Difference between revisions of "Chart2/DataLabels"
From Apache OpenOffice Wiki
< Chart2
m (→IMPORTANT: Outliers: Improve content) |
(MOVED: 'Outliers' to 'Chart2/Axis') |
||
| Line 58: | Line 58: | ||
* covered in http://www.openoffice.org/issues/show_bug.cgi?id=27804 | * covered in http://www.openoffice.org/issues/show_bug.cgi?id=27804 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 17:49, 16 August 2007
This list is based primarily on the List of wished enhancements for Charts.
Contents
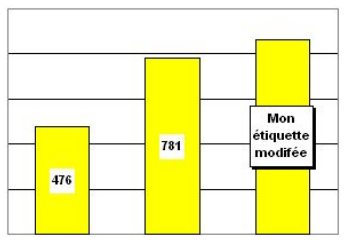
Add colors at the background and borderline
- Of the labels to ease the readability.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=64700
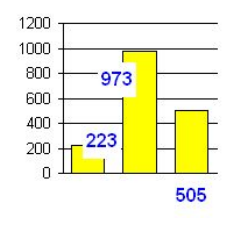
Customize automatic positions of datalabels
- In column charts the data labels are so far always plositioned on top of the data point rectangle.
- In Excel, it's possible to define different automatic positions:
- 564 = external border
- 514 = internal border
- 427 = centered
- 250 = internal based
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=63857
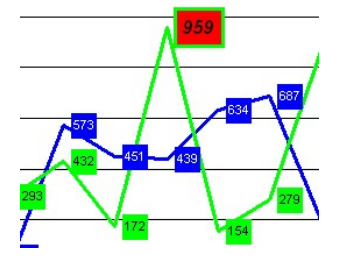
Free positioning of data labels
- If the automatism for data label positioning does not generate the desired result, it must be possible to adjust the position of each label manually.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=48170
The data label number formatting is the same as the axis number formating
Rotate the labels
- In numerous cases, it could enhance the graph readability.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=24203
Rotate labels like a clock