Difference between revisions of "Documentation/OOo3 User Guides/Getting Started/Saving Writer documents as web pages"
(New page: {{DISPLAYTITLE:Saving Writer documents as web pages}} {{Documentation/GS3WebTOC |ShowPrevNext=block |PrevPage=Documentation/OOo3_User_Guides/Getting Started/Editing hyperlinks |NextPage=Do...) |
((checkpoint save)) |
||
| Line 5: | Line 5: | ||
|NextPage=Documentation/OOo3_User_Guides/Getting Started/Saving Calc spreadsheets as web pages | |NextPage=Documentation/OOo3_User_Guides/Getting Started/Saving Calc spreadsheets as web pages | ||
}}__NOTOC__ | }}__NOTOC__ | ||
| − | |||
| − | The easiest way to create HTML documents is to start with an existing Writer document. You can | + | Writer’s HTML capabilities include saving existing documents in HTML format, creating new documents as HTML (not described here), and creating several different types of web pages using a wizard. |
| + | |||
| + | The easiest way to create HTML documents is to start with an existing Writer document. You can get a good idea of how it will appear as a web page by using '''View > Web Layout'''. However, web layout view will not show you which features will or won’t save correctly to HTML. Some considerations are described in the introduction to this chapter. | ||
==Saving a document as a single web page== | ==Saving a document as a single web page== | ||
| − | To save a document as a single web page (HTML format), | + | To save a document as a single web page (HTML format), choose '''File > Save As''' and specify HTML Document as the file type. |
{{Documentation/Note|Writer does not replace multiple spaces in the original document with the HTML code for non-breaking spaces. If you want to have extra spaces in your HTML file or web page, you need to insert non-breaking spaces in OOo. To do this, press ''Control+Spacebar'' instead of just ''Spacebar''.}} | {{Documentation/Note|Writer does not replace multiple spaces in the original document with the HTML code for non-breaking spaces. If you want to have extra spaces in your HTML file or web page, you need to insert non-breaking spaces in OOo. To do this, press ''Control+Spacebar'' instead of just ''Spacebar''.}} | ||
| Line 20: | Line 21: | ||
# Decide which headings in the document should start on a new page and make sure all those headings have the same style (for example, Heading 1). | # Decide which headings in the document should start on a new page and make sure all those headings have the same style (for example, Heading 1). | ||
| − | # | + | # Choose '''File > Send > Create HTML Document'''. |
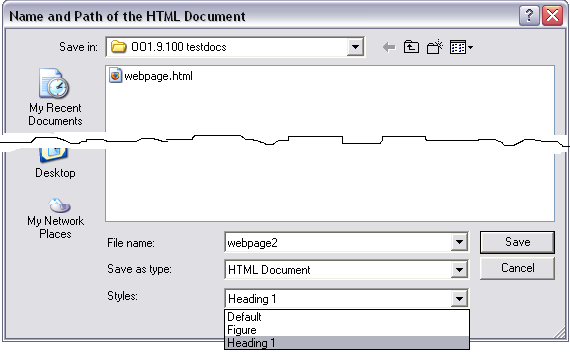
| − | # In the dialog (Figure | + | # In the dialog (Figure 4), type the file name to save the pages under. Also specify which style indicates a new page (as decided in step 1). |
