Difference between revisions of "Documentation/OOoAuthors User Manual/Getting Started/Using Fontwork"
(→The Fontwork toolbars) |
(→The Fontwork toolbars) |
||
| Line 20: | Line 20: | ||
* Go to '''View > Toolbars > Fontwork'''. | * Go to '''View > Toolbars > Fontwork'''. | ||
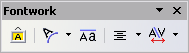
| − | [[Image:FontworkToolbar.png|Figure 1]]<br>Figure 1: The floating Fontwork toolbar. | + | : [[Image:FontworkToolbar.png|Figure 1]]<br>Figure 1: The floating Fontwork toolbar. |
* If you click on an existing Fontwork object, the Formatting toolbar changes to display the Fontwork options as in Figure 2. The contents of this toolbar vary depending on the OOo component. | * If you click on an existing Fontwork object, the Formatting toolbar changes to display the Fontwork options as in Figure 2. The contents of this toolbar vary depending on the OOo component. | ||
Revision as of 03:48, 24 June 2007
Template:NeedsWork This page was created by converting ODT to Mediawiki using Writer2MediaWiki.
This is Chapter 15 of Getting Started with OpenOffice.org 2.x (Third edition), produced by the OOoAuthors group. A PDF of this chapter is available from the OOoAuthors Guides page at OpenOffice.org.
<< User Manuals page
<< Getting Started Table of Contents
<< Chapter 14 Working with the Gallery |
Chapter 16 Creating Web Pages >>
Contents
What is Fontwork?
With Fontwork you can create graphical text art objects for making your work more attractive. There are many different settings for text art objects (line, area, position, size, and more), so you have a large choice. You will surely find one that fits your document.
Fontwork is available with each component of OpenOffice.org (OOo), but you will notice small differences in the way that each component displays it.
The Fontwork toolbars
You can use two different toolbars for creating and editing a Fontwork object.
- Go to View > Toolbars > Fontwork.
- If you click on an existing Fontwork object, the Formatting toolbar changes to display the Fontwork options as in Figure 2. The contents of this toolbar vary depending on the OOo component.
Figure 2
Figure 2: (Bottom row) The Formatting toolbar in Writer when a Fontwork object is selected.
Creating a Fontwork object
- On the Drawing or Fontwork toolbar, click the Fontwork Gallery icon: inline:Graphic6.png . If the Drawing toolbar is not visible, go to View > Toolbars > Drawing to display it.
- In the Fontwork Gallery dialog (Figure 3), select a Fontwork style, then click OK. The Fontwork object will appear in your document. Notice the blue squares around the edge (indicating that the object is selected) and the yellow dot; these are discussed in Moving and resizing Fontwork objects.
- Double-click the object to edit the Fontwork text Type your own text in place of the black Fontwork text that appears over the object (Figure 4).
- Click anywhere in a free space or press Esc to apply your changes.
- inline:Frame1.png
- inline:Frame8.png
Editing a Fontwork object
Now that the Fontwork object is created, you can edit some of its attributes. To do this, you can use the Fontwork toolbar, the Formatting toolbar, or menu options as described in this section.
Using the Fontwork toolbar
Make sure that the Fontwork toolbar, shown in Figure 1, is visible. If you do not see it, go to View > Toolbars > Fontwork.
Click on the different icons to edit Fontwork objects:
inline:graphics52.png:::Fontwork Shape: Edits the shape of the selected object. You can choose from a palette of shapes, as shown in Figure 5.
- inline:Frame7.png
inline:graphics54.pngFontwork Same Letter Heights: Changes the height of characters in the object. Toggles between normal height (some characters taller than others, for example capital letters, d, h, l and others) and all letters the same height. See Figure 6.
- inline:Frame6.png
inline:graphics56.pngFontwork Alignment: Changes the alignment of characters. Choices are left align, center, right align, word justify, and stretch justify. The effects of the text alignment can only be seen if the text spans over two or more lines. In the stretch justify mode, all the lines are filled completely.
inline:Frame36.png
inline:graphics58.pngFontwork Character Spacing: Changes the character spacing and kerning in the object. For custom spacing, input a percentage value: 100% is normal spacing; less than 100% is tight spacing; more than 100% is expanded spacing.
- inline:Frame37.png
Using the Formatting toolbar
Now let us go further and customize the Fontwork object with several more attributes.
Click on the Fontwork object. The Formatting toolbar changes to show all the options for editing the object. (For example, the toolbar shown in Figure 9 will appear when you use Fontwork in Writer.)
On the Formatting toolbar you have a large choice of options for customizing your object. These choices are the same as the ones for other drawing objects. You can read about them in more detail in the Draw Guide.
inline:Frame11.png
Line options
Line icon: Opens a dialog (Figure 10) with three tabs: Line, Line Styles, Arrow Styles.
- Use the Line tab to edit the most common properties of the line around the selected Fontwork object, by choosing from previously-defined attributes including line style, line color, and arrow styles.
- Use the Lines Styles and Arrow Styles tabs to edit the properties of line and arrow styles, and define new styles.
Arrow Style icon: Choose from the different arrow styles.
Line Style box: Choose from the available line styles.
Line Width box: Set the width of the line.
Line Color box: Select the color of the line.
- inline:Frame4.png
Area options
Area icon: Opens a dialog (Figure 11) with seven tabs: Area, Shadow, Transparency, Colors, Gradients, Hatching, Bitmaps.
- Area tab: Choose from the predefined list a color, bitmap, gradient or hatching pattern to fill the selected object.
- Shadow tab: Set the shadow properties of the selected object.
- Transparency tab: Set the transparency properties of the selected object.
- Colors tab: Modify the available colors or add new ones to appear on the Area tab.
- Gradients tab: Modify the available gradients or add new ones to appear on the Area tab.
- Hatching tab: Modify the available hatching patterns or add new ones to appear on the Area tab.
- Bitmaps tab: Create simple bitmap patterns and import bitmaps, to make them available on the Area tab.
Area Style / Filling boxes: Select the type of the fill of the selected object. For more detailed settings, use the Area icon.
- inline:Frame5.png
Positioning options
Rotate icon: Rotate the selected object manually using the mouse to drag the object.
To Foreground icon: Moves the selected object in front of the text.
To Background icon: Moves the selected object behind the text.
Alignment icon: Modifies the alignment of the selected objects.
Bring to front icon: Moves the selected object in front of the others.
Send to back icon: Moves the selected object behind the others.
Change Anchor icon: Switch between anchoring options:
- To Page - The object keeps the same position in relation to the page margins. It does not move as you add or delete text.
- To Paragraph - The object is associated with a paragraph and moves with the paragraph. It may be placed in the margin or another location.
- To Character - The object is associated with a character but is not in the text sequence. It moves with the paragraph but may be placed in the margin or another location. This method is similar to anchoring to a paragraph.
- As Character - The object is placed in the document like any character and moves with the paragraph as you add or delete text before the object.
Ungroup icon: Ungroups the selected objects, so you can manage them individually .
Group icon: Groups the selected objects, so you can manage them as a single object.
You can use some the choices on the Format menu to anchor, align, arrange and group selected Fontwork objects, wrap text around them, and flip them horizontally and vertically.
You can also right-click on a Fontwork object and choose many of the same options from the pop-up menu. In addition, the pop-up menu provides quick access to the Line, Area, Text, and Position and Size dialogs. The Line and Area dialogs are described on pages 4 and 5. The Text dialog offers only a few options for Fontwork objects and is not discussed here.
On the Position and Size dialog (Figure 12), you can enter precise values concerning size and position. For more information, see the Draw Guide.
- inline:Frame9.png
Moving and resizing Fontwork objects
When you select a Fontwork object, eight blue squares (known as handles) appear around the edge of the object, as shown in Figure 4. You can drag these handles to resize the object.
A yellow dot also appears on the object. This dot may be along an edge of the object, or it may be somewhere else; see Figure 13 for an example. If you hover the pointer over this yellow dot, the pointer turns into a hand symbol. You can drag the dot in different directions to distort the object.
- inline:Frame10.png
Hovering the pointer over other parts of the object turns the pointer into the usual symbol for dragging the object to another part of the page.
For precise control of the location and size of the object, use the Position and Size dialog (Figure 12).
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |