Formatting pictures
This section discusses the formatting of pictures inserted with one of the methods explained in Inserting pictures.
Moving a picture
- Click the picture, if necessary, to show the green resizing handles.
- Move the pointer over the picture until the pointer changes shape. On most operating systems, the cursor associated with moving objects is a four headed arrow, but it may also be a hand or some other symbol.
- Click and drag the picture to the desired position.
- Release the mouse button.
For a more accurate placement of the picture, use the Position and Size dialog box described in Chapter 6 (Formatting Graphic Objects).
Resizing a picture
- Click the picture, if necessary, to show the green resizing handles.
- Position the pointer over one of the green resizing handles. The pointer changes shape giving a graphical representation of the direction of the resizing.
- Click and drag to resize the picture.
- Release the mouse button when satisfied with the new size.
The corner handles resize both the width and the height of the graphic object simultaneously, while the other four handles only resize one dimension at a time.
| To retain the original proportions of the graphic, Shift+click one of the corner handles, then drag. Be sure to release the mouse button before releasing the Shift key. |
For more accurate resizing of the graphic object, use the Position and Size dialog box described in Chapter 6 (Formatting Graphic Objects).
Rotating a picture
As for the position and the size, rotation of a picture can be done manually or using a dedicated dialog box. The Rotation dialog box is described in Chapter 6 (Formatting Graphic Objects). To rotate a picture manually, do as follows:
- Select the picture if necessary so that the green handles around it show.
- Click the Rotate button
 on the Drawing toolbar. This toolbar is usually located at the bottom the screen, but it can be undocked and used as a floating toolbar. If the toolbar is not showing, select View > Toolbars > Drawing. The Drawing toolbar is discussed in detail in Chapter 5 (Creating Graphic Objects).
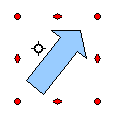
on the Drawing toolbar. This toolbar is usually located at the bottom the screen, but it can be undocked and used as a floating toolbar. If the toolbar is not showing, select View > Toolbars > Drawing. The Drawing toolbar is discussed in detail in Chapter 5 (Creating Graphic Objects). - Eight red circular handles replace the green square handles, as shown below. Move the mouse over one of the corner handles and the mouse cursor shape will change. Click the mouse and move in the direction in which you want to rotate the picture.
- When satisfied, release the mouse button.
At step 2 a black crosshair with a circle appears in the middle of the picture: this represents the pivot point for the rotation. Normally the center of the picture will be just fine, but on some occasions you may wish to rotate around a corner or even around a point outside the picture; to do that, click on the crosshair and drag it to the desired position before applying the rotation, as shown in Figure 5.
To restrict the rotation angles to multiples of 15 degrees, press the Shift key while rotating the graphic. This is very handy to rotate pictures of right angles, for example from portrait to landscape or vice versa.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |