Difference between revisions of "Chart2/DataLabels"
From Apache OpenOffice Wiki
< Chart2
Tonygalmiche (Talk | contribs) |
Tonygalmiche (Talk | contribs) (→Manually modify the text of a label) |
||
| Line 55: | Line 55: | ||
* covered in http://www.openoffice.org/issues/show_bug.cgi?id=27804 | * covered in http://www.openoffice.org/issues/show_bug.cgi?id=27804 | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == '''IMPORTANT: Outliers''' == | ||
| + | |||
| + | Occasionally we have to represent data that contains '''outliers'''. This is currently not easy performed. Consider the following data series: ''1, 2, 3, ..., 9, and 200''. | ||
| + | |||
| + | Obviously 200 is far beyond the rest of the data. If we plot a bar-graph, the values ''1-9'' will be barely visible (and have almost the same magnitude), while the value 200 will strike out. | ||
| + | |||
| + | '''Workaround''' | ||
| + | |||
| + | To solve this issue, we need to be able to split the '''Y-Axis''' into 2 sections: | ||
| + | * first section could be from 0 to 20 | ||
| + | * then it follows a short empty space (Y axis is discontinuous) | ||
| + | * and the 2nd Y-axis, which contains values around 200 | ||
| + | |||
| + | e.g. | ||
| + | Y-axis | ||
| + | ^ | ||
| + | 210 | | ||
| + | 200 | | ||
| + | 190 | | ||
| + | (a strike | ||
| + | through ''OR'' ... | ||
| + | the Y-axis) | ||
| + | 20 | | ||
| + | 10 | | ||
| + | 0 | | ||
| + | |||
| + | |||
| + | This way we will display accurately both the outlier (''200'' value) as well as the rest of the data, and enhance the visualisation of the important data. | ||
Revision as of 15:23, 13 July 2007
Contents
- 1 Add colors at the background and borderline
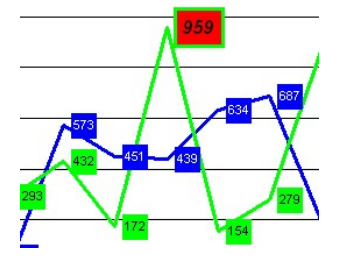
- 2 Customize automatic positions of datalabels
- 3 Free positioning of data labels
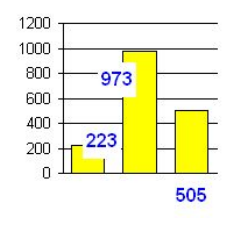
- 4 The data label number formatting is the same as the axis number formating
- 5 Rotate the labels
- 6 Rotate labels like a clock
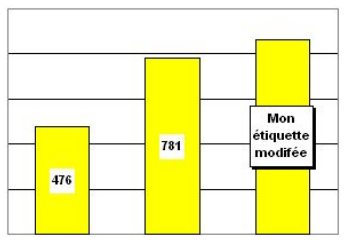
- 7 Manually modify the text of a label
- 8 IMPORTANT: Outliers
Add colors at the background and borderline
- Of the labels to ease the readability.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=64700
Customize automatic positions of datalabels
- In column charts the data labels are so far always plositioned on top of the data point rectangle.
- In Excel, it's possible to define different automatic positions:
- 564 = external border
- 514 = internal border
- 427 = centered
- 250 = internal based
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=63857
Free positioning of data labels
- If the automatism for data label positioning does not generate the desired result, it must be possible to adjust the position of each label manually.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=48170
The data label number formatting is the same as the axis number formating
Rotate the labels
- In numerous cases, it could enhance the graph readability.
- covered in http://www.openoffice.org/issues/show_bug.cgi?id=24203
Rotate labels like a clock
Manually modify the text of a label
IMPORTANT: Outliers
Occasionally we have to represent data that contains outliers. This is currently not easy performed. Consider the following data series: 1, 2, 3, ..., 9, and 200.
Obviously 200 is far beyond the rest of the data. If we plot a bar-graph, the values 1-9 will be barely visible (and have almost the same magnitude), while the value 200 will strike out.
Workaround
To solve this issue, we need to be able to split the Y-Axis into 2 sections:
- first section could be from 0 to 20
- then it follows a short empty space (Y axis is discontinuous)
- and the 2nd Y-axis, which contains values around 200
e.g.
Y-axis
^
210 |
200 |
190 |
(a strike
through OR ...
the Y-axis)
20 |
10 |
0 |
This way we will display accurately both the outlier (200 value) as well as the rest of the data, and enhance the visualisation of the important data.