# Click '''Save''' to create the multi-page HTML document. (For those who may be interested, the resulting HTML files conform to the HTML 4 Transitional.) | # Click '''Save''' to create the multi-page HTML document. (For those who may be interested, the resulting HTML files conform to the HTML 4 Transitional.) | ||
| − | [[Image:SaveAsHTML.png|thumb|none|600px|Figure | + | [[Image:SaveAsHTML.png|thumb|none|600px|Figure 4. Creating a series of web pages from one document.]] |
[[#top|Top of page]] | [[#top|Top of page]] | ||
| Line 32: | Line 33: | ||
OOo's Web wizard allows you to create several types of standard web pages. To use it: | OOo's Web wizard allows you to create several types of standard web pages. To use it: | ||
| − | + | #Choose '''File > Wizards > Web Page'''. On the first page of the Wizard, choose settings and click '''Next'''. | |
| − | + | {{Documentation/Note| If this is your first web page, the only choice is <default>.}} | |
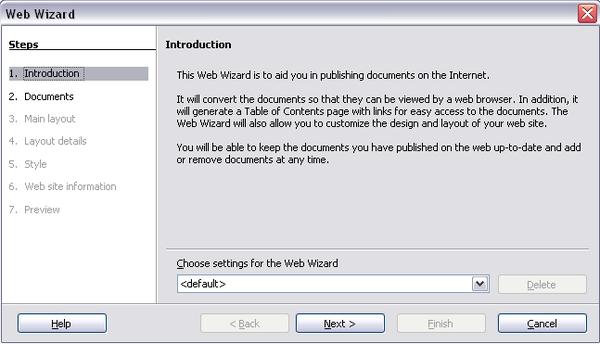
| − | [[Image:WebWizard1.png|thumb|none|600px|Figure | + | [[Image:WebWizard1.png|thumb|none|600px|Figure 5. Web page wizard step 1.]] |
| − | Choose or browse to the document you would like to format | + | #Choose or browse to the document you would like to format. The ''Title, Summary'' and ''Author'' information is picked up from the document’s properties; if necessary, edit it. Click '''Next'''. |
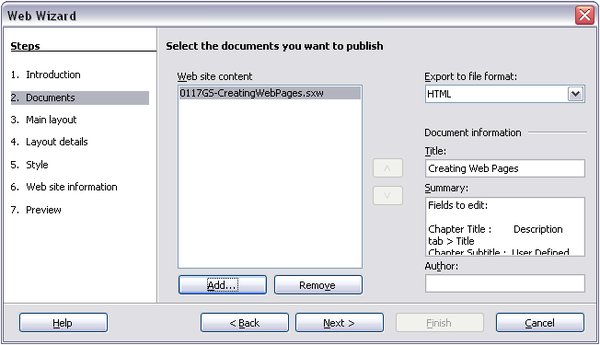
| − | [[Image:WebWizard2.png|thumb|none|600px|Figure | + | [[Image:WebWizard2.png|thumb|none|600px|Figure 6. Web page wizard step 2.]] |
| − | Chose a layout for the web site by clicking on the layout boxes | + | #Chose a layout for the web site by clicking on the layout boxes. Click '''Next.''' |
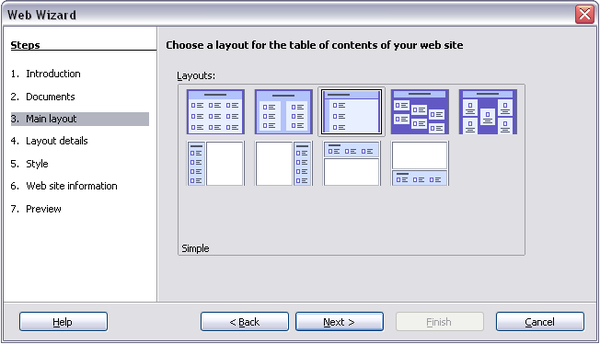
| − | [[Image:WebWizard3.png|thumb|none|600px|Figure | + | [[Image:WebWizard3.png|thumb|none|600px|Figure 7. Web page wizard step 3.]] |
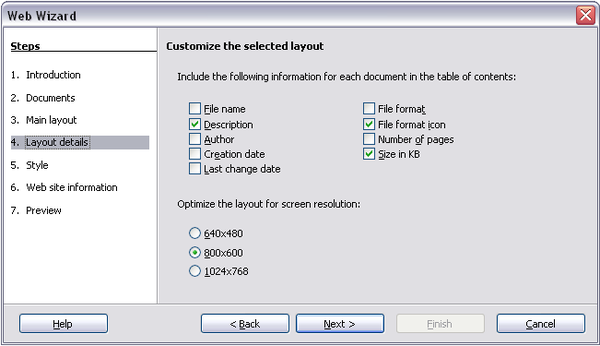
| − | Chose the information to be listed and the screen resolution | + | #Chose the information to be listed and the screen resolution. Click '''Next.''' |
| − | [[Image:WebWizard4.png|thumb|none|600px|Figure | + | [[Image:WebWizard4.png|thumb|none|600px|Figure 8. Web page wizard step 4.]] |
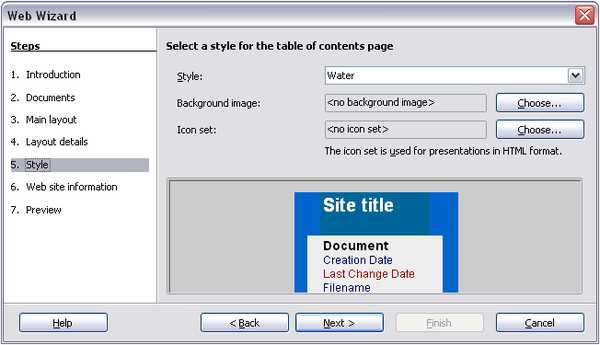
| − | Select a style for the page. Use the drop-down list | + | #Select a style for the page. Use the drop-down list to choose different styles and color combinations. You can browse to a background image and icon set from the Gallery. Click '''Next'''. |
| − | [[Image:WebWizard5.png|thumb|none|600px|Figure | + | [[Image:WebWizard5.png|thumb|none|600px|Figure 9. Web page wizard step 5.]] |
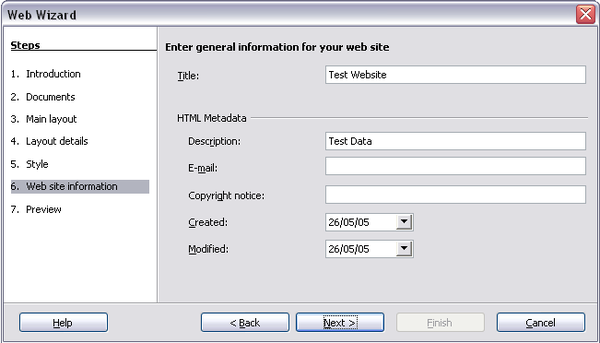
| − | Enter general information such as Title and HTML Metadata information | + | #Enter general information such as Title and HTML Metadata information. Click''' Next'''. |
| − | [[Image:WebWizard6.png|thumb|none|600px|Figure | + | [[Image:WebWizard6.png|thumb|none|600px|Figure 10. Web page wizard step 6.]] |
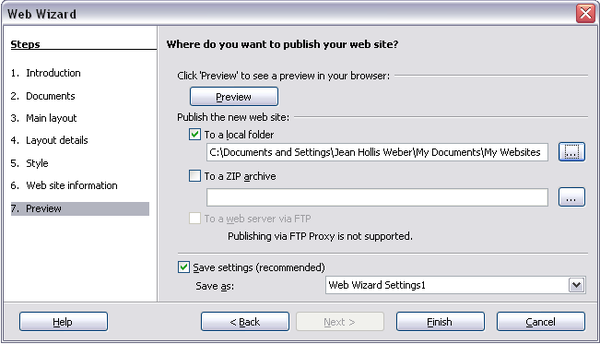
| − | Chose where to save the file and preview the page if you wish | + | #Chose where to save the file and preview the page if you wish. Click '''Finish'''. |
