Conversion
Convert to a contoured image
Select the picture so that you see the green handles. From the context menu or from the Modify menu choose Convert > to Contour. This command creates from the original image a polygon or group of polygons, with 4 corner points and the image set as a background graphic. In this state you are not able to further edit the graphic. All your modifications must be completed before this point.
The polygon is in fact a vector graphic but the picture remains as a bitmap image. The polygon offers you in any case a number of possibilities for further change: modify shape or define transparency gradient.
Convert to a polygon
Select the picture so that you see the green handles. From the context menu or from the Modify menu, choose Convert > to Polygon. This command creates, from areas of the same color, a number of small polygons filled with color. The total image effectively becomes a vector graphic and can be resized with no loss of image quality. The resulting format will be a Metafile.
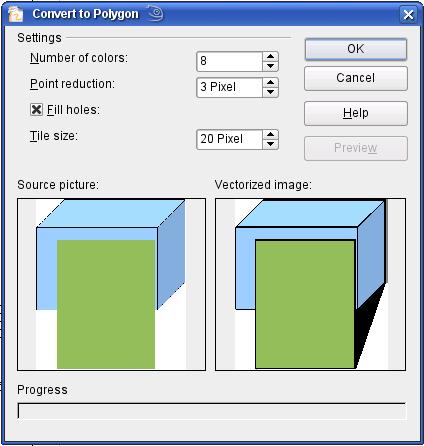
The conversion begins with the Convert to Polygon dialog, where a number of settings can be defined. The Preview button generates a preview of the conversion with the current settings. Because graphics conversion can take some time, depending on the picture and the computer, a progress bar is included at the bottom of the dialog (see Figure 11).

Figure 11: Conversion of a picture to polygons
Number of colors
Draw considers between 8 and 32 colors in the conversion. The picture can, however, contain fewer colors. For every color occurring in the picture, Draw creates a polygon; the polygon may in fact consist of several disconnected parts. These polygons are then filled with the relevant color.
The algorithm used in the reduction of the number of colors is not yet optimal. It is worthwhile to try reducing the number of colors by changing the color depth or with the Poster filter.
Point reduction
Polygons will only be created if they have a size greater than the value given in this setting. The section of the picture below, highly magnified, shows that with a larger point count small flecks of color—typical of irregular color patterns—simply disappear.
Fill holes
Point reduction can result in small areas or “holes” which are not covered by a polygon. If the Fill holes option is marked, additional square, tiled areas are created with a background color the same as the hole. The Tile size option allows the width in pixels of the width of these square areas to be preset.
If you next split the existing Metafile (Modify > Split), access is gained to individual polygons. To be able to operate on these together you should immediately group them after splitting.
With such a vectorized form of the image you can now carry out operations which you would know from classic drawing programs. It is possible for example to carry out a curved warping operation. For transformations like this it is much less effort to use a conversion with background tiles, because then the edges of the picture are straight.
To use this tool to vectorize the first letter of a chapter in a special font, set the color depth to 1 bit and do not use any background tiling. An example is shown below.
Convert to bitmap
With the command Convert > To Bitmap from the context menu you can convert a vector graphic (all drawing objects are vector graphics) to a raster graphic. Draw creates a raster graphic in PNG format with a color depth of 24 bits. Any transparency effects which were created in the vector graphic are unfortunately lost in this conversion, although the PNG format used in Draw does support transparency. Only if you use the eyedropper tool to set transparency will an Alpha channel also be produced.
To determine the number of pixels required, Draw considers the dpi setting of the operating system for the screen and the percentage scaling factor set under Tools > Options > OpenOffice.org > View in the section User Interface.
Example:
Width of vector graphic: 1.5 inch Monitor setting of operating system: 96 dpi ( = 96 dots per inch) Scaling 130 %
Calculation: 1.5 inch x 96 dpi *130% = 187 pixels
The actual number of pixels will vary somewhat from this value due to rounding. When the format permits, Draw uses a dpi value (in this case 125 dpi) which permits the calculation to be reversed and the picture with this pixel value reproduced with the correct width of 1.5 inch.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |