Difference between revisions of "AOO 4.0 Dockable Task Pane (Task Bar) Design Exploration"
m (Adding new content to AOO UX page) |
|||
| (15 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ Apache OpenOffice User Experience| | + | [[Apache OpenOffice User Experience|< AOO User Experience Home]] |
| + | <br> | ||
| − | ==Background== | + | == Background == |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ===== Current Implementation ===== | |
| − | + | Both LS and AOO currently provide task-oriented views which allow users to surface common actions. The task views can either be rendered as floating views, or as docked sidebar panes. While the basic window management is similar between the offerings, other aspects of the user experience are significantly different. Differences include: content, default presentation, and navigation. AOO surfaces the dockable task panes as floating windows which the user can choose to dock on the side of the work space. All task panes are hidden by default, and only emerge when the user evokes the view command. Each task panes is independent from each other. The number of panes and content available in the panes is limited. See analysis for more information. LS surfaces the dockable task panes as a docked sidebar views, with supporting navigation tabs. By default the tabs are closed in the document and spreadsheet editor, and open in the presentation editor. The presentation editor also includes a similar slide view. LS offers a rich set of panes and supporting content. See analysis for more information.<br> <br> | |
| − | In support of | + | |
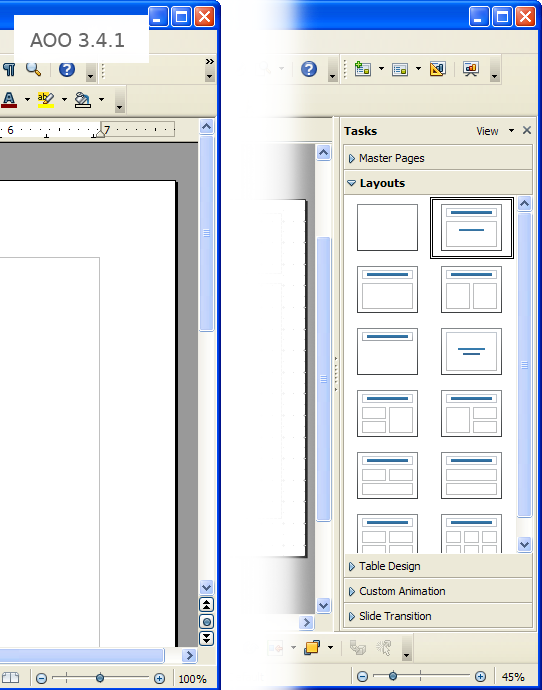
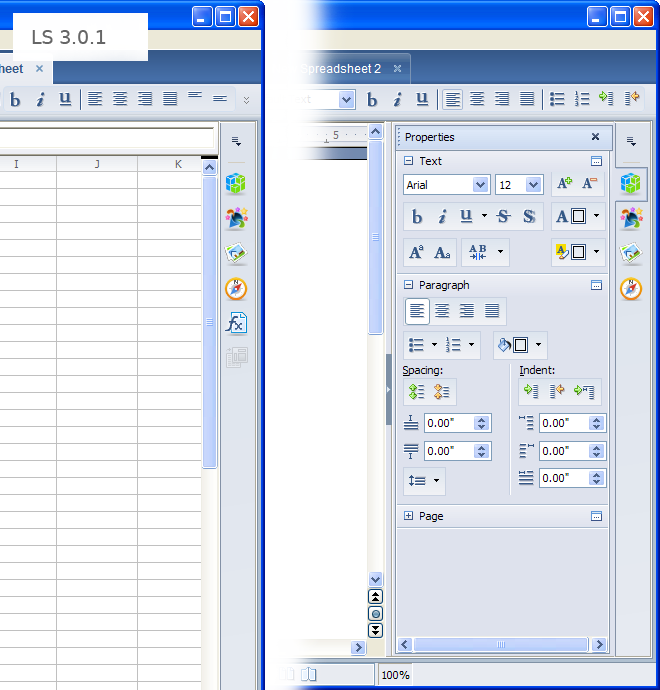
| + | [[Image:AOO-UX-AOO-Dockable-TaskPane-Sidebar.png]] [[Image:AOO-UX-LS-Dockable-TaskPane-Sidebar.png]] <br> <small>Current implementation of dockable task pane in AOO 3.4.1 and LS 3.0.1 - Windows OS</small> | ||
| + | |||
| + | == Design Assessment == | ||
| + | |||
| + | In support of a Lotus Symphony 3.0.1 (LS) and Apache OpenOffice 3.4 (AOO) code merge activity, Apache OpenOffice UX has prepared the following user experience merge assessment. The outcome of the assessment is an understanding of which aspects of the dockable task pane user experience should be migrated or merged from each offering into the new code base. | ||
*[[Media:UX_Merge_Assessment_-_Dockable_Task_Pane_-_1.1.odt|UX Merge Assessment - Dockable Task Pane - 1.1.odt]] | *[[Media:UX_Merge_Assessment_-_Dockable_Task_Pane_-_1.1.odt|UX Merge Assessment - Dockable Task Pane - 1.1.odt]] | ||
| + | == Prior Art == | ||
| − | + | Our UX design peers captured some design explorations as part of Project Renaissance. | |
| − | + | ||
| − | + | ||
| + | == Creative Brief == | ||
| + | How might we make high frequency actions and options more available and discoverable within the editor's primary workspace so that user's can access advanced editing commands from a persistent, contextual, mode-less property panel? | ||
| − | + | == Design Explorations == | |
| − | ==== | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Implementing a task pane will require many design decisions. The following design explorations present thoughts and ideas on how we might realize this feature. No wrong answers here, just a chance to capture some thoughts and start the conversation. | |
| − | + | ||
| − | == | + | ==== Container-Related Design Explorations ==== |
| − | + | *[[AOO UX Design Exploration - Docked Task Pane Container - Tab User Interface Design|Docked task pane container - tab user interface design]] | |
| + | *[[AOO UX Design Exploration - Docked Task Pane Containers - Stacked Container User Interface Design|Docked task pane containers - stacked container user interface design]] | ||
| + | *[[AOO UX Design Exploration - Docked Task Pane Container - Re-sizable Sash Interaction Design|Docked task pane container - re-sizable sash interaction design]] | ||
| + | *[[AOO UX Design Exploration - Docked Task Pane Container - Pane Header User Interface Design|Docked task pane container - header user interface design]] | ||
| + | *[[AOO UX Design Exploration - Undocked Task Pane Container - User Interface Design|Undocked task pane container - user interface design]] | ||
| − | + | ==== Content-Related Design Explorations ==== | |
| − | + | *[[AOO UX Design Exploration - Task Pane Content - Information Design|Task Pane Content - Information Design]] | |
| − | + | *[[AOO UX Design Exploration - Document Editor Task Pane Content - User Interface Design|Document Editor Task Pane Content - User Interface Design Analysis]] | |
| + | *[[AOO UX Design Exploration - Spreadhseet Editor Task Pane Content - User Interface Design|Spreadsheet Editor Task Pane Content - User Interface Design Analysis]] | ||
