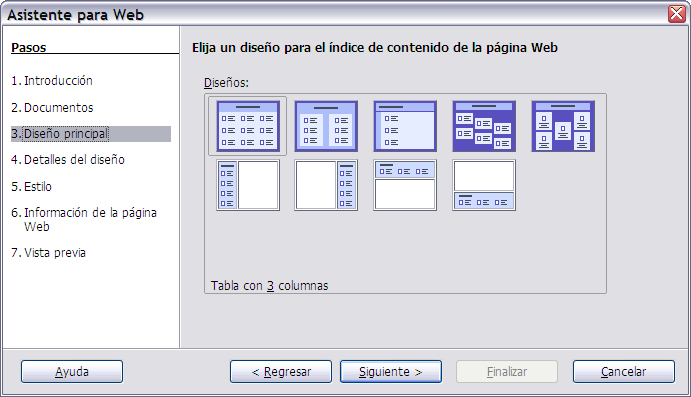
:3.- Seleccione un diseño para el sitio web haciendo clic sobre los cuadros de diseño. '''Haga clic en Siguiente'''. | :3.- Seleccione un diseño para el sitio web haciendo clic sobre los cuadros de diseño. '''Haga clic en Siguiente'''. | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:ES_CreacionPaginasWeb_013.png|center]] | ||
| + | |||
| + | |||
| + | |||
:4.- Seleccione la información que se va a listar y la resolución de pantalla. Haga clic en '''Siguiente'''. | :4.- Seleccione la información que se va a listar y la resolución de pantalla. Haga clic en '''Siguiente'''. | ||
| Line 61: | Line 76: | ||
:6.- Introduzca información general como el Título y los Metadatos HTML. Haga clic en '''Siguiente'''. | :6.- Introduzca información general como el Título y los Metadatos HTML. Haga clic en '''Siguiente'''. | ||
| + | |||
[[Image:ES_CreacionPaginasWeb_010.png|center]] | [[Image:ES_CreacionPaginasWeb_010.png|center]] | ||
| + | |||
Revision as of 20:01, 1 May 2013
Las funcionalidades del HTML de Writer incluyen guardar documentos existentes en formato HTML, crear nuevos documentos como HTML (no descrito aquí) y crear diversos tipos de páginas web con la ayuda de un asistente.
La forma más fácil de crear documentos HTML es empezar con un documento Writer existente. Puede hacerse una idea de qué aspecto tendrá como página web usando Ver > Diseño para Internet. Sin embargo, la vista de diseño web no le mostrará qué características se guardarán correctamente o no en HTML. En la introducción a este capítulo se describen algunos aspectos a tener en cuenta.
Guardar un documento como una única página web
Para guardar un documento como una única página web (en formato HTML), seleccione Guardar como en el menú Archivo y especifique Documento HTML como tipo de archivo.
Guardar un documento como una serie de páginas web
Writer puede guardar documentos extensos como una serie de páginas web (archivos HTML) e incluir una página en la que aparezca una tabla de contenidos. Para hacerlo:
- 1.- Decida qué encabezados del documento marcan el comienzo de una nueva página y asegúrese de que todos ellos tienen el mismo estilo (por ejemplo, Encabezado 1).
- 2.- Seleccione Archivo > Enviar y haga clic en Crear documento HTML.
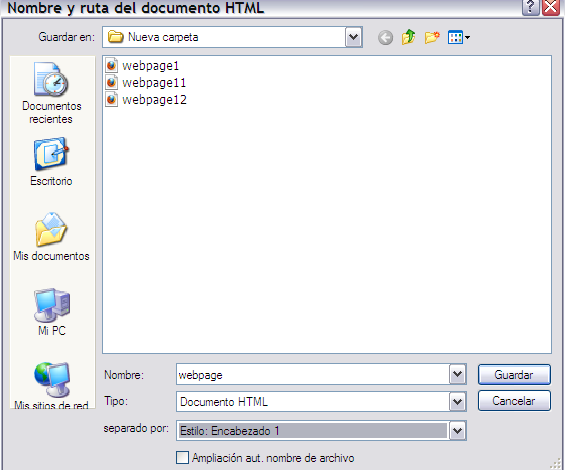
- 3.- En el cuadro de diálogo (), introduzca el nombre del archivo donde desea guardar las páginas. Asimismo, especifique qué estilo se aplica a la nueva página (de acuerdo a lo que haya decidido en el paso 1).
- 4.- Haga clic en Guardar para crear el documento HTML multipágina. (Para quienes estén interesados, los archivos HTML resultantes se ajustan al HTML 4 Transitional).
Crear páginas web usando un asistente
El asistente para web de OOo le permite crear varios tipos de páginas webs estándares. Para usarlo:
- 1.- Seleccione Archivo> Asistentes > Página web. En la primera página del Asistente, seleccione la configuración y después haga clic en Siguiente. Si ésta es su primera página web, la única opción de configuración es predeterminado.
- 2.- Seleccione o busque el documento al que desea darle formato. Escoja el Título, Resumen e Información del autor de entre las propiedades del documento. Si es necesario, edítelo. Haga clic en Siguiente.
- 3.- Seleccione un diseño para el sitio web haciendo clic sobre los cuadros de diseño. Haga clic en Siguiente.
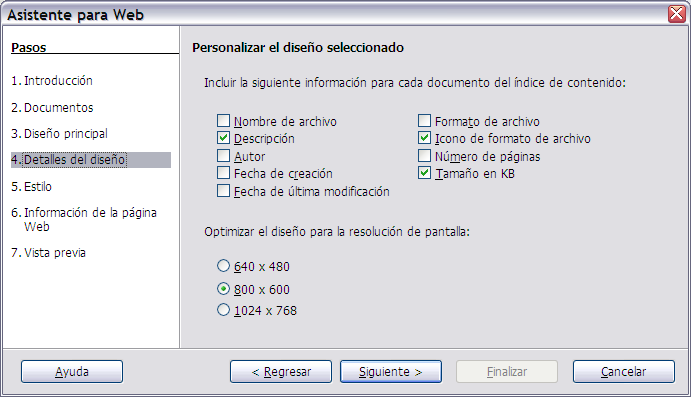
- 4.- Seleccione la información que se va a listar y la resolución de pantalla. Haga clic en Siguiente.
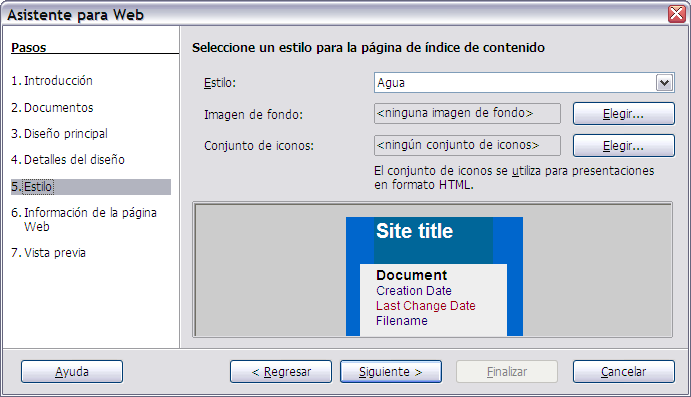
- 5.- Seleccione un estilo para la página. Use la lista desplegable para elegir diferentes estilos y combinaciones cromáticas. Puede buscar una imagen de fondo y un conjunto de iconos en la Galería. Haga clic en Siguiente.
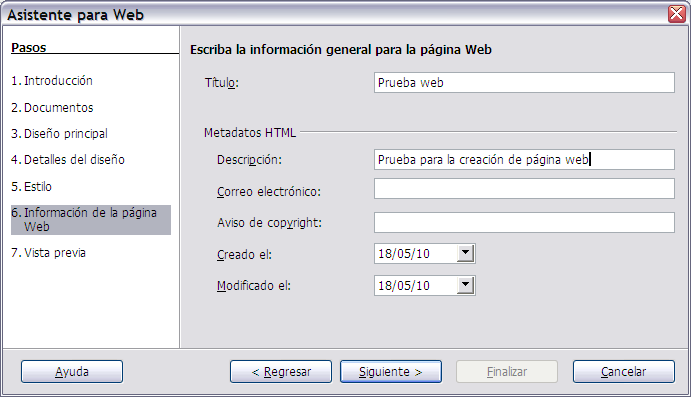
- 6.- Introduzca información general como el Título y los Metadatos HTML. Haga clic en Siguiente.
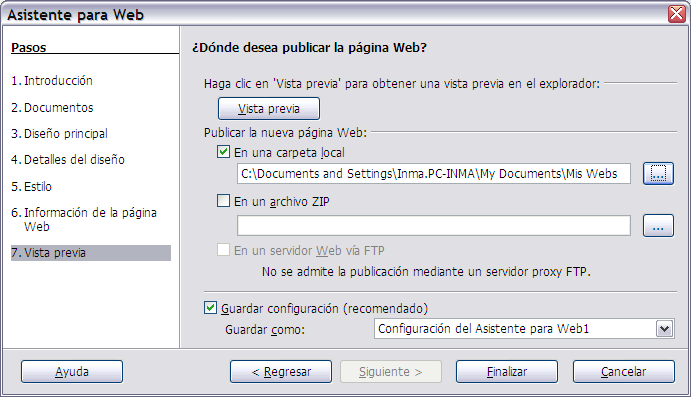
- 7.- Seleccione dónde guardar el archivo y obtenga una vista previa de la página si lo desea. Haga clic en Finalizar.
Para editar o ver el código HTML subyacente, abra el documento, haga clic en Ver > Código fuente HTML o haga clic sobre el icono ![]() Código fuente HTML en la barra de herramientas Principal.
Código fuente HTML en la barra de herramientas Principal.