Difference between revisions of "Chart2/DataLabels"
From Apache OpenOffice Wiki
< Chart2
Tonygalmiche (Talk | contribs) |
B michaelsen (Talk | contribs) |
||
| (13 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | This list is based primarily on the [http://graphics.openoffice.org/files/documents/12/3278/List_of_whished_enhancements_for_Charts.odt ''List of wished enhancements for Charts'']. | ||
| + | |||
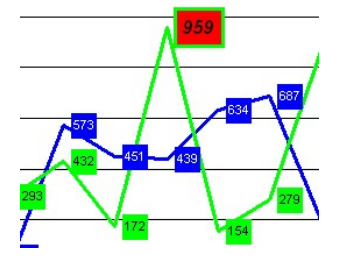
== Add colors at the background and borderline == | == Add colors at the background and borderline == | ||
| − | |||
| + | [[Image:Chart2_DataLabel1.png]] | ||
| − | + | * Of the labels to ease the readability. | |
| − | * | + | * covered in http://www.openoffice.org/issues/show_bug.cgi?id=64700 |
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
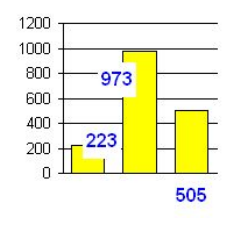
== Free positioning of data labels == | == Free positioning of data labels == | ||
| − | |||
| + | [[Image:Chart2_DataLabel3.png]] | ||
| − | + | * If the automatism for data label positioning does not generate the desired result, it must be possible to adjust the position of each label manually. | |
| + | * covered in http://www.openoffice.org/issues/show_bug.cgi?id=48170 | ||
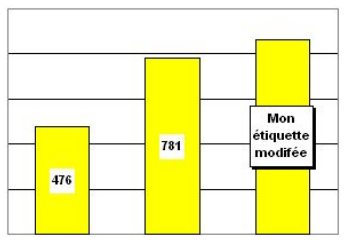
| − | == | + | == Manually modify the text of a label == |
| − | + | ||
| + | [[Image:Chart2_DataLabel7.png]] | ||
| − | = | + | * covered in http://www.openoffice.org/issues/show_bug.cgi?id=27804 |
| − | + | [[Category:Chart2]] | |
| − | + | ||
| − | + | ||
Latest revision as of 09:21, 25 November 2009
This list is based primarily on the List of wished enhancements for Charts.
Add colors at the background and borderline
- Of the labels to ease the readability.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=64700
Free positioning of data labels
- If the automatism for data label positioning does not generate the desired result, it must be possible to adjust the position of each label manually.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=48170