| + | *[[AOO UX Design Exploration - Presentation Editor Task Pane Content - User Interface Design|Presentation Editor Task Pane Content - User Interface Design Analysis]] | ||
| + | *[[AOO UX Design Exploration - Clipart/Gallery Task Pane Content - User Interface Design|Clipart/Gallery Task Pane Content - User Interface Design Analysis]] | ||
| + | *[[AOO UX Design Exploration - Task Pane Content - Toolbar Relationship|Task Pane Content - AOO Toolbar Analysis]] | ||
| + | *[[AOO UX Design Exploration - Task Pane Content Panel - User Interface Design Proposals|Task Pane Content Panel - User Interface Design Proposals]] | ||
| − | + | =====Content Considerations===== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * Make it easier for spreadsheet editor users to format charts and chart elements by providing a chart properties task pane. | |
| − | + | * To support ease of table formatting, provide a tables styling task pane within the presentation and document editor. | |
| − | + | * Replace AOO Gallery capability with LS Clip Art capabilities. | |
| − | + | * To drive consumption of clipart and styles, make it easier for the user to preview items in the task view. | |
| − | + | * Ensure default tab presentation reflect core use cases and supports capabilities required in the first twenty minutes of use. | |
| + | * Ensure that all GUI elements are consistent in presentation and interaction, such as the expand/collapse widgets. | ||
| + | * Expand the default height of the clip art categories list view to show more categories and encourage exploration. | ||
| + | * Provide a styles preview (either in pop-up preview, or directly within list). | ||
| + | * Create a sharing task view, to share selected content to available destination (social platforms and applications, email, cloud file systems). | ||
| + | * Adopt text, paragraph and page properties task view for the document editor. Have text properties, styles, tables styles, and clipart tabs visible by default. Navigator is low frequency of use and does not need to be visible by default. | ||
| + | * A Adopt properties task view in spreadsheet editor. Have properties, styles, list, chart styles and clipart, and function tabs visible by default. Navigator is low frequency of use and does not need to be visible by default. | ||
| + | * Update the spreadsheet editor's formula task view's insert function icon to be more representative of an insertion action. | ||
| + | * Adopt text, paragraph and page properties task view. Have properties, slide templates, animation effects, slide transitions, and clipart tabs visible by default. Navigator is low frequency of use and does not need to be visible by default. Remaining tabs can be hidden by default as well | ||
| + | == Work Items == | ||
| − | + | The following list is a living collection of tasks that must be completed by UX to contribute to the delivery of the dockable task pane feature: | |
| − | + | ||
| − | + | * complete content analysis - Kevin Grignon exploring this | |
| + | * propose content in community | ||
| + | ** identify primary and secondary content goals | ||
| + | * icon inventory and analysis | ||
| + | * toolbar relationship analysis - Xin Lin exploring this | ||
| + | * container UI design | ||
| + | ** tabs UI | ||
| + | ** task pane header UI | ||
| + | ** task pane section UI | ||
| + | ** undocked task pane UI | ||
| + | * content UI inventory | ||
| − | <br> | + | <br> <br> |
[[Category:UX]] | [[Category:UX]] | ||
Latest revision as of 05:13, 18 December 2012
Contents
Background
Current Implementation
Both LS and AOO currently provide task-oriented views which allow users to surface common actions. The task views can either be rendered as floating views, or as docked sidebar panes. While the basic window management is similar between the offerings, other aspects of the user experience are significantly different. Differences include: content, default presentation, and navigation. AOO surfaces the dockable task panes as floating windows which the user can choose to dock on the side of the work space. All task panes are hidden by default, and only emerge when the user evokes the view command. Each task panes is independent from each other. The number of panes and content available in the panes is limited. See analysis for more information. LS surfaces the dockable task panes as a docked sidebar views, with supporting navigation tabs. By default the tabs are closed in the document and spreadsheet editor, and open in the presentation editor. The presentation editor also includes a similar slide view. LS offers a rich set of panes and supporting content. See analysis for more information.


Current implementation of dockable task pane in AOO 3.4.1 and LS 3.0.1 - Windows OS
Design Assessment
In support of a Lotus Symphony 3.0.1 (LS) and Apache OpenOffice 3.4 (AOO) code merge activity, Apache OpenOffice UX has prepared the following user experience merge assessment. The outcome of the assessment is an understanding of which aspects of the dockable task pane user experience should be migrated or merged from each offering into the new code base.
Prior Art
Our UX design peers captured some design explorations as part of Project Renaissance.
Creative Brief
How might we make high frequency actions and options more available and discoverable within the editor's primary workspace so that user's can access advanced editing commands from a persistent, contextual, mode-less property panel?
Design Explorations
Implementing a task pane will require many design decisions. The following design explorations present thoughts and ideas on how we might realize this feature. No wrong answers here, just a chance to capture some thoughts and start the conversation.
Container-Related Design Explorations
- Docked task pane container - tab user interface design
- Docked task pane containers - stacked container user interface design
- Docked task pane container - re-sizable sash interaction design
- Docked task pane container - header user interface design
- Undocked task pane container - user interface design
Content-Related Design Explorations
- Task Pane Content - Information Design
- Document Editor Task Pane Content - User Interface Design Analysis
- Spreadsheet Editor Task Pane Content - User Interface Design Analysis
- Presentation Editor Task Pane Content - User Interface Design Analysis
- Clipart/Gallery Task Pane Content - User Interface Design Analysis
- Task Pane Content - AOO Toolbar Analysis
- Task Pane Content Panel - User Interface Design Proposals
Content Considerations
- Make it easier for spreadsheet editor users to format charts and chart elements by providing a chart properties task pane.
- To support ease of table formatting, provide a tables styling task pane within the presentation and document editor.
- Replace AOO Gallery capability with LS Clip Art capabilities.
- To drive consumption of clipart and styles, make it easier for the user to preview items in the task view.
- Ensure default tab presentation reflect core use cases and supports capabilities required in the first twenty minutes of use.
- Ensure that all GUI elements are consistent in presentation and interaction, such as the expand/collapse widgets.
- Expand the default height of the clip art categories list view to show more categories and encourage exploration.
- Provide a styles preview (either in pop-up preview, or directly within list).
- Create a sharing task view, to share selected content to available destination (social platforms and applications, email, cloud file systems).
- Adopt text, paragraph and page properties task view for the document editor. Have text properties, styles, tables styles, and clipart tabs visible by default. Navigator is low frequency of use and does not need to be visible by default.
- A Adopt properties task view in spreadsheet editor. Have properties, styles, list, chart styles and clipart, and function tabs visible by default. Navigator is low frequency of use and does not need to be visible by default.
- Update the spreadsheet editor's formula task view's insert function icon to be more representative of an insertion action.
- Adopt text, paragraph and page properties task view. Have properties, slide templates, animation effects, slide transitions, and clipart tabs visible by default. Navigator is low frequency of use and does not need to be visible by default. Remaining tabs can be hidden by default as well
Work Items
The following list is a living collection of tasks that must be completed by UX to contribute to the delivery of the dockable task pane feature:
- complete content analysis - Kevin Grignon exploring this
- propose content in community
- identify primary and secondary content goals
- icon inventory and analysis
- toolbar relationship analysis - Xin Lin exploring this
- container UI design
- tabs UI
- task pane header UI
- task pane section UI
- undocked task pane UI
- content UI inventory