| − | [[Image:WebWizard7.png|thumb|none|600px|Figure | + | [[Image:WebWizard7.png|thumb|none|600px|Figure 11. Web page wizard step 7.]] |
| − | To edit or view the document's underlying HTML code, | + | To edit or view the document's underlying HTML code, open the document, and then choose '''View > HTML Source''' or click the '''HTML Source''' icon [[Image:HTMLSourceIcon.png]] on the Main toolbar. |
[[#top|Top of page]] | [[#top|Top of page]] | ||
Revision as of 20:06, 26 August 2010
Writer’s HTML capabilities include saving existing documents in HTML format, creating new documents as HTML (not described here), and creating several different types of web pages using a wizard.
The easiest way to create HTML documents is to start with an existing Writer document. You can get a good idea of how it will appear as a web page by using View > Web Layout. However, web layout view will not show you which features will or won’t save correctly to HTML. Some considerations are described in the introduction to this chapter.
Saving a document as a single web page
To save a document as a single web page (HTML format), choose File > Save As and specify HTML Document as the file type.
Saving a document as a series of web pages
Writer can save a large document as a series of web pages (HTML files) with a table of contents page. To do this:
- Decide which headings in the document should start on a new page and make sure all those headings have the same style (for example, Heading 1).
- Choose File > Send > Create HTML Document.
- In the dialog (Figure 4), type the file name to save the pages under. Also specify which style indicates a new page (as decided in step 1).
- Click Save to create the multi-page HTML document. (For those who may be interested, the resulting HTML files conform to the HTML 4 Transitional.)
Creating web pages using a Wizard
OOo's Web wizard allows you to create several types of standard web pages. To use it:
- Choose File > Wizards > Web Page. On the first page of the Wizard, choose settings and click Next.
- Choose or browse to the document you would like to format. The Title, Summary and Author information is picked up from the document’s properties; if necessary, edit it. Click Next.
- Chose a layout for the web site by clicking on the layout boxes. Click Next.
- Chose the information to be listed and the screen resolution. Click Next.
- Select a style for the page. Use the drop-down list to choose different styles and color combinations. You can browse to a background image and icon set from the Gallery. Click Next.
- Enter general information such as Title and HTML Metadata information. Click Next.
- Chose where to save the file and preview the page if you wish. Click Finish.
To edit or view the document's underlying HTML code, open the document, and then choose View > HTML Source or click the HTML Source icon ![]() on the Main toolbar.
on the Main toolbar